前言
相信大家对于 ONLYOFFICE 这款办公软件可能已经有所耳闻,最近因工作需要,我在众多办公协作工具中选择了 ONLYOFFICE,原因主要是它开源经济实惠,可以部署在自己的服务器上并且能够轻松集成到我们的平台中。在数字化信息时代,办公软件成为我们日常工作不可或缺的一部分,然而很多主流办公软件价格昂贵,使用不便,对数据控制有限。相较之下,ONLYOFFICE 提供了一个开源、经济实惠、自主部署、可定制、易集成、跨平台和安全的完美办公解决方案。

主要功能
文本文件编辑
- 提供多样的样式和格式化工具
- 包括各种对象、目录、书签、文件比较和邮件合并等
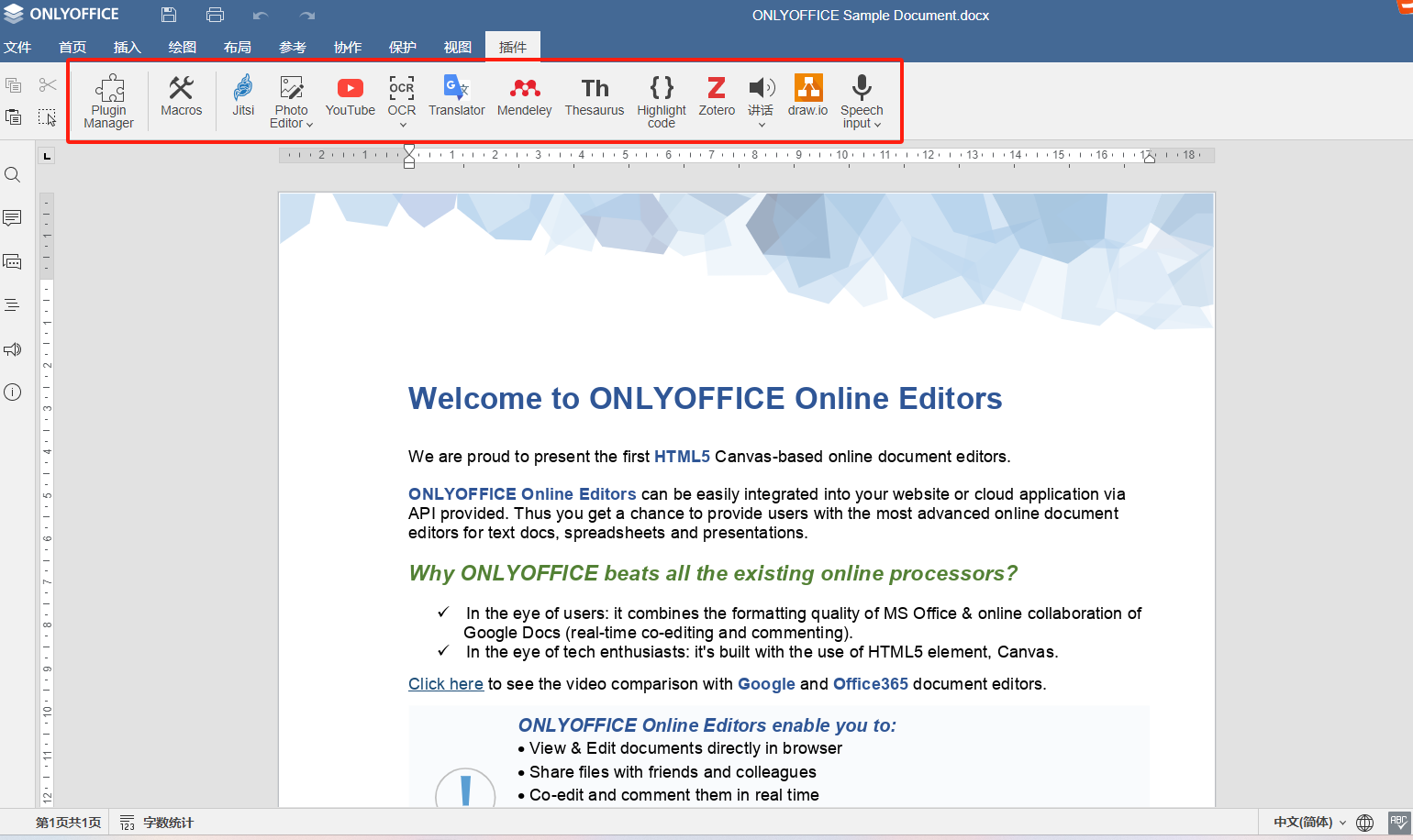
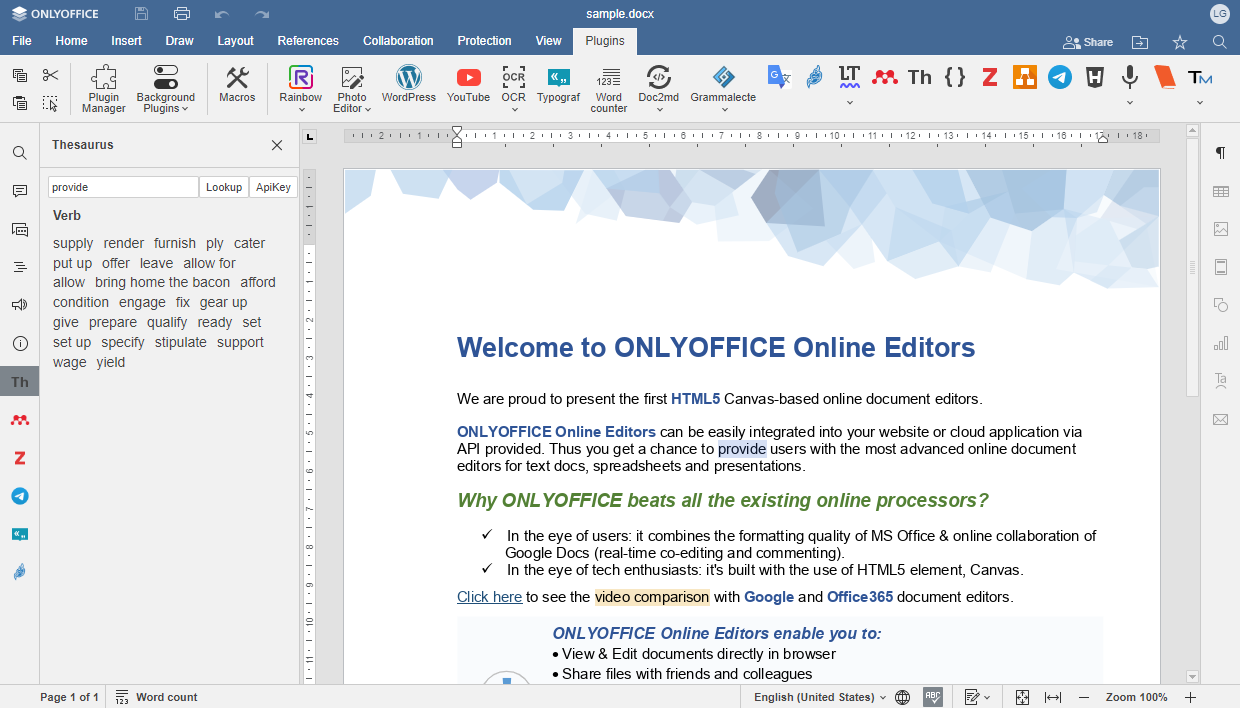
在 Plugin Manager 处可以使用 ONLYOFFICE 提供的一系列插件来提高工作效率。

