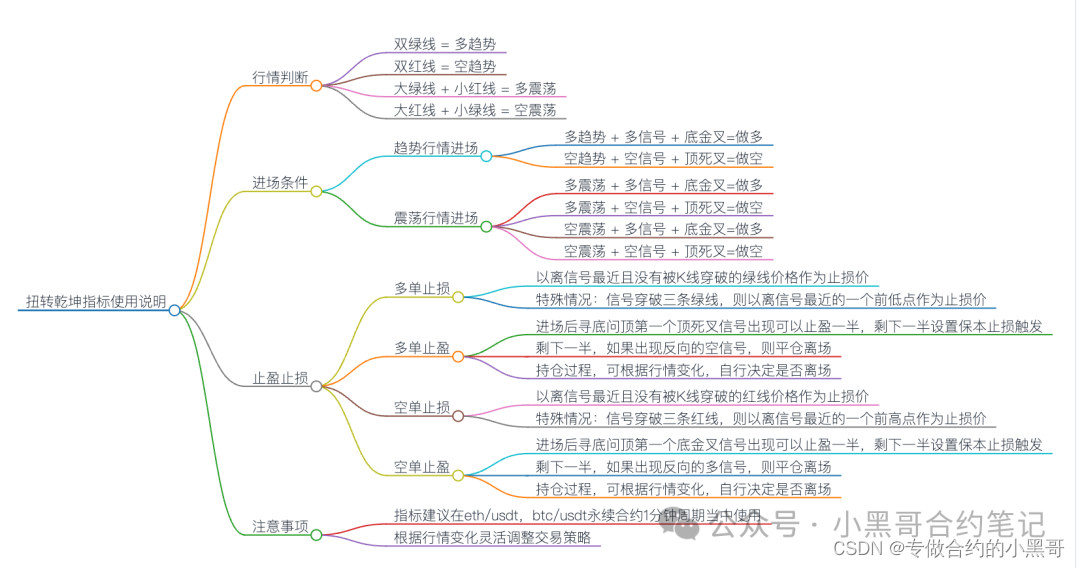
扭转乾坤指标使用说明

行情判断
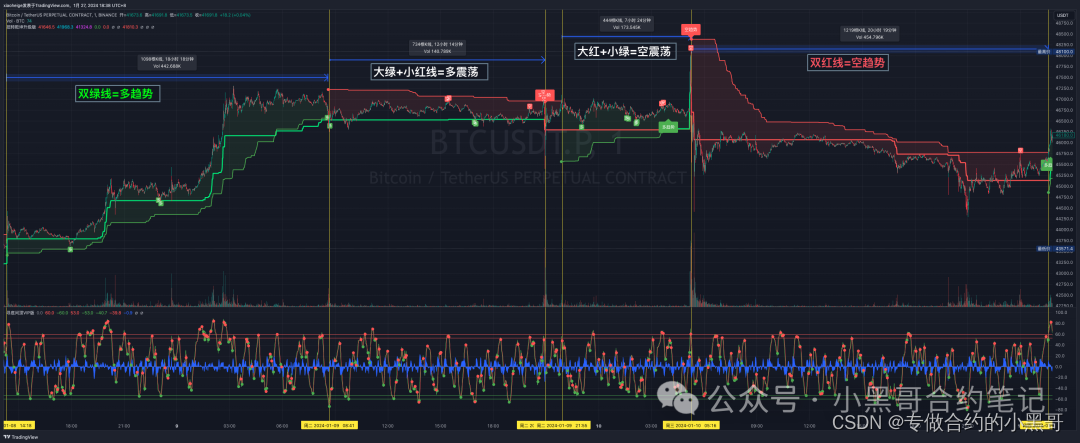
- 双绿线 = 多趋势
- 双红线 = 空趋势
- 大绿线 + 小红线 = 多震荡
- 大红线 + 小绿线 = 空震荡
进场条件
- 趋势行情进场
- 多趋势 + 多信号 + 底金叉 = 做多
- 空趋势 + 空信号 + 顶死叉 = 做空
- 震荡行情进场
- 多震荡 + 多信号 + 底金叉 = 做多
- 多震荡 + 空信号 + 顶死叉 = 做空
- 空震荡 + 多信号 + 底金叉 = 做多
- 空震荡 + 空信号 + 顶死叉 = 做空
止盈止损
- 多单止损
- 以离信号最近且没有被 K 线穿破的绿线价格作为止损价
- 特殊情况:信号穿破三条绿线,则以离信号最近的一个前低点作为止损价
- 多单止盈
- 进场后寻底问顶第一个顶死叉信号出现可以止盈一半,剩下一半设置保本止损触发
- 剩下一半,如果出现反向的空信号,则平仓离场
- 持仓过程,可根据行情变化,自行决定是否离场
- 空单止损
- 以离信号最近且没有被 K 线穿破的红线价格作为止损价
- 特殊情况:信号穿破三条红线,则以离信号最近的一个前高点作为止损价
- 空单止盈
- 进场后寻底问顶第一个底金叉信号出现可以止盈一半,剩下一半设置保本止损触发
- 剩下一半,如果出现反向的多信号,则平仓离场
- 持仓过程,可根据行情变化,自行决定是否离场
注意事项
- 指标建议在 ETH/USDT、BTC/USDT 永续合约 1 分钟周期中使用
- 根据行情变化灵活调整交易策略
价格标准:
- 月费用:68 USDT/月
- 季费用:188 USDT/季
- 年费用:688 USDT/年





)
)
)

_RabbitMQ 简介)
)

)







)


