一、实验原理:
当鼠标移入某个星星,前面的星星都会被点亮;当鼠标移出,星星将会变暗,单击某个星星后,即可完成评论,此时鼠标移出后,被单击星星前面的星星都会被点亮,后面的星星变暗。
二、操作步骤:
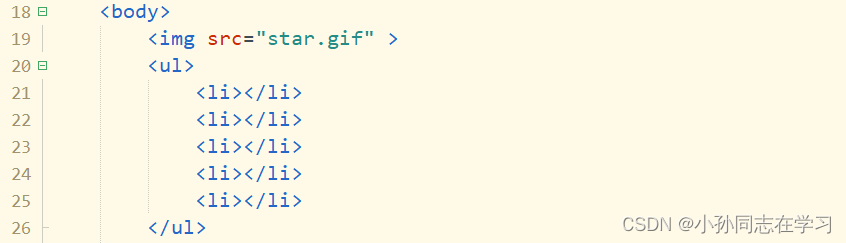
(1)HTML结构:定义一个ul列表,ul中包含5个li元素,每个li元素对应一个星星的位置,通过css代码为li元素设置背景图来完成星星的展示,点亮和变暗的星星都在一张图片上,通过切换背景图的显示位置,可以实现星星点亮和变暗的效果。
(2)jQuery特效:需要为li元素注册3个事件,分别为鼠标移入、鼠标单击和鼠标移出,这3个事件的处理函数中分别需要实现的功能。
1)鼠标移入星星:为当前的li元素和它前面所有的li元素添加一个预定义的css样式“li”,通过将background-position设置为0px -29px实现点亮星星的特效;
2)鼠标单击星星:获得当前星星位置b并设置flag=0用于表明实现单击操作;
3)鼠标移出星星:获取flag判断鼠标是否单击星星,然后通过改变当前的li的background-position设的位置实现星星变暗的效果;
框架代码部分:


1)星级评价关键代码

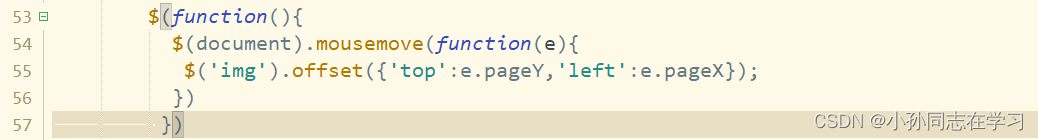
2)图形跟随指针移动关键代码


1、实验中出现过的问题或错误分析
1)在进行鼠标移入星星变亮操作时因为对css相关属性的把握不清楚代码书写成
$(this).css('background-position','0 29px');导致星星不能正常变亮;
2)在进行指针跟随时应为对offset的相关功能以及用法不够了解导致图片不能跟随鼠标;
3)自己对于CSS知识遗忘过多导致开始时的页面框架不能清楚的设计;
4)自己直接书写代码没有事先进行逻辑分析导致代码的书写一波三折;
2、保证实验成功(或程序运行正确)的关键问题
1)在进行鼠标移入星星变亮操作时将29px前面加上“-”即$(this).css('background-position','0 -29px');
2)应该将自己的基础知识打牢固,熟练的掌握JQuery相关知识以便后续操作;
3)将指针跟随代码更改成$('img').offset({'top':e.pageY,'left':e.pageX})然后更好的进行下步操作;
4)在进行星级评价设计时要有清晰的逻辑构思才能方便后续代码的书写;


)








)




)


项目采用服务端渲染SSR)