一、SQL语句基础
1、SQL语言分类
DDL:数据定义语言
DCL:数据控制语言
DML:数据操作语言
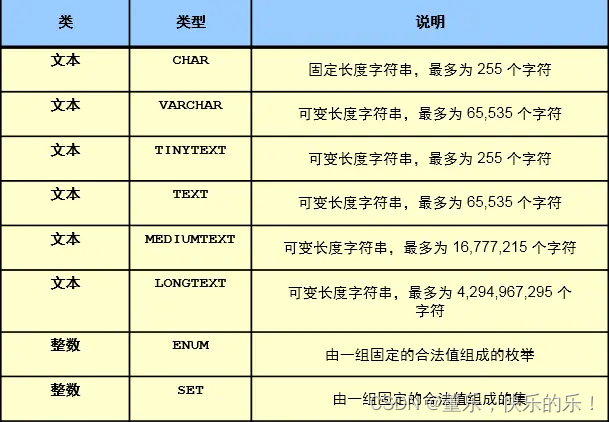
DQL:数据的查询语言2、数据类型

3、字符类型

char(11) :
定长 的字符串类型,在存储字符串时,最大字符长度11个,立即分配11个字符长度的存储空间,如果存不满,空格填充。
varchar(11):
变长的字符串类型看,最大字符长度11个。在存储字符串时,自动判断字符长度,按需分配存储空间。
enum('bj','tj','sh'):
枚举类型,比较适合于将来此列的值是固定范围内的特点,可以使用enum,可以很大程度的优化我们的索引结构。4、时间类型

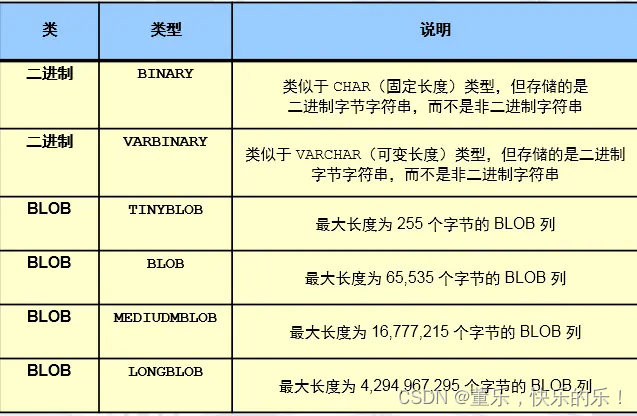
5、二进制类型

二、表属性
1、表属性
存储引擎:
InnoDB(默认的)
字符集和排序规则:
utf8
utf8mb42、列属性
约束(一般建表时添加):
**primary key** :主键约束
设置为主键的列,此列的值必须非空且唯一,主键在一个表中只能有一个,但是可以有多个列一起构成。
**not null** :非空约束
列值不能为空,也是表设计的规范,尽可能将所有的列设置为非空。可以设置默认值为0
**unique key** :唯一键
列值不能重复
**unsigned** :无符号
针对数字列,非负数。其他属性:
**key** :索引
可以在某列上建立索引,来优化查询,一般是根据需要后添加
**default** :默认值
列中,没有录入值时,会自动使用default的值填充
**auto_increment**:自增长
针对数字列,顺序的自动填充数据(默认是从1开始,将来可以设定起始点和偏移量)
**comment ** : 注释3、字符集
utf8
utf8mb4MySQL在5.5.3之后增加了这个utf8mb4的编码,mb4就是most bytes 4的意思,专门用来兼容四字节的unicode。好在utf8mb4是utf8的超集,除了将编码改为utf8mb4外不需要做其他转换。
MySQL在 5.5.3 之后增加了 utf8mb4 字符编码
在MySQL 8.0以后默认连接字符集从latin1改成了utf8mb4,字符序从latin1_swedish_ci改成了utf8mb4_0900_ai_ci
utf8mb4_bin 二进制存储
utf8mb4_general_ci 不区分大小写,区分字母变体
utf8mb4_unicode_ci 不区分大小写,不区分字母变体(也就是搜a的时候 α和a都会返回)
主流的MySQL大版本是5.6、5.7、8.0 但由于数据库存储数据的特性,企业往往升级版本的动力不强,除非新项目可以考虑在8.0上跑。
因此使用utf8mb4基本达成共识,如果考虑兼容性建议日常表设计时默认采用utf8mb4_general_ci,如果确定向前看只用8.0以上版本,可以用默认的utf8mb4_0900_ai_ci。
4、校对规则(排序规则)
mysql大小写敏感配置相关的两个参数,lower_case_file_system 和 lower_case_table_names
show global variables like '%lower_case%';+------------------------+-------+
| Variable_name | Value |
+------------------------+-------+
| lower_case_file_system | ON |
| lower_case_table_names | 0 |
+------------------------+-------+)






)









)
分析的语义分析及中间代码生成程序设计)
