vue在使用el-table渲染多列(几千列)表格时,页面会十分卡顿,使用html原生表格拖动滚动条加载列,可以解决这个问题
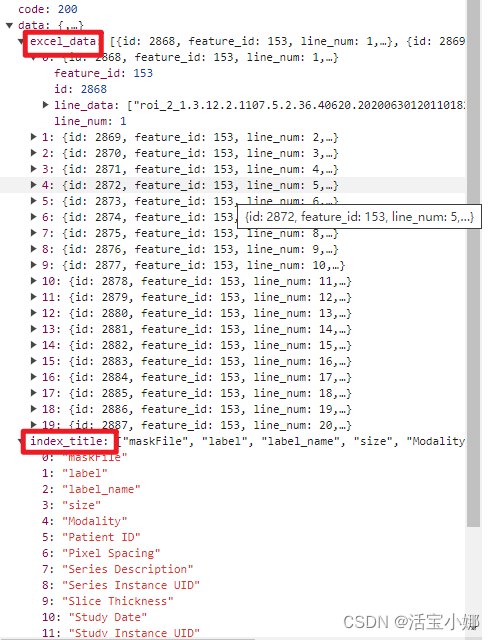
后端接口返回的数据格式如下:
line_data中的数据title对应index_title里的内容

<template><table class="echarts-table" v-loading="dataTableLoading" :height="tableHeight"><thead class="table-title"><tr><th v-for="(item, index) in titleList" :key="index" :title="item">{{ item }}</th></tr></thead><tbody><trv-for="(item, index) in datalist":key="index"class="table-content":class="{ 'odd-number': index % 2 != 0 }"><tdv-for="(prop, idx) in item":key="idx":title="idx != 0 ? prop : ''">{{ prop }}</td></tr></tbody></table>
</template>
<script>
export default {data() {return {titleList: [],contentList: [],datalist: [],currentFeatureList: [],colPage: 1,colPageSize: 100,total: 0}},mounted() {this.$nextTick(() => {const scrollDiv = document.getElementsByClassName('echarts-table')[0]//获取表格元素scrollDiv.addEventListener('scroll', () => {// 判断是否滚动到底部if (scrollDiv.scrollLeft + scrollDiv.clientWidth === scrollDiv.scrollWidth) {console.log('横向滚动到底部');if (this.total >= this.startData.excel_data[0].line_data.length) returnthis.colPage += 1//加载列this.getColData(this.colPage, 'scroll')} else {console.log('object');}});})},methods: {//获取表格数据getDetailList() {this.dataTableLoading = true;this.$axios.get(`/ai/radiomics/feature/excel/${this.info.id}`).then((res) => {if (res.data.code == 200) {console.time('p1');this.startData = res.data.datathis.getColData()this.dataTableLoading = false;}});},getColData() {const length = this.startData.excel_data[0].line_data.lengthconst isLastPage = this.colPage === parseInt(length / this.colPageSize) //判断是否为组后一页const residueNumber = length % this.colPageSize //余数this.total = length >= this.colPageSize ? (isLastPage ? (this.colPage * this.colPageSize) + residueNumber : this.colPage * this.colPageSize) : lengthconst currentDatalist = []this.startData.excel_data.forEach((item, index) => {const currentPage = (this.colPage - 1) * this.colPageSizeconst currentLineData = []for (let i = currentPage; i < this.total; i++) {const value = item.line_data[i]const key = this.startData.index_title[i]if (index == 0) {this.titleList.push(key)}currentLineData.push(value)}currentDatalist.push(currentLineData)})if (this.colPage == 1) {this.datalist = currentDatalist} else {// 当前列添加到原数组this.datalist = this.datalist.map((item, index) => {const currentItem = currentDatalist[index]item = [...item,...currentItem]return item})}},}
}













![[Linux 进程控制(二)] 写时拷贝 - 进程终止](https://img-blog.csdnimg.cn/direct/6608983d21bd4d14ab515a1fbcbcaa6d.png)