数字类型
123 //整数
123.1 //浮点数
1.123e3 //科学计数法
-10 //负数
NaN //not a number
Infinity //无限大以上的类型在javascript里都是数字类型
字符串类型
在开始之前,我需要先说明白两个知识点:
-
console.log()是啥?
-
let 与 var 的区别是啥?
console.log()是控制台输出语句
举个例子:
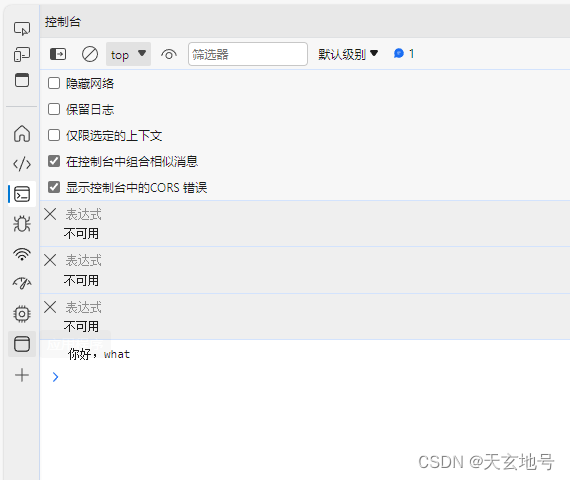
console.log("你好,what");我们打开浏览器-->鼠标右键+检查窗口 --> console面板(控制台)

let与var,在刚入门时,暂且认为let声明的是局部变量,var声明的是全局变量吧
然后让我们开始讨论数据类型:
-
单行的字符串常用单引号或者双引号包裹
-
多行字符串常用飘点来包裹
例子:
<script>var oneLine = '我是单行字符串符号';var oneLine2 = "我也是单行字符串符号";var manyLine3 = `我是多行字符串符号`;
</script>3.转义字符
\'
\n
\t
\u4e2d \u#### Unicode字符
\x41 Ascll字符转义字符除了这些还有许多,我在这里知识举了几个例子。
4.模拟字符串
let m = "what";let s = `你好,${m}`;//模拟字符串省略了+号,跟c语言里对变量的使用相似console.log(s);5.字符串长度
let str = 'helloworld';
console.log(str.length);//调用内置string类的方法6.字符串不可变性
当我们定义了一个字符串,那么他的内容就是不可变的了
var str = "helloworld";
console.log(str[1]);此时浏览器会返回e
我们试着将字符串内容改变:
str[2] = "i";
console.log(str);此时浏览器仍旧返回e
由此我们可以知道字符串自从定义以后他的内容就不会在后续中改变了
7.字符串里的方法
-
toUpperCase() //将字符串大写
-
toLowerCase() //将字符串小写
-
substring() //截取字符串
我们这里来说说截取字符串:
var str = "helloworld";
console.log(str.substring(1,3));//截取[1,3)这个范围的字符
console.log(str.substring(1)); //截取下标1之后的字符布尔类型
true 或者 false逻辑运算符
&& 两个都为真结果为真
|| 一个为真则结果为真
! 真变假,假变真比较运算符
= 赋值
== 等于(值一样则判断为true)
=== 绝对等于(类型与值都一样则判断为true)判断时一般不用==,因为他有缺陷
另外,还有两种特殊的问题需要注意:
-
NaN === NaN问题
-
因为NaN与包括自己在内的所有的数值都不相等,所以我们需要通过isNaN(NaN)来判断一个数是否是NaN
-
-
浮点数问题
-
((1/3) === (1-(2/3))会判断为false
-
Math.abs(1/3-(1-2/3))<0.0000001会判断为true
-
我们通过Math.abs()来判断浮点数问题
此外还要说的一点是null、undefined
-
null 表示为 空
-
undefined 表示为未定义
数组
在javascript中如何定义数组?
var arr = [1,'why me?',true,null] //在javascript里定义一个数组我们可以看到在javascript数组中,各个元素类型可以不相同
当数组下标越界则会返回:undefined
接着我们来说说数组的一些方法:
length()方法:
arr.length; //获取数组长度我们可以通过给它赋值来改变数组的长度:
arr.length = 10 ; //将arr数组的长度变为10,如果只放了两个元素,则其他空间为undefined
arr.length = 2; //假设arr数组里原来有10个元素,则保留两个元素,其余元素丢失indexOf:
arr.indexOf(2); //获取值为2的元素的下标slice():
arr.slice(1,3) //截取下标1到3的元素slice()与substring有些相似
push()、pop():
arr.push("1");//将元素"1"压入arr数组末尾
arr.pop(); //将数组末尾的元素弹出unshift()、shift():
arr.unshift(1);//将1压入到arr数组头部
arr.shift();//将数组arr头部元素弹出sort():
arr.sort();//将arr里的元素用升序排序reverse():
arr.reverse();//将数组元素顺序翻转concat():
arr.concat([1,2,3]);//将[1,2,3]放入arr末尾并将其看成一个新的数组join():
arr.join("-");//将"-"作为连接符放入arr数组元素之间
假如:arr 是 "1 2"
那么:arr.join("-");便是"1-2"除了单维数组,javascript中还有多维数组,在这里就不讲多了,学到这里我觉得大家也应该都知道多维数组是咋操作的了。
对象
如何在javascript里定义一个对象?
var 对象名 ={属性名:属性值属性名:属性值
}
var function = {name = '天玄地号';age = 1000;
}javascript里的对象都是以键值对的方式存在的,我们定义的属性名全为string类型,但属性值则可以是任意类型
如何使用对象的值?
function.name在javascript里,我们还可以动态修改对象的属性:
-
添加属性:
function.hahaha = "新的属性值";-
删除属性:
delete function.hahaha判断一个属性是否存在于对象中:
fuction.hasOwnProperty("age");另外还有一种方法:
age in function;但是这种方法搜索的范围是这个类与他的父类,也就是说将父类拥有的属性用来判断也会返回true
var function = {age = 1;name = 'abc';
}//此时function只有两个属性
//我们用父类的属性来测试:
'toString' in function //此时控制台会返回true所以一般我们在判断属性时一般使用的是hasOwnProperty()方法。
)


)
)

![[SWPUCTF 2021 新生赛]include](http://pic.xiahunao.cn/[SWPUCTF 2021 新生赛]include)

)
锁定机制(2)表锁行锁与页锁)
![BUUCTF-Real-ThinkPHP]5.0.23-Rce](http://pic.xiahunao.cn/BUUCTF-Real-ThinkPHP]5.0.23-Rce)
)



)
)