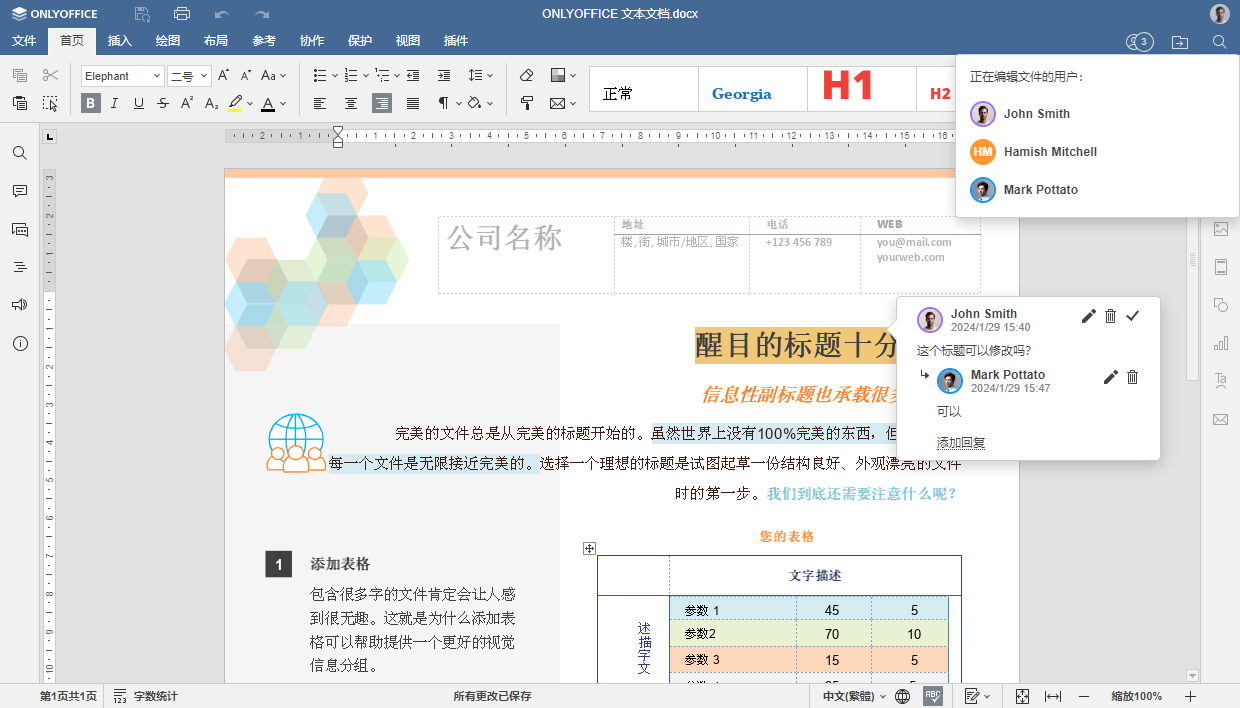
在线进行编辑时也可以与同时在编辑的伙伴进行沟通交流。

电子表格编辑
- 拥有超过400个函数和公式
- 表格模板、命名范围、图表、方程式、透视表、条件格式化和宏等功能
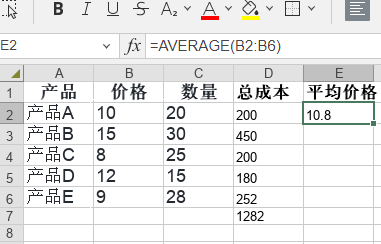
这里我们可以尝试使用一些电子表格的函数
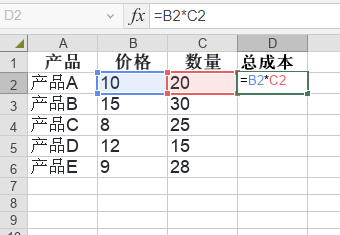
1.每种产品的总成本

在“总成本”列中,对于产品A,我们可以将公式放在D2单元格(或者选择其他的位置),放入公式 =B2 * C2。然后用同样的方式计算产品B、C、D和E的总成本。

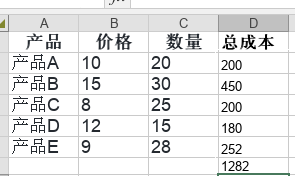
2.总成本

在“总成本”列底部,我们可以使用 =SUM(D2:D6) 函数来得出所有产品的总成本。

3.平均价格

在表格旁边的空白单元格中,我们可以使用 =AVERAGE(B2:B6) 函数来找出产品的平均价格。
也可以选中表格插入图标,有柱状图、折线图、圆饼图、条形图、散点图、雷达图等多种样式可以选择,也可以使用两种图表进行组合的方式。

