环境要求:本地安装 nacos(windows版本),jdk 是 8,安装完还得在 nacos 上面配置一个 yaml 类型的配置文件,方便项目演示读取。
提示:如标题所示,本文只介绍如何从零到一的去集成 nacos,不考虑其他。
文章目录
- 前言
- 一、java 项目准备
- 二、使用步骤
- 1.引入 nacos 依赖
- 2.配置文件
- 3.java 代码准备
- 5.nacos 配置文件准备
- 5.测试结果
- 总结
前言
文章只是演示,不具备真正开发用途,旨在帮助类似于刚接触 nacos 的开发人员。
提示:以下是本篇文章正文内容,下面案例可供参考
一、java 项目准备
首先你的项目必须是 springboot 框架哈,jdk 和 starter 版本建议为 8 和 2.2.2.RELEASE(和我的保持一致,不会出现依赖冲突),文章结尾会贴源码。
二、使用步骤
1.引入 nacos 依赖
代码如下(示例):
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId><version>2.2.2.RELEASE</version></dependency><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId><version>2.2.2.RELEASE</version></dependency>
2.配置文件
代码如下(示例):
spring:application:name: xiaoguai #为服务名cloud:nacos:username: nacospassword: nacosdiscovery:namespace: monitorgroup: monitorserver-addr: localhost:8848config:file-extension: yaml #后缀名,只支持 properties 和 yaml 类型prefix: xiaoguai #文件名,如果没有配置则默认为 ${spring.appliction.name}namespace: monitorauto-refresh: trueenable-remote-sync-config: true #启用远程同步配置,timeout: 3000group: DEFAULT_GROUP #配置组refresh-enabled: trueserver-addr: localhost:8848
该配置文件是在 resource 文件夹下面,文件名必须是 bootstrap.yml
以上配置,是针对本地的,如果想测试远程,需要将对应的 ip 、端口号、 application 的name 和 namespace 修改为远程的对应配置,需要注意的是我的 namespace 不是 public,需要大家再创建一个 namespace。
3.java 代码准备
需要再启动文件类上加个注解 @EnableDiscoveryClient
package com.example.demo;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;@SpringBootApplication
@EnableDiscoveryClient
public class Demo1Application {public static void main(String[] args) {SpringApplication.run(Demo1Application.class, args);}
}
准备好测试代码:
package com.example.demo.controller;import org.springframework.beans.factory.annotation.Value;
import org.springframework.cloud.context.config.annotation.RefreshScope;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RefreshScope
public class HelloController {@Value("${log.level}")private String level;@GetMapping("/info")public String getConfigInfo() {System.out.println(level);return level;}
}
这里我们测试远程的记录日志等级。
5.nacos 配置文件准备
大家安装好,进入 nacos 文件夹下的 bin 文件夹,启动命令:startup.cmd -m standalone,出现下图就表示安装成功。

点击地址,出现如图:

