
🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
📘 引言:
📘 介绍 Handlebars
📟 第一步:安装对应的模版引擎
📟 第二步:创建views文件夹,并且新建一个index.hbs文件和about.hbs文件
📟 第三步:在serve.js中配置和使用模版。
配置
使用
📘 高级用法(动态参数)
📟 第一步:创建views文件夹,并且新建一个index.hbs文件
📟 第二步:在serve.js中配置和使用模版。
配置
使用
📟 效果展示
📘 往期篇章推荐
⭐ 写在最后
📘 引言:
当今互联网时代,Node.js 成为了最受欢迎的服务器端开发平台之一。作为一名小白,学习 Node.js 可能会让你感到有些困惑和陌生。但是,不用担心!本文将带领你进入 Node.js 的世界,帮助你理解它的基本概念和学习路径。
Node.js 是构建高性能、可扩展网络应用程序的运行时环境。它基于 Chrome V8 JavaScript 引擎,并采用事件驱动、非阻塞的 I/O 模型,使得它能够处理大量并发连接而不阻塞其他操作。这使得 Node.js 成为构建实时应用程序、聊天应用、API 服务等的理想选择。
本文旨在为初学者提供一个简单的入门指南,介绍 Node.js 的核心概念、安装和配置环境的步骤,以及使用常见的模块和工具。我们还将探索如何编写简单的服务器端代码、处理 HTTP 请求和响应、读写文件、操作数据库等常见任务。
无论你是想成为一名全职的 Node.js 开发者,还是只是对学习这门技术感兴趣,本文都将为你提供一个良好的起点。我们将尽量以简洁明了的方式解释概念,并提供实际的示例代码帮助你理解。
让我们一起开始这段令人兴奋的 Node.js 学习之旅吧!
📘 介绍 Handlebars
模版引擎可以简单的理解为升级版的 html 文档,express可以用模版引擎来渲染前端页面,模版引擎有很多种,包括jade,ejs,nunjunks,Handlebars等等,express对每一种都提供了很好的支持,只需要几行代码就可以使用。我们今天来学习下Handlebars(简写hbs)
📟 第一步:安装对应的模版引擎
yarn add hbs📟 第二步:创建views文件夹,并且新建一个index.hbs文件和about.hbs文件
index.hbs:
<div><h1>express</h1><p>我是江城开朗的豌豆</p><a href="/about" target="_blank">关于我们</a>
</div>about.hbs:
<div><h1>关于我们</h1><p>学习node.js第二天</p>
</div>📟 第三步:在serve.js中配置和使用模版。
配置
// 配置
// 使用express搭建服务
const express = require('express');
const app = express();
// 指定模版存放目录
app.set('views', 'view');// 指定模版引擎为Handlebars
app.set('view engine', 'hbs');使用
// 使用
app.get('/index', (req, res)=>{// 渲染index.hbs文件res.render('index');}
)app.get('/about', (req,res)=>{// 渲染about.hbs文件res.render('about');
})📘 高级用法(动态参数)
📟 第一步:创建views文件夹,并且新建一个index.hbs文件
index.hbs
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><h1>express</h1>姓名:{{ name }}<p>我是江城开朗的豌豆</p><img style="width: 200px;height:200px" src="{{ img }}" alt="头像"><p>{{ message }}</p><a href="/about" target="_salf">关于我们</a></div>
</body>
</html>
📟 第二步:在serve.js中配置和使用模版。
配置
// 使用express搭建服务
const express = require('express');
const app = express();
// 指定模版存放目录
app.set('views', 'view');// 指定模版引擎为Handlebars
app.set('view engine', 'hbs');使用
const img = 'https://7072-prod-4gapv4gl33a8a0ff-1305990777.tcb.qcloud.la/%E9%87%8D%E8%A6%81%E5%9B%BE%E7%89%87%E5%AD%98%E5%82%A8/%E8%B1%8C%E8%B1%86%E5%9C%88%E5%AD%90%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%9B%BE%E7%89%87/2891704418680_.pic.jpg?sign=2f48aaf410e2c01ab12eb301f4885c82&t=1704780920'
app.get('/index', (req, res)=>{// 渲染index.hbs文件res.render('index',{name: '张三',message: 'Hello, World!',img,});}
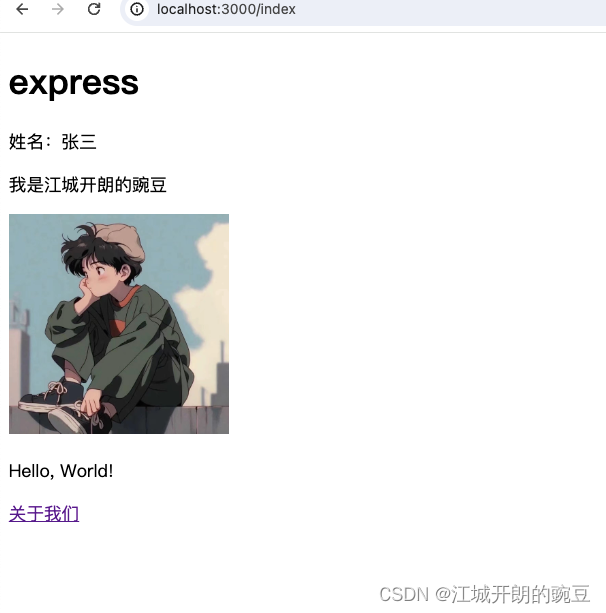
)📟 效果展示

📘 往期篇章推荐
📟 第一篇:node的背景及版本的检查
📟 第二篇:新建node项目并运行
📟 第三篇:搭建项目的两种代码格式
📟 第四篇:怎么写express的路由(接口+请求)
📟 第五篇:express路由路径方式(字符串,字符串模式,和正则)
📟 第六篇:express路由拆分(模块化)
📟 第七篇:node中间件详解
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!





)





SIM-Trans学习笔记)






)