数字表单生成
- 支持各种可填充字段,包括文本区域、图像、组合框、下拉列表、复选框、电子邮箱和电话。
- 扩展字段属性,可以导出到 PDF。
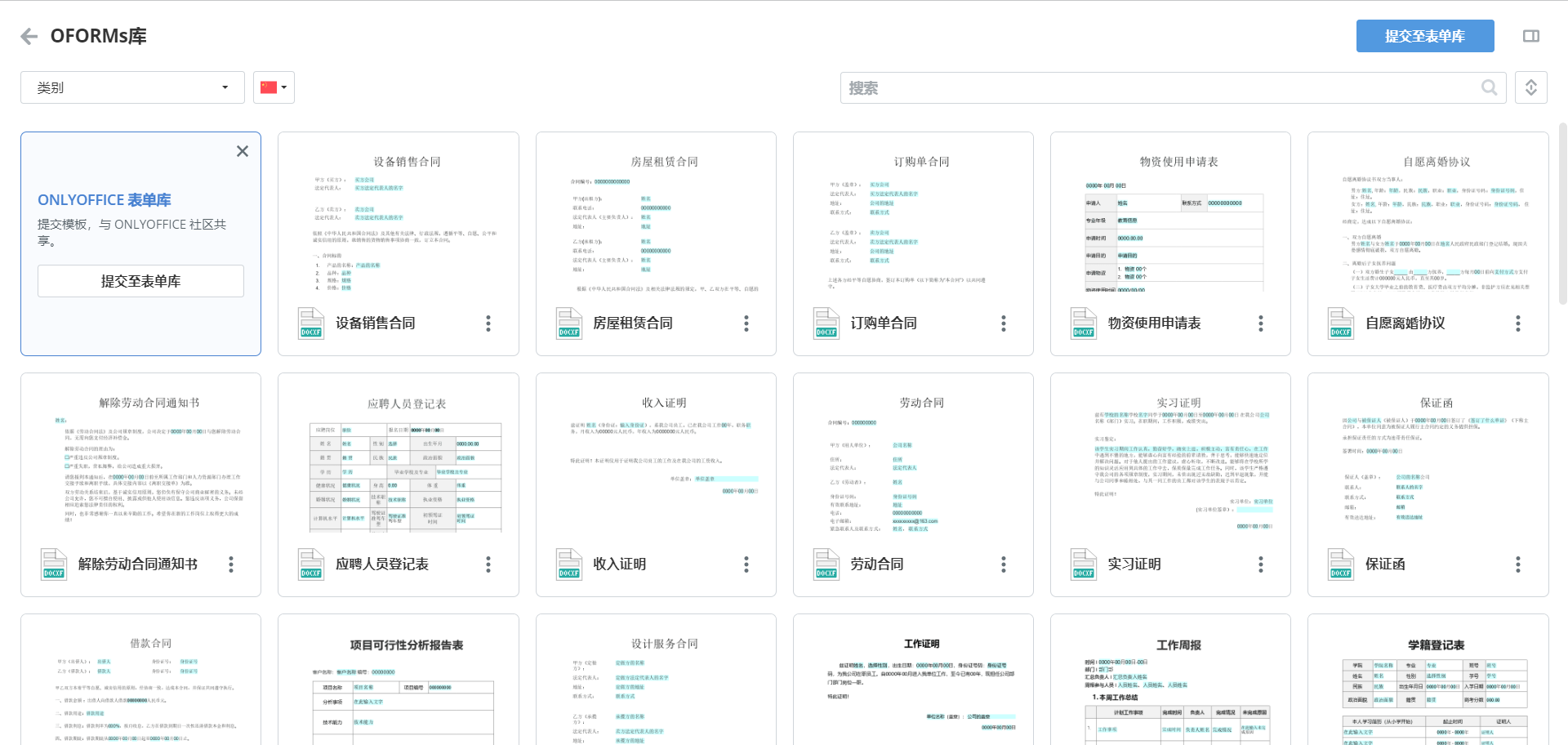
表单中有大量模版可供选择,当然也可以自行设计表单并提交至表单库。

演示文稿编辑
- 多样的格式化工具、对象和样式选项
- 支持切换和动画效果集合,还有演示者模式

PDF 编辑和填写
- 高亮显示、下划线和删除线
- 添加批注和手绘图
- 支持 PDF 转换,以及创建和填写 PDF 表单

电子书创建
- 提供多样的样式和格式化工具
- 支持目录、图像、脚注、超链接
- 与 Mendeley 和 Zotero 集成
- 可输出到 EPUB 和 FB2 格式
文件生成
- 支持 Docx、Xlsx、Pptx 和 PDF 文件的生成,无需实际运行编辑器
- 轻量级工具,易于与你的服务集成
- 支持所有的编程语言
文件转换
- 通过 API 转换 Office 文档,包括文本、工作表、幻灯片、表单、PDF 和电子书
- 支持超过50种格式的文件转换
协作与查看
- 实时和段落锁定的共同编辑
- 审查、版本历史、评论和聊天工具
- Jitsi 和 Rainbow 集成,让团队协作更加高效
- 支持50多种文档格式的查看模式,包括实时查看模式
强大兼容性:满足多种应用需求
ONLYOFFICE 文档可以无缝地适应各大网络应用。无论你的应用程序是用什么语言编写的,ONLYOFFICE 提供现成的在线编辑器集成和组件样本,为流行的前端框架提供支持。

