一、背景
若依前后端分离的版本,新版本中优化了菜单名称过长悬停显示标题,但是是悬浮所有长度大于5的标题。可以查看提交记录:https://gitee.com/y_project/RuoYi-Cloud/commit/99932d91c0144da9f34f5bb05683cc0b86303217
但是我希望是只悬浮菜单名称过长的菜单,所以做了改进。
因为菜单使用的是elementUI的el-menu做的,所以都可以做参考。
二、效果
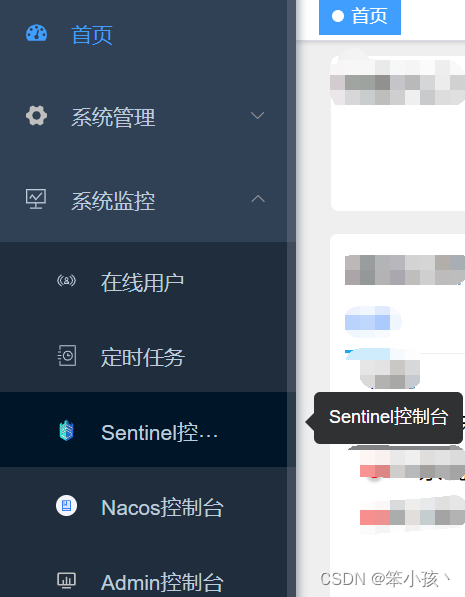
鼠标放到展示省略号的菜单栏上会展示气泡,没省略号的则不展示气泡。
实现后效果如下图↓↓↓

三、代码修改
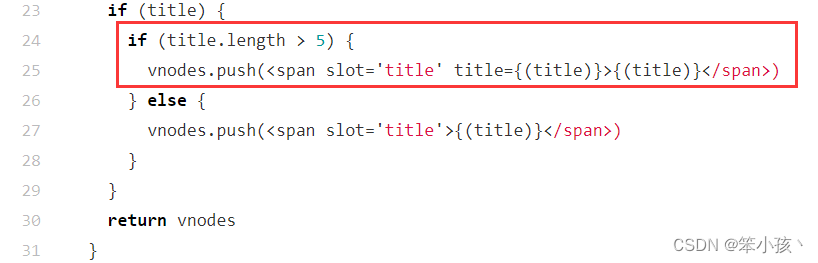
1、如果使用的是最新版本的ruoyi,可以先去掉路径src/layout/components/Sidebar/Item.vue文件中做的标题长度大于5的判断

2、修改路径src\layout\components\Sidebar\SidebarItem.vue代码,新增部分我做了注释:
<template><div v-if="!item.hidden"><templatev-if="hasOneShowingChild(item.children, item) &&(!onlyOneChild.children || onlyOneChild.noShowingChildren) &&!item.alwaysShow"><!-- 新增气泡部分 --><app-linkv-if="onlyOneChild.meta":to="resolvePath(onlyOneChild.path, onlyOneChild.query)"><el-tooltipclass="item"effect="dark":disabled="isShowTooltip":content="onlyOneChild.meta.title"placement="right-start"><el-menu-item:index="resolvePath(onlyOneChild.path)":class="{ 'submenu-title-noDropdown': !isNest }"@mouseenter.native="onMouseOver($event)"><span v-if="onlyOneChild.meta"><item:icon="onlyOneChild.meta.icon || (item.meta && item.meta.icon)":title="onlyOneChild.meta.title"/></span></el-menu-item></el-tooltip></app-link></template><el-submenuv-elseref="subMenu":index="resolvePath(item.path)"popper-append-to-body><template slot="title"><itemv-if="item.meta":icon="item.meta && item.meta.icon":title="item.meta.title"/></template><sidebar-itemv-for="child in item.children":key="child.path":is-nest="true":item="child":base-path="resolvePath(child.path)"class="nest-menu"/></el-submenu></div>
</template><script>
import path from "path";
import { isExternal } from "@/utils/validate";
import Item from "./Item";
import AppLink from "./Link";
import FixiOSBug from "./FixiOSBug";export default {name: "SidebarItem",components: { Item, AppLink },mixins: [FixiOSBug],props: {// route objectitem: {type: Object,required: true,},isNest: {type: Boolean,default: false,},basePath: {type: String,default: "",},},data() {this.onlyOneChild = null;// 新增是否显示气泡判定return {isShowTooltip: false,};},methods: {hasOneShowingChild(children = [], parent) {if (!children) {children = [];}const showingChildren = children.filter((item) => {if (item.hidden) {return false;} else {// Temp set(will be used if only has one showing child)this.onlyOneChild = item;return true;}});// When there is only one child router, the child router is displayed by defaultif (showingChildren.length === 1) {return true;}// Show parent if there are no child router to displayif (showingChildren.length === 0) {this.onlyOneChild = { ...parent, path: "", noShowingChildren: true };return true;}return false;},resolvePath(routePath, routeQuery) {if (isExternal(routePath)) {return routePath;}if (isExternal(this.basePath)) {return this.basePath;}if (routeQuery) {let query = JSON.parse(routeQuery);return { path: path.resolve(this.basePath, routePath), query: query };}return path.resolve(this.basePath, routePath);},// 新增当显示省略号是才显示气泡方法onMouseOver(e) {const target = e.target;const computedStyle = window.getComputedStyle(target);this.isShowTooltip =this.$el.querySelector("span")?.offsetWidth <=parseFloat(computedStyle?.width) -parseFloat(computedStyle?.paddingLeft) -parseFloat(computedStyle?.paddingRight);},},
};
</script>




)













