最近在写后台管理系统,遇到了上传功能,之前写过很多次,再次记录一下:
<a-upload:file-list="fileList":remove="handleRemove":before-upload="beforeUpload":customRequest="customRequest"accept=".bmp,.gif,.jpeg,.png,.avi,.mov,.mp4,.rmvb,.txt,.doc,.docx,.xls,.xlsx"><a-button type="primary"> <a-icon type="upload" /> 上传 </a-button></a-upload><div style="font-size: 12px; color: red; line-height: 20px">附件支持上传:图片文件(bmp,gif,jpeg,png);视频文件(avi,mov,mp4,rmvb);文本文件(txt,doc,docx,xls,xlsx);最多上传五个文件,单个文件最大不超过10M</div>
js代码——上传部分
handleRemove(file) {const index = this.fileList.indexOf(file);const newFileList = this.fileList.slice();newFileList[index]['isDelete'] = true;//我这边的要求是,删除的文件添加isDelete字段为true,用于更新使用this.fileList = newFileList;
},
beforeUpload(file) {const isLt2M = file.size / 1024 / 1024 < 10;if (!isLt2M) {this.$message.error('文件不能超过10MB!');//限制文件的大小为不能超过10M}return isLt2M;
},
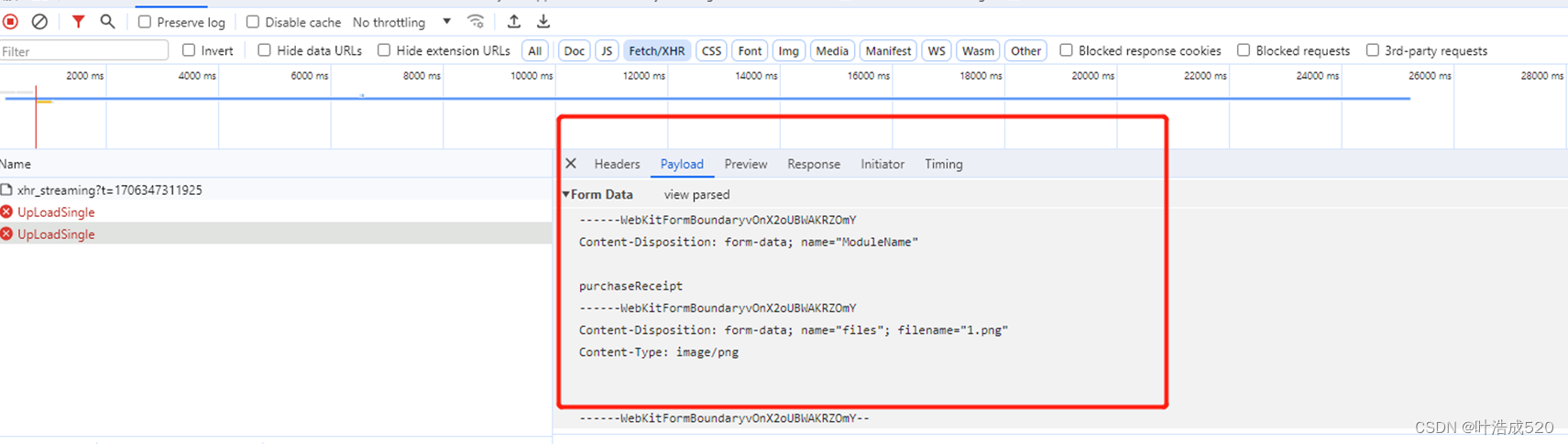
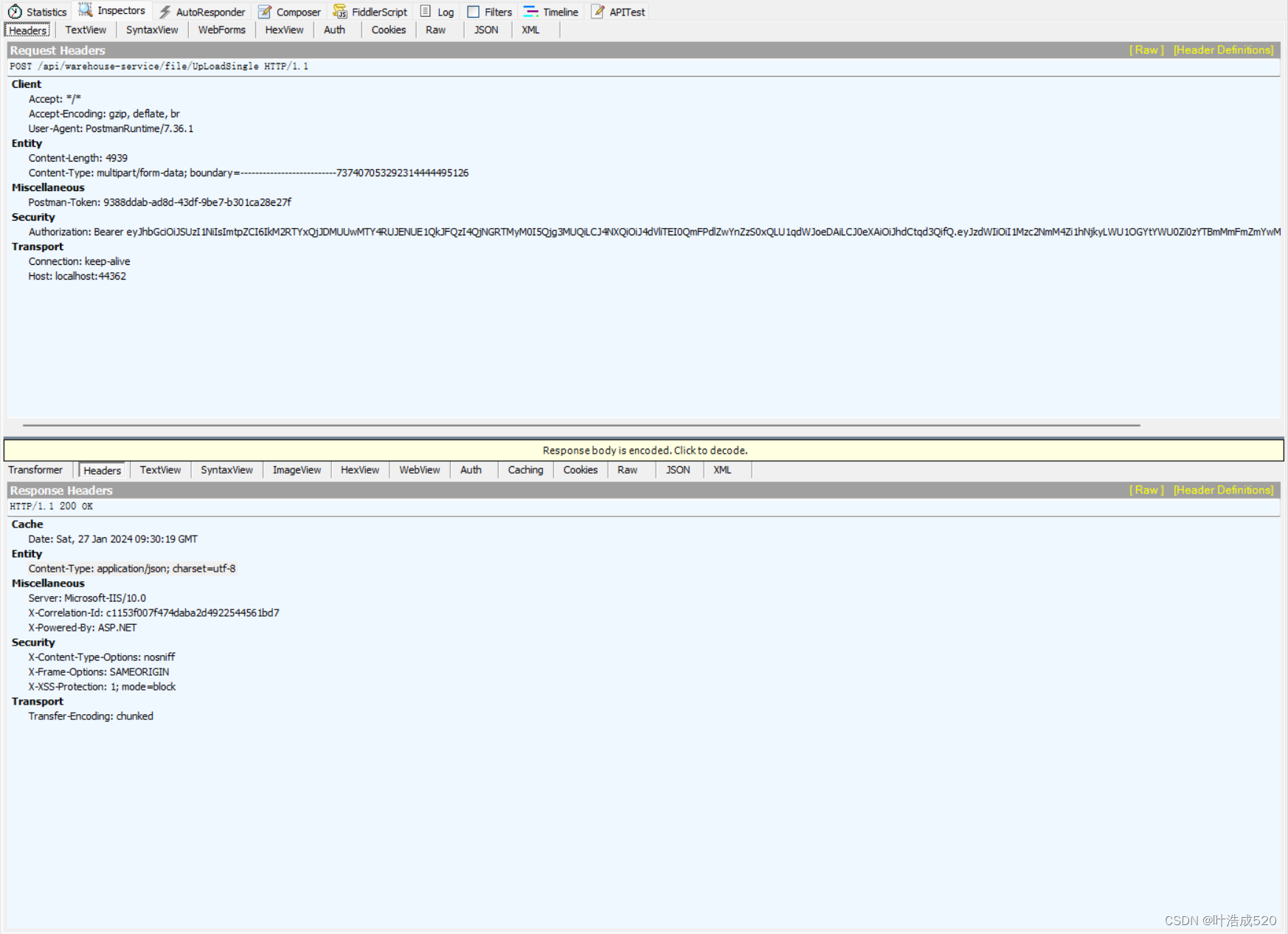
customRequest(file) {console.log(file);this.spinning = true;let fmData = new FormData();fmData.append('ModuleName', 'picking');fmData.append('files', file.file);postUploadSingle(fmData)//调用的上传接口,入参是form-data格式的文档流.then((res) => {if (res.success) {let data = res.data;if (data) {this.fileList.push({uid: data,name: getFileName(data),url: data,isDelete: false,});}} else {this.$message.error(res.message);}}).finally(() => {this.spinning = false;});
},


js代码——文件回显部分
this.fileList = [];
res.attachmentList &&res.attachmentList.forEach((item) => {this.fileList.push({uid: item.filePath,id: item.id,name: getFileName(item.filePath),url: item.filePath,});});
js代码——根据文件地址获取扩展名和文件名
export function getFileSuffix(filename) {if (filename.endsWith('.jpg') ||filename.endsWith('.jpeg') ||filename.endsWith('.bmp') ||filename.endsWith('.gif') ||filename.endsWith('.png')) {return 'img';} else if (filename.endsWith('.avi') ||filename.endsWith('.mov') ||filename.endsWith('.mp4') ||filename.endsWith('.rmvb')) {return 'video';} else if (filename.endsWith('.txt') ||filename.endsWith('.doc') ||filename.endsWith('.docx') ||filename.endsWith('.xls') ||filename.endsWith('.xlsx')) {return 'word';} else {return '未知文件类型';}
}
export function getFileName(filename) {let arr = filename.split('/');const name = arr[arr.length - 1];return name;
}
)















与极限学习机(ELM)应用于大社会数据分析)
物联网通信解决方案)
借助 Knative 实现 AI 应用云原生 Serverless 化)