支持的语言和框架
- .Net (C#)
- Java
- Java Spring
- Node.js
- Python
- Ruby
- PHP
- Angular
- React
- Vue
无论使用何种部署模式,都可以将 ONLYOFFICE 文档开发者版集成到你的 SaaS 或本地解决方案中,可以为你的应用程序开发提供强大的支持。
可扩展性
适用于任何数量的用户,包括成千上万的用户
客户端性能优越,文件处理过程在客户端进行,确保高效的编辑体验
在 ONLYOFFICE 服务器上不存储任何用户数据,保证文档的安全性
外部访问的文档编辑
使用 ONLYOFFICE 自动化 API 和连接器类,用户能够从外部处理办公文档
自定义界面元素可发现对文件所做的更改,实现高效的外部访问时的文档编辑
专业支持服务
提供专业的支持服务,专家团队将帮助你完成每个步骤
售前问题可通过 sales@onlyoffice.com 联系团队,或预约通话时间
在使用过程中遇到任何技术问题,可发送消息至 support@onlyoffice.com 寻求帮助
部署模式多样,上手简单

- 提供多种部署模式,包括自托管、Amazon 系统映像(AMI)一键安装以及阿里巴巴镜像易于安装、自动更新
- 无论你的需求是什么,ONLYOFFICE 文档都可以轻松适应
在线体验
注册登录