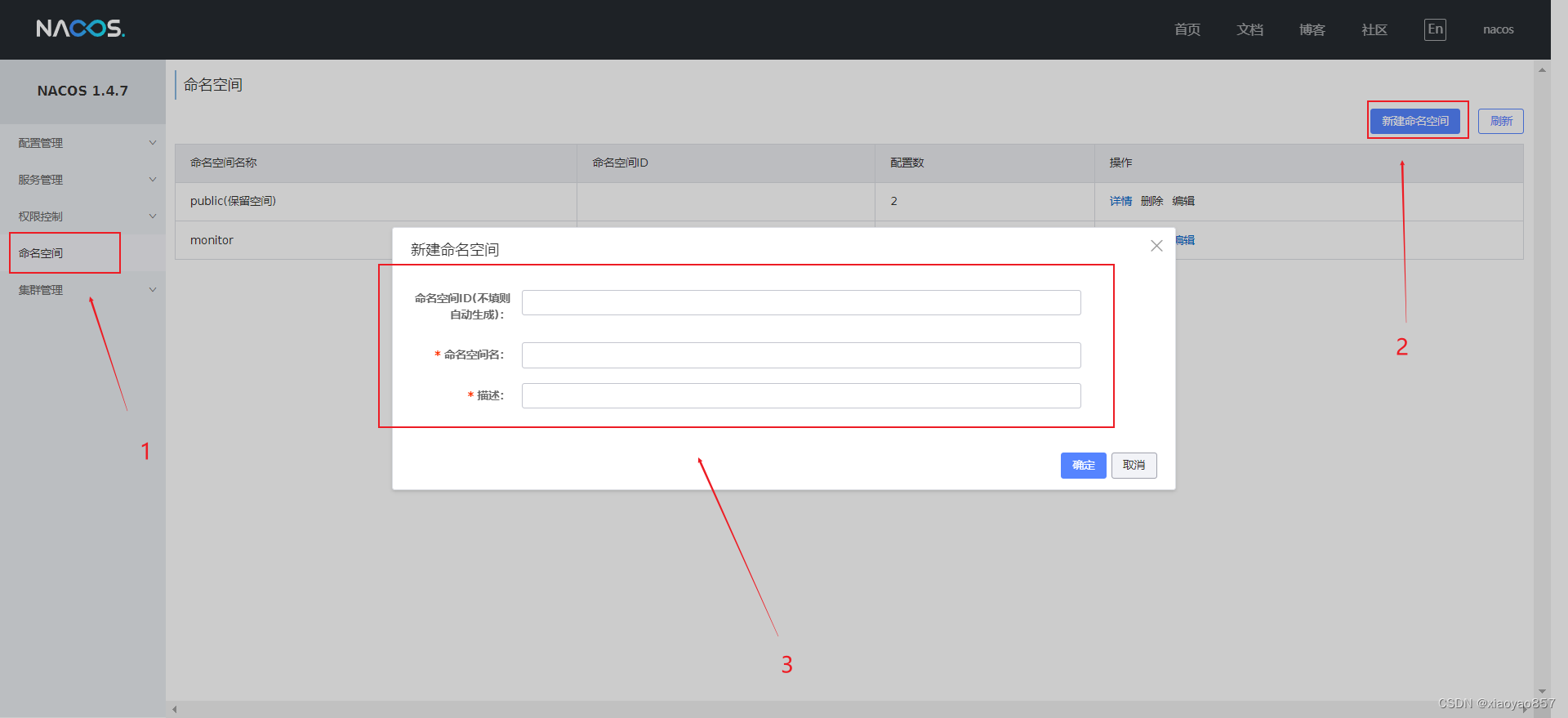
这一步需要额外创建一个 namespace,步骤如图:

如果是跟着我的配置来的话参考这张图:

5.测试结果
项目启动前需要将本地 nacos 提前跑起来哈,如果出现这个图标说明本地 nacos 已经跑起来了:

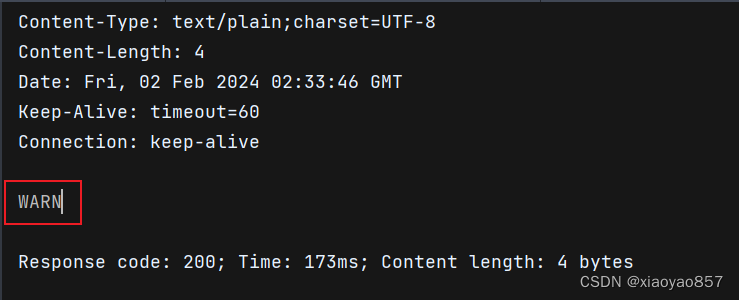
测试接口地址:http://localhost:8080/info
出现以下图片表示成功读取nacos的配置了!

文章到此结束!
源码地址
总结
文章难度不大,大家有时间就按照步骤测试下,如果出现问题也可在评论区说下,大家喜欢也可以点下赞以及收藏,这个真的很重要~~!


)
)


)




)





SIM-Trans学习笔记)

