数字存储前置知识
- 计算机必须使用固定的位数来存储数字,无论存储的数字是大是小,在内存中占用的空间是固定的
- n位的无符号整数能表示的个数是2^n个 取值范围是0~2^n-1 举例:000 001 ···111 表示[0-8]
- n位的有符号整数能表示的个数是2^n个 取值范围是-2^(n-1)~2^(n-1)-1 举例:000 001 ··· 111 第一位数字表示正负号 因此表示[-4-3]
- 浮点数表示法 可以用于表示整数和小数,目前分为两种标准
- 32位浮点数:单精度浮点数,用1位表示符号,8位表示阶码(指数 eg:10^n),23位表示尾数
- 64位浮点数:双精度浮点数,用1位表示符号,11位表示阶码,52位表示尾数
5. JS中所有数字,均使用双精度浮点数保存
类型化数组:用于优化多个数字的存储
- Int8Array:8位有符号整数,长度1个字节。(-128-127)
- Uint8Array:8位无符号整数,长度1个字节。(0-255)还有一种类型 Uint8ClampedArray
- Int16Array:16位有符号整数,长度2个字节。
- Uint16Array:16位无符号整数,长度2个字节。
- Int32Array:32位有符号整数,长度4个字节。
- Uint32Array:32位无符号整数,长度4个字节。
- Float32Array:32位浮点数,长度4个字节。
- Float64Array:64位浮点数,长度8个字节。
使用方法跟普通数组一致 但是:
不能增加和删除数据,类型化数组的长度固定
一些返回数组的方法,返回的数组是同类型化的新数组
基础概念可参考以下连接
ECMAScript 6 入门:ArrayBuffer_js arraybuffer 赋值-CSDN博客
ArrayBuffer
一个对象,用于存储一块固定内存大小的数据
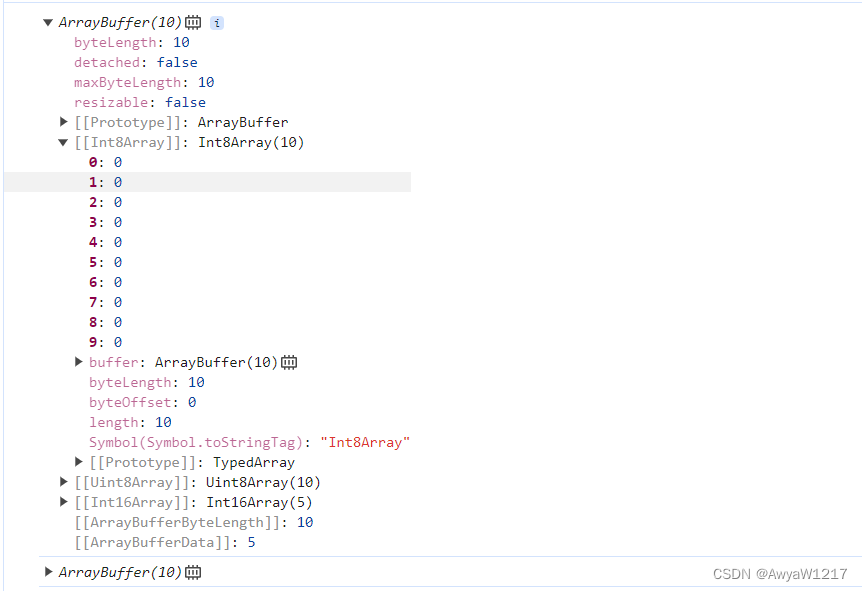
1.创建了一个用于存储10个字节的内存空间
const buff = new ArrayBuffer(10)
console.log(buff)
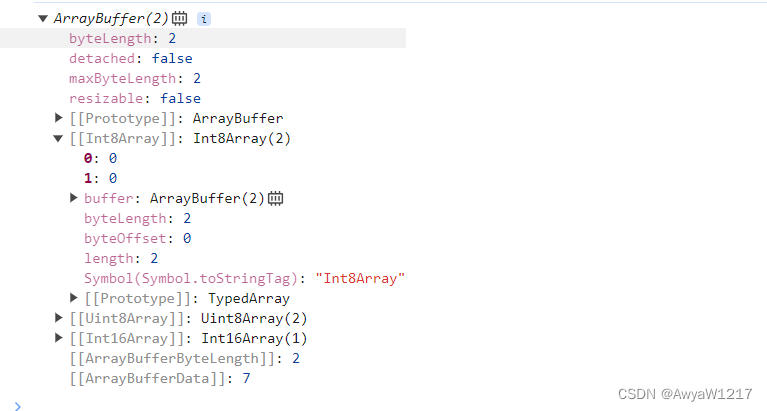
const buff2 = buff.slice()
console.log(buff2)
const buff3 = buff.slice(3, 5)
console.log(buff3)