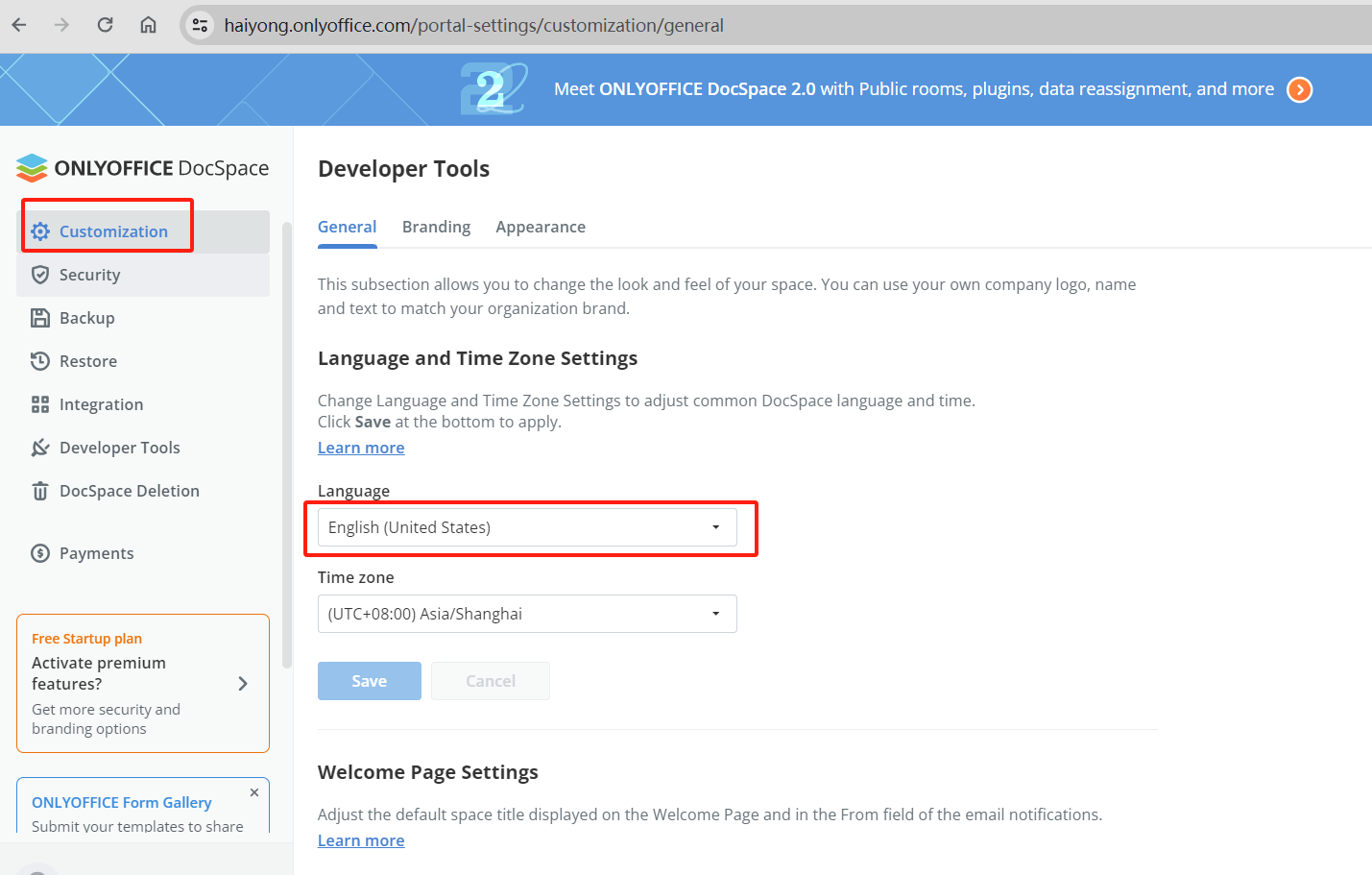
在定制化中可以将语言改为你的常用语言

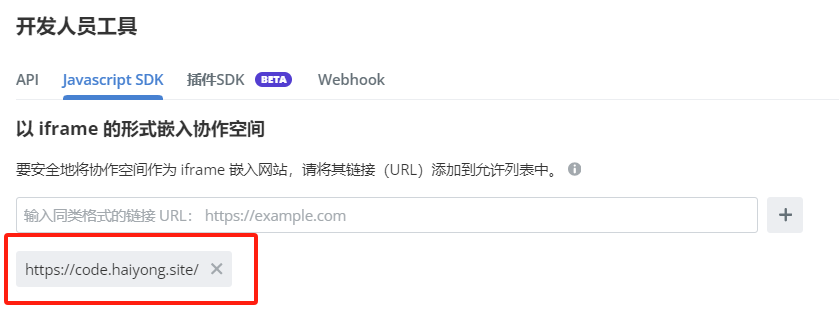
在左侧侧边栏可以找到开发人员工具,点开 JavaScript SDK,我们可以将 ONLYOFFICE 协作空间中的房间或文件夹作为 iframe 嵌入到 Web 界面中。 