简而言之,数据可视化是以图形方式呈现结构化或非结构化数据,从而将隐藏在数据中的信息直接呈现给人们。但是有一个陷阱:它不仅仅是使用数据可视化工具将数据转化为图形。相反,它是从数据的角度看待世界。换句话说,数据可视化的对象是数据,把可视化作为探索世界的手段。数据可视化最大的重要性,在于它帮助人们更快地理解数据。寻找堆积如山的信息之间的联系并不容易,但图形和图表可以将无形的信息,转化为可见的图形符号,直接清晰地表达出来,帮助你快速发现关键点。
本课题使用Python语言进行开发。基于web,代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中
技术栈
后端:python
前端:vue.js+elementui
框架:django/flask
Python版本:python3.7+
数据库:mysql5.7
数据库工具:Navicat
开发软件:PyCharm .



微博热搜数据分析与可视化系统的目的是让使用者可以更方便的将人、设备和场景更立体的连接在一起。能让用户以更科幻的方式使用产品,体验高科技时代带给人们的方便,同时也能让用户体会到与以往常规产品不同的体验风格。
微博热搜数据分析与可视化系统在流畅性,续航能力,等方方面面都有着很大的优势。这就意味着微博热搜数据分析与可视化系统的设计可以比其他系统更为出色的能力,可以更高效的完成最新的微博热搜等功能。
本文拟采用PyCharm开发工具,Python语言、数据分析、Django框架进行开发,后台使用MySQL数据库进行信息管理,对于各个模块设计制作有一定的安全性。把获取到的数据进行清洗、整合,储存数据到MySQL,然后进行数据可视化的呈现,简单对呈现的图进行数据分析。通过微博热搜数据分析与可视化系统来提升本课题的各项功能的工作效率,提供了一个多样功能,具有良好实用性的微博热搜数据分析与可视化系统。
关 键 词:Python;MySQL;爬虫;数据分析;数据呈现。
目录
摘要 I
Abstrac II
1 绪论 1
1.1 背景及意义 2
1.1.1 背景 3
1.1.2 目标及意义 3
1.2 应用现状 4
1.3 主要板块 4
1.4 主要方法及技术路线 5
1.4.1 主要方法 5
1.4.2 技术路线 6
1.4.3实现途径 7
2开发环境及技术 8
2.1 软件硬件设备 8
2.1.1 其他 9
2.2 开发环境与工具 10
2.2.1 Python简介 10
2.2.2 爬虫简介 11
2.2.3 Django框架简介 12
2.2.4 MySqL数据库 13
2.2.5数据可视化介绍 14
3 可行性分析与模块设计 15
3.1 可行性分析 15
3.1.1 技术可行性分析 16
3.1.2 数据可获得性分析 17
3.2 各功能模块设计 18
3.2.1 数据获取方法 19
3.2.2 数据预处理设计 20
5 系统设计 22
4.1系统功能结构图 21
4.2系统数据库设计 21
4.2.1数据库E-R图 21
4.3数据库表结构 21
5 系统实现与结论 22
5.1 管理员功能的实现 25
5.2用户功能的实现 25
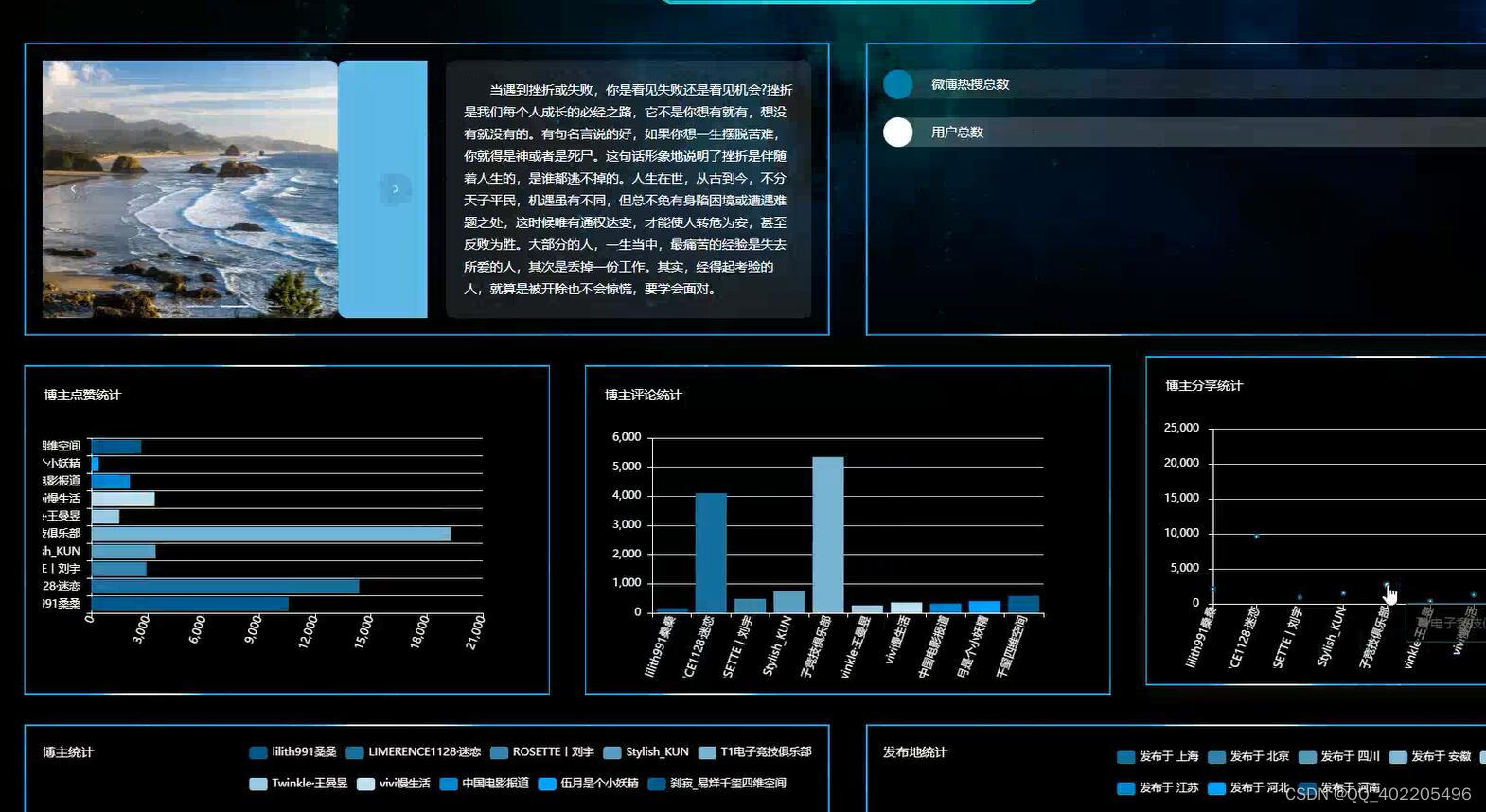
5.3数据可视化分析看板展示 25
5.4 结论 26
6系统测试 29
总结 29
致 谢 30
参考文献 31
【Python/机器学习/深度学习】Deep-Learning模型与算法应用—深度学习基础搭建最小神经网络)



启动流程)
)


:Vue组件化基础 - 脚手架)

)





-6h)


