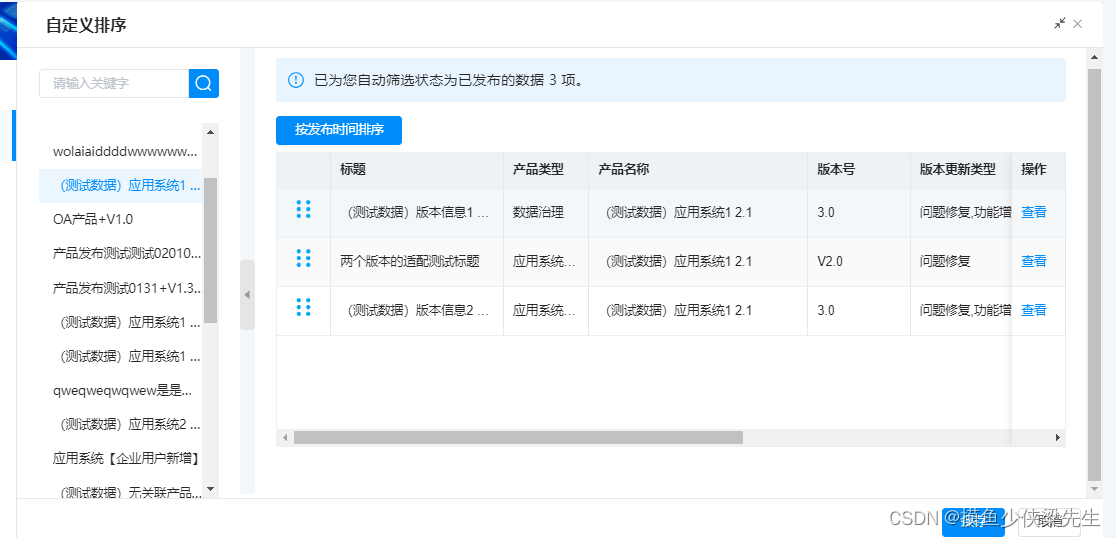
效果图:

思路:
重点在于:拖动行到某一位置,拿到这一位置的标识,数据插入进这个位置 vueuse的拖拽hooks useDraggable 可以用;html5 drag能拖动行元素;mounsedown、mounsemove时间实现拖拽
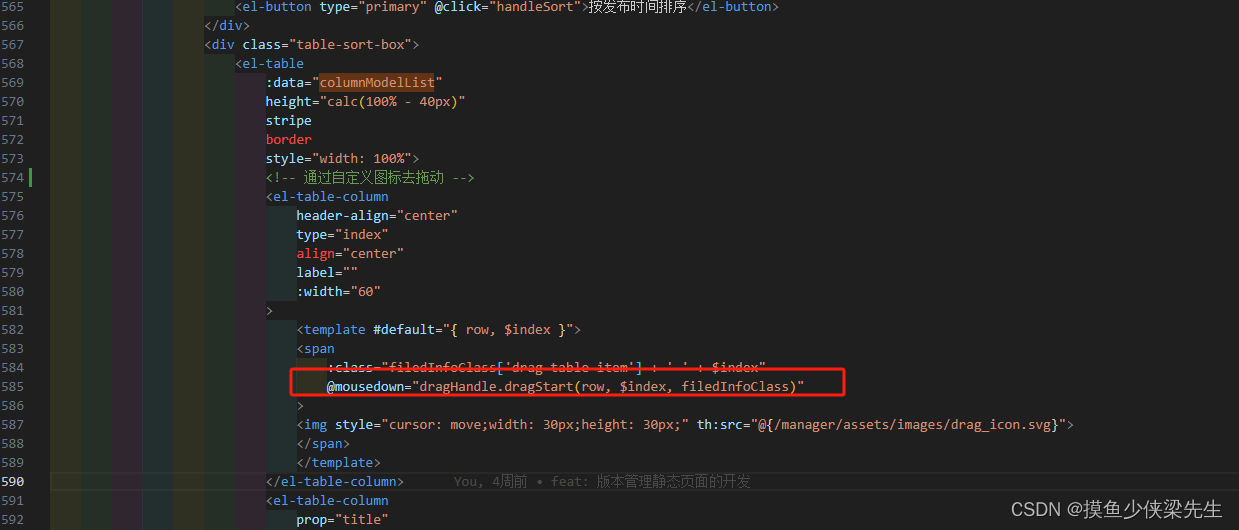
页面html表格代码
<el-table:data="columnModelList"height="calc(100% - 40px)"stripeborderstyle="width: 100%"><!-- 通过自定义图标去拖动 --><el-table-columnheader-align="center"type="index"align="center"label="":width="60"><template #default="{ row, $index }"><span:class="filedInfoClass['drag-table-item'] + '-' + $index"@mousedown="dragHandle.dragStart(row, $index, filedInfoClass)"><img style="cursor: move;width: 30px;height: 30px;" th:src="@{/manager/assets/images/drag_icon.svg}"></span></template></el-table-column><el-table-columnprop="title"label="标题"show-overflow-tooltipmin-width="192"></el-table-column><el-table-columnprop="productType"label="产品类型"show-overflow-tooltipwidth="95"></el-table-column><el-table-columnprop="productName"width="243"show-overflow-tooltiplabel="产品名称"></el-table-column><el-table-columnprop="version"label="版本号"show-overflow-tooltipwidth="114"></el-table-column><el-table-columnprop="updateType"label="版本更新类型"show-overflow-tooltipwidth="140"><template slot-scope="scope">{{ showText(scope.row) }}</template></el-table-column><el-table-columnprop="introduction"show-overflow-tooltipwidth="263"label="简述"></el-table-column><el-table-columnprop="issueDate"show-overflow-tooltipwidth="206"label="发布时间"><template slot-scope="scope"><span>{{ scope.row.issueDate && ![0, 2, 3].includes(scope.row.status * 1) ? getIssueDate(scope.row.issueDate) : '/' }}</span></template></el-table-column><el-table-columnprop="status"show-overflow-tooltipwidth="100"label="状态"><template slot-scope="scope"><div style="text-align: center;height: 32px;line-height: 32px;"><span style="color: #262626;background: #EBEDF0;border: 1px solid rgba(102,102,102,0.06);" v-if="scope.row.status * 1 === 0" class="status-box">草稿</span><span style="color: #F47D06;background: #FEF4EB;border: 1px solid rgba(244,125,6,0.06);" v-else-if="scope.row.status * 1 === 2" class="status-box">待审核</span><span style="color: #E20000;background: #FEEBEB;border: 1px solid rgba(226,0,0,0.06);" v-else-if="scope.row.status * 1 === 3" class="status-box">退回</span><span style="color: #E20000;background: #FEEBEB;border: 1px solid rgba(226,0,0,0.06);" v-else-if="scope.row.status * 1 === 4" class="status-box">待发布</span><span style="color: #262626;background: #EBEDF0;border: 1px solid rgba(102,102,102,0.06);" v-else-if="scope.row.status * 1 === 1" class="status-box">已发布</span><span style="color: #E20000;background: #FEEBEB;border: 1px solid rgba(226,0,0,0.06);" v-else="scope.row.status * 1 === 5" class="status-box">已删除</span></div></template></el-table-column><el-table-columnfixed="right"label="操作"width="60"><template slot-scope="scope"><div class="table-button" @click="handleViews(scope.row)">查看</div></template></el-table-column></el-table>
在 template 模版中 定义mousedown方法,表示开始拖拽,并拿到记录拖拽元素标识信息

拖拽时采用原生js获取行维度数据,设置 effectAllowed = ‘move’ 表示每行都可以放置
拖动到每一行上时拿到行标识,并动态插入交换表格数据,vue通过 diff算法分析,dom变动实现拖动效果
放置时拿到拖动行id ,目标行 id 请求数据,动态刷新表格数据
在created里面定义拖动方法
const that = thisthat.dragHandle = {// 开始拖拽dragStart(row, i, filedInfoClass) {const dataSetDetail = []let dragI = i; // 拖拽起点// 采用原生 js 获取 第 i 行const con = document.querySelector(`.el-table__body .row-class-${i}`)const tbody = document.querySelector(`.el-table__body tbody`)let tr = document.querySelectorAll(`.el-table__body tbody tr`);const dragKey = row.gid; // 拖拽的元素标识if (con) {con.setAttribute('draggable', 'true');con.ondragstart = (ev) => {console.log('start', ev);}};// 设置 effectAllowed = 'move' 表示每行都可以放置tbody.ondragover = (ev) => {if (ev.dataTransfer) {ev.dataTransfer.effectAllowed = 'move';}ev.preventDefault();};tbody.ondragenter = (ev) => {if (ev.dataTransfer) {ev.dataTransfer.effectAllowed = 'move';}ev.preventDefault();};tr.forEach((el, n) => {el.ondragover = that.debounce(() => {// dataSetDetail.value?.columnModelList 表格数据const item = that.columnModelList[dragI]// n 移动到 第 n 个// i 从 第 i 个if (n > dragI) {that.columnModelList.splice(n + 1, 0, item);that.columnModelList.splice(dragI, 1);} else if (n < dragI) {const start = n - 1 < 0 ? 0 : n;that.columnModelList.splice(start, 0, item);that.columnModelList.splice(dragI + 1, 1);}dragI = n;},500,that);});tr = document.querySelectorAll(`.${filedInfoClass['field-info-container']} tbody tr`);tr.forEach((el) => {el.ondragend = () => {const columns = that.columnModelList || [];const beforeI =dragI + 1 >= columns.length ? -1 : dragI + 1;const columnId = columns[dragI].resourceId || '';const beforeColumnId = columns[beforeI]?.resourceId || null;};})}}
在data中定义样式对象
filedInfoClass: {'field-info-container': 'field-info-container','drag-table-item': 'row-class'},
columnModelList是定义在data中的表格数据
可以做到拖动一个就掉接口,我这里是拖动完,点保存才将数据传给后台。,掉接口



