在这里我们可以找到用于创建示例 iframe 和配置 CSP 的设置,完整的SDK使用可参考API库。

先将我们网站的URL添加到允许列表中

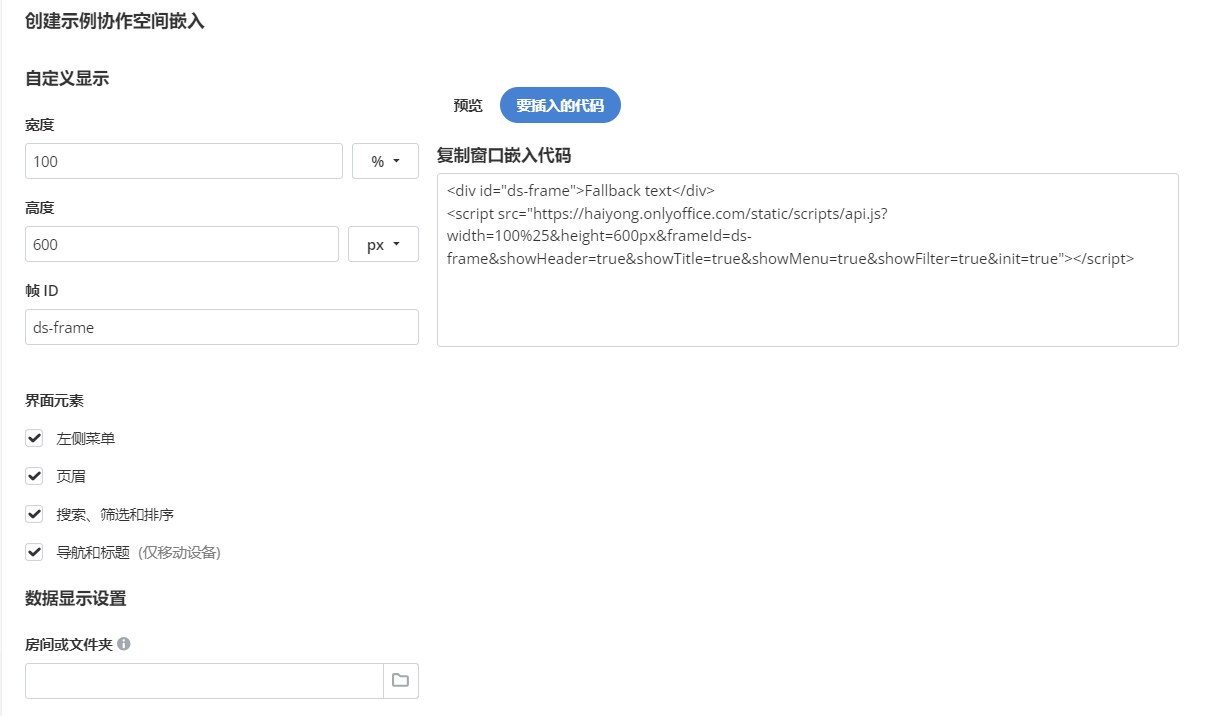
可自定义显示的宽度、高度、帧ID,以及界面元素左侧菜单、页眉、搜索、筛选和排序、导航和标题等是否显示