2.创建dataview视图指向该内存区域
const view = new DataView(buff, 3, 4)
console.log(view)
3.set 写入 get 读取
arg1 偏移量 arg2值
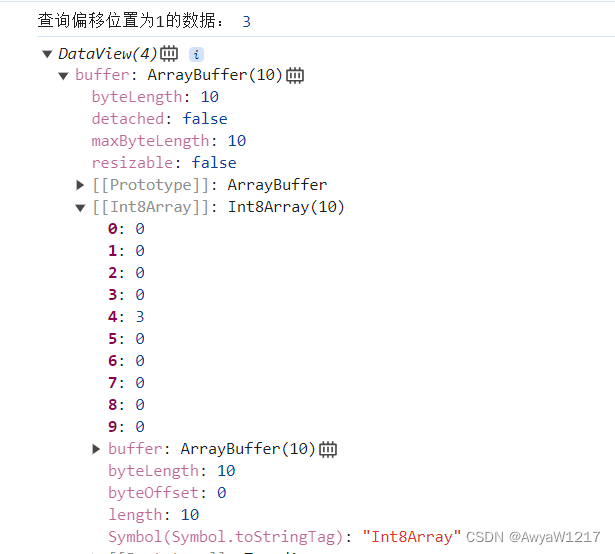
view.setInt8(1, 3)
const a = view.getInt8(1)
console.log("查询偏移位置为1的数据:", a)
console.log(view)
4.使用DataView
通常在需要混用多种存储格式时使用DataView
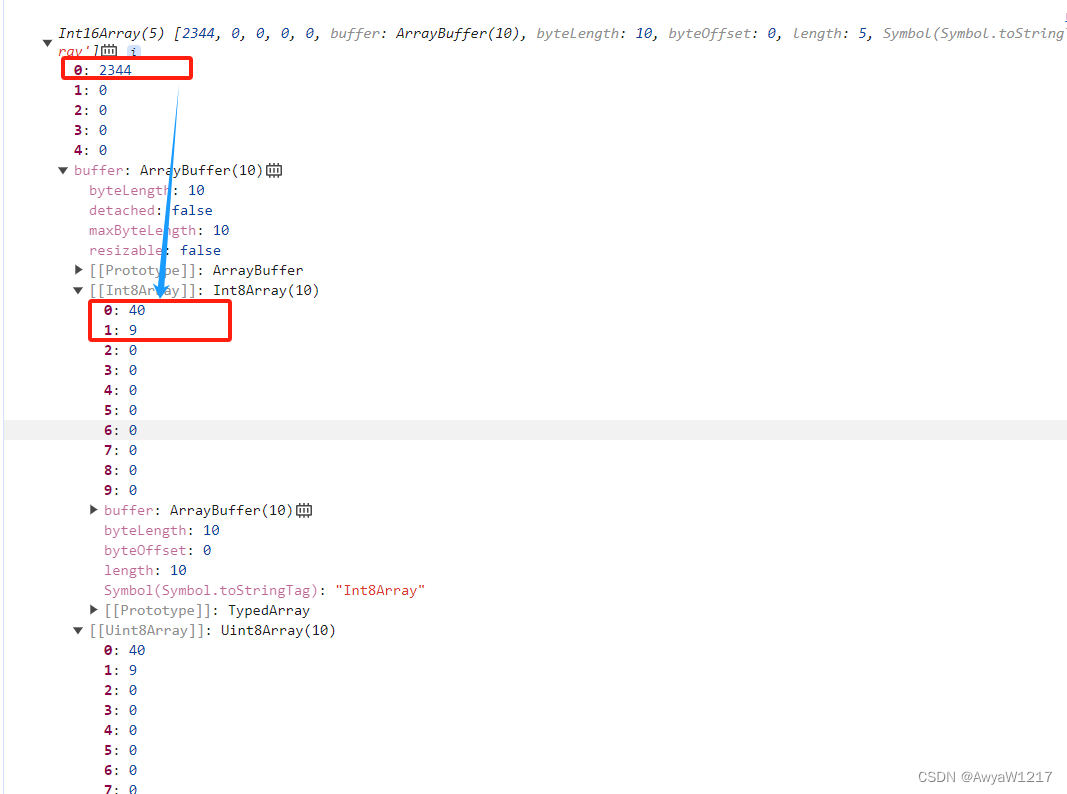
5.使用类型化数组操作
const buff = new ArrayBuffer(10)//10个字节的内存
const arr = new Int16Array(buff)
arr[0] = 2344//操作了2个字节
console.log(arr)
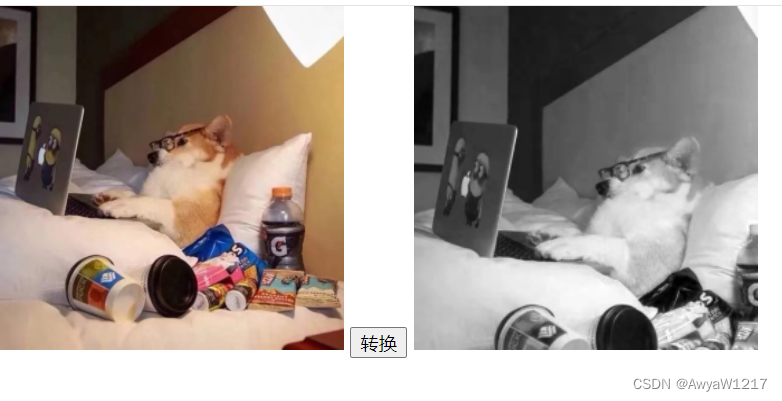
6.彩色图片转成黑白
<img src="./assets/dog.png" alt="" width="250" height="250" />
<button onclick="change()">转换</button>
<canvas height="250" width="250" id="cvs"></canvas>//把一个图像变成黑白,设置红绿蓝平均数即可
function change () {const img = document.querySelector('img')const cvs = document.getElementById('cvs').getContext('2d')cvs.drawImage(img, 0, 0)const imageData = cvs.getImageData(0, 0, img.width, img.height)const data = imageData.datafor (let i = 0; i < data.length; i += 4) {const red = imageData.data[i]const green = imageData.data[i + 1]const blue = imageData.data[i + 2]const avg = (red + green + blue) / 3data[i] = data[i + 1] = data[i + 2] = red}cvs.putImageData(imageData, 0, 0)
}




)




![[C/C++] -- JSON for Modern C++](http://pic.xiahunao.cn/[C/C++] -- JSON for Modern C++)
要对参数进行编码)





第268题丢失的数字(Python))

算法笔记)
