
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>底部导航栏</title>
</head>
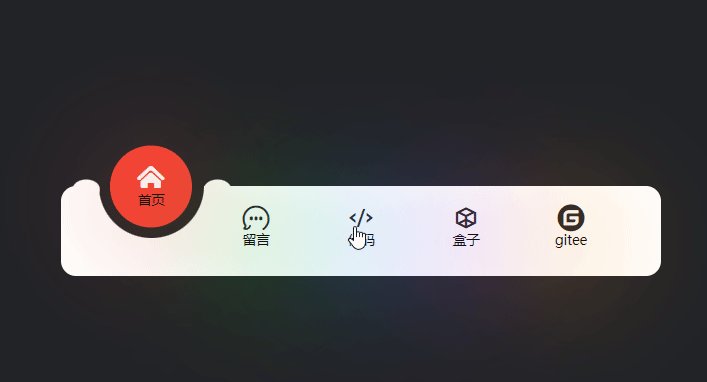
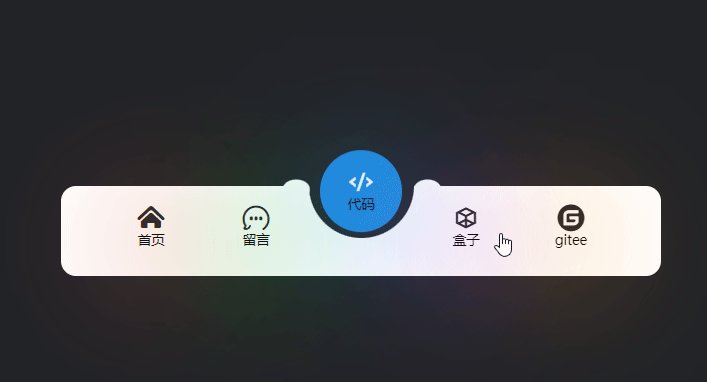
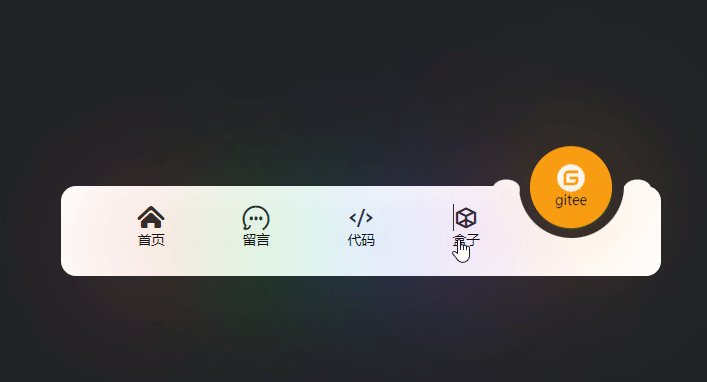
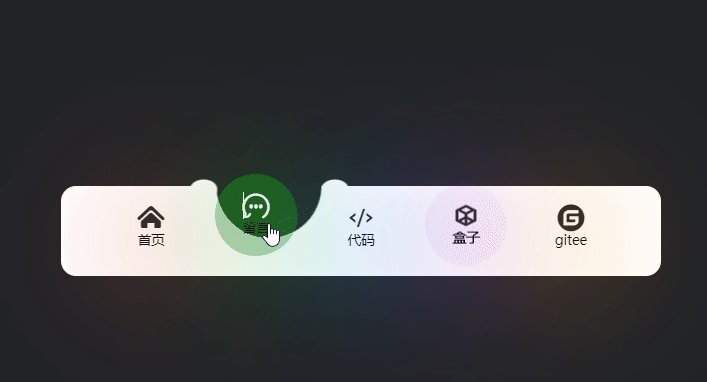
<style>* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;}a {text-decoration: none;}body {display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #222327;}.nav {position: relative;width: 400px;height: 60px;background: #fff;display: flex;justify-content: center;align-items: center;border-radius: 10px;}.nav ul {display: flex;width: 350px;}.nav ul li {height: 60px;flex: 1;position: relative;z-index: 2;display: flex;justify-content: center;}.nav ul li span {position: relative;display: flex;justify-content: center;align-items: center;flex-direction: column;font-size: 9px;width: 55px;height: 55px;border-radius: 50%;cursor: pointer;transition: 0.5s;transition-delay: 0s;}.nav ul li span i {display: flex;color: #222327;font-size: 2em;}
.nav ul li.active span {background: orange;transform: translateY(-27px);transition-delay: 0.25s;}.nav ul li.active span i {color: #fff;}.nav ul li span::before {content: '';position: absolute;top: 10px;left: 0;width: 100%;height: 100%;background: orange;border-radius: 50%;filter: blur(40px);opacity: 0;transition: 0.5s;transition-delay: 0s;}.nav ul li span::before {opacity: 0.5;transition-delay: 0.25s;}.nav ul li.active span {background: var(--clr);}.nav ul li span::before {background: var(--clr);}.indicator {position: absolute;top: -35px;width: 70.5px;height: 70px;background: #222327;border-radius: 50%;z-index: 1;transition: 0.5s;}.indicator::before {content: '';position: absolute;top: 16px;left: -34px;width: 10px;height: 5px;background: transparent;border-radius: 50%;box-shadow: 20.5px 19px 0 4px #fff;}.indicator::after {content: '';position: absolute;top: 16px;left: 54px;width: 10px;height: 5px;background: transparent;border-radius: 50%;box-shadow: 20px 19px 0 4px #fff;}
.nav li:nth-child(1).active~.indicator{transform: translateX(calc(70px*0));}.nav li:nth-child(2).active~.indicator {transform: translateX(calc(70px*1));}.nav li:nth-child(3).active~.indicator {transform: translateX(calc(70px*2));}.nav li:nth-child(4).active~.indicator {transform: translateX(calc(70px*3));}.nav li:nth-child(5).active~.indicator {transform: translateX(calc(70px*4));}</style>
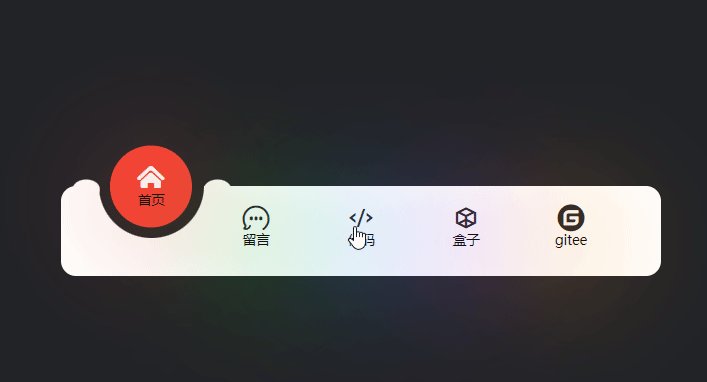
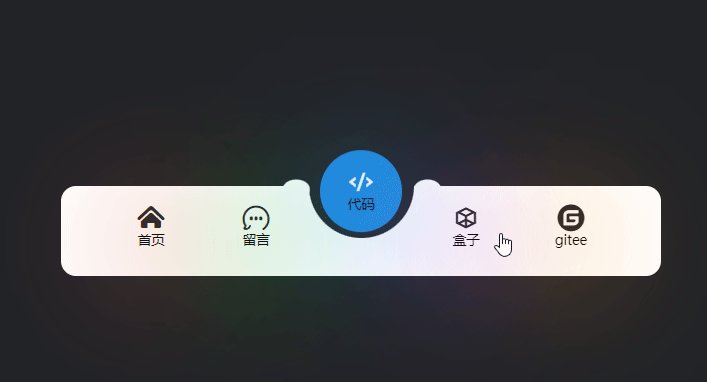
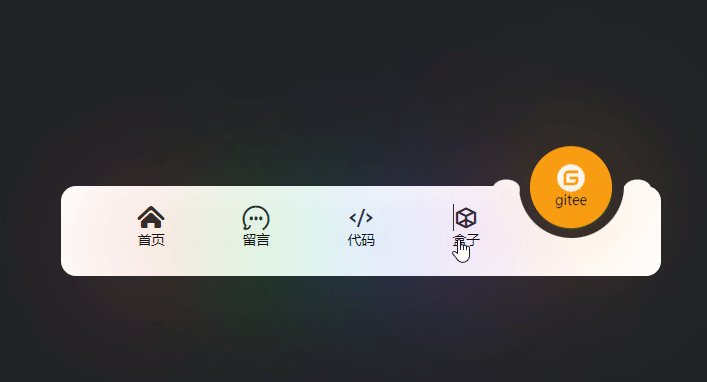
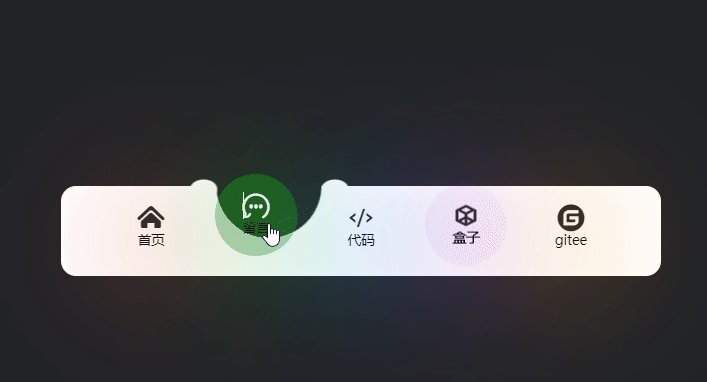
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4173165_2g4t5a6pg9v.css"><body><div class="nav"><ul><li class="active" style="--clr:#f44336"><span><i class="iconfont icon-shouye"></i>首页</span></li><li style="--clr:#0fc70f"> <span><i class="iconfont icon-liuyan"></i>留言</span></li><li style="--clr:#2196f3"> <span><i class="iconfont icon-code"></i>代码</span></li><li style="--clr:#b145e9"> <span><i class="iconfont icon-box-empty"></i>盒子</span></li><li style="--clr:#ffa111"> <span><i class="iconfont icon-gitee-fill-round"></i>gitee</span></li><div class="indicator"></div></ul></div>
</body>
<script>
const lis = document.querySelectorAll('.nav li')lis.forEach(li => li.addEventListener('click', function () {lis.forEach(item => {item.classList.remove('active');this.classList.add('active');})}))
</script></html>






)





)
)
)

_RabbitMQ 简介)
)

)