将生成后的代码嵌入网站后刷新即可显示。

背后的技术支持
ONLYOFFICE 文档是借助 HTML5 Canvas 元素和用于服务器端脚本的 Node.js,使用 JavaScript 构建的。具有跨浏览器的兼容性,真正的所见即所得,使用户在任何浏览器中都能够查看、打印和分页,保证了高质量的文档编辑体验。
在不同设备上的卓越体验
ONLYOFFICE 文档允许用户通过切换到移动网络版本,在任何智能手机或平板电脑上轻松编辑和协作文档。用于离线编辑的桌面编辑器和用于 iOS 和 Android 的本地移动应用程序可按需求提供。详细的 API 集成和 WOPI 支持让你随时随地与文档互动。
ONLYOFFICE 文档 8.0 版本亮点
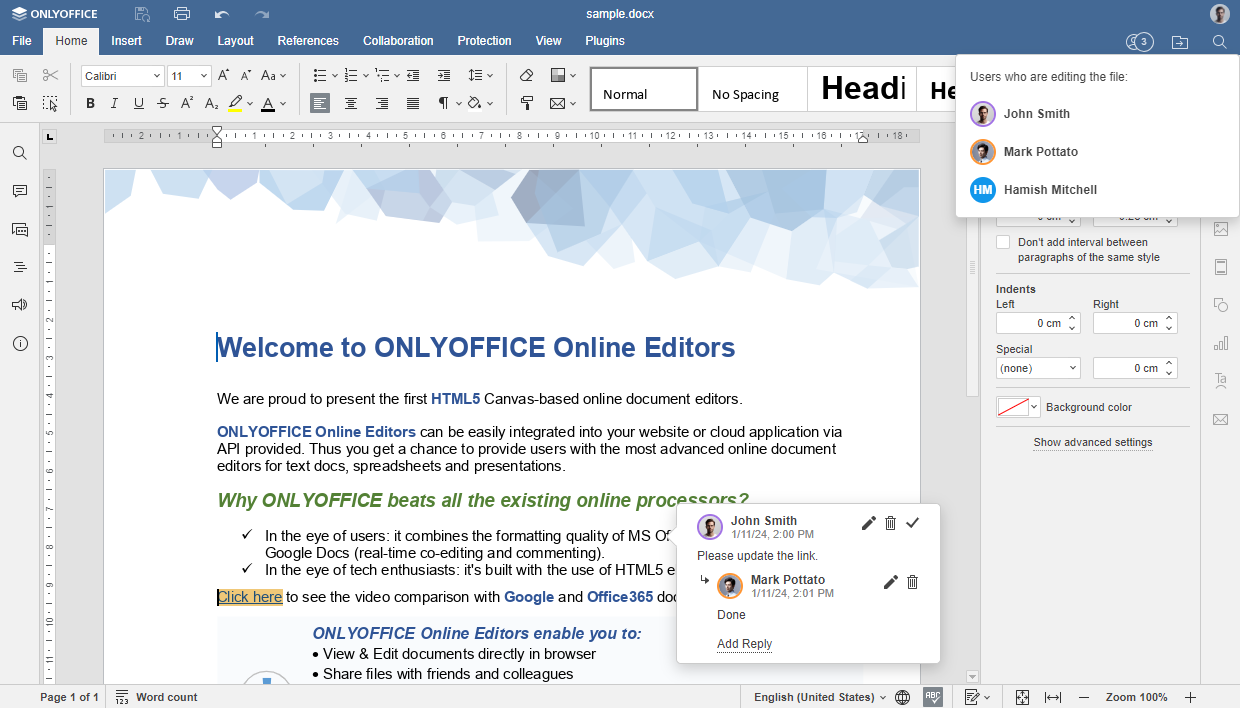
显示协作者头像
为了更好的团队可视化,现在可以在编辑器中显示用户头像了。

插件 UI 界面更新
我们对同时使用的多个插件进行可视化 - 每个运行插件都会在左侧面板添加一个按钮。这样,你可以同时翻译文本、检查语法、插入参考文献列表等,并在多个任务之间轻松切换。

启动编辑器后,可以单击相应的按钮,访问自动在后台运行的系统插件。

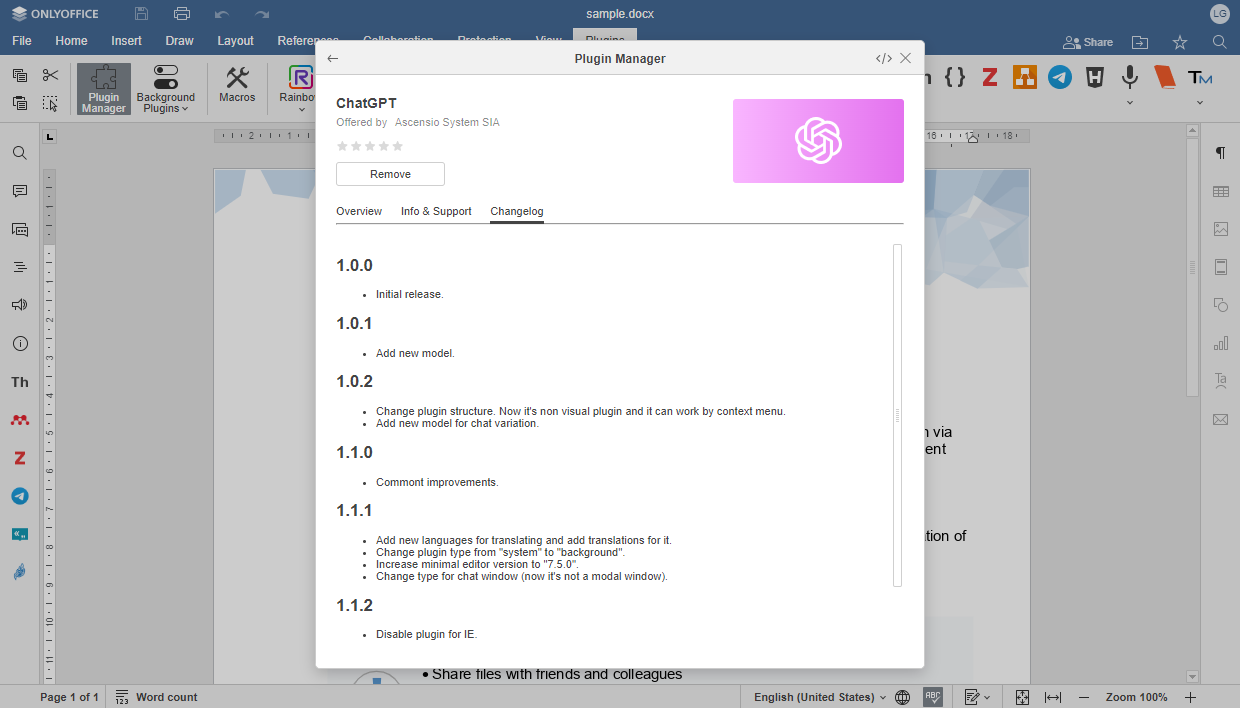
此外,我们在插件管理器中为每个插件增加了“更改日志”选项卡,可查看每个插件版本的更新内容。

获取 ONLYOFFICE 文档 8.0
下载 ONLYOFFICE 文档 8.0 的自托管版本:立即下载
总结
总之,ONLYOFFICE 文档开发者版为开发者提供了一个功能丰富、安全可靠的文档处理解决方案。从多功能的文档编辑到高效的协作工具,从强大的 API 集成到简单的部署方式,ONLYOFFICE 文档开发者版助力你的应用程序在文档处理领域取得更大成功。
ONLYOFFICE 办公软件特点
- 开源经济实惠:提供开源、经济实惠、自主部署、可定制、易集成、跨平台和安全的完美办公解决方案。
- 多功能编辑:包括文本文件编辑、电子表格编辑、数字表单生成、演示文稿编辑、PDF 编辑和填写、电子书创建等功能。
- 在线协作:支持实时共同编辑、审查、版本历史、评论和聊天工具,以及 Jitsi 和 Rainbow 集成等功能。
- 强大兼容性:满足多种应用需求,支持多种语言和框架。
- 扩展性:适用于任何数量的用户,客户端性能优越,可以在客户端进行文件处理,保证高效的编辑体验。
部署模式和技术支持
- 部署模式多样:提供多种部署模式,包括自托管、Amazon 系统映像(AMI)一键安装以及阿里巴巴镜像易于安装、自动更新。
- 专业支持服务:提供专业的支持服务,专家团队将帮助完成每个步骤。
获取 onlyoffice,立即试一试 ,解锁文档处理的新维度,提升你的应用程序用户体验!





)




)








