文章目录
- 一、FontConfig介绍
- 二、文件下载
- 三、文件分析
- 四、pro文件
- 五、编译实践
一、FontConfig介绍
FontConfig 是一个用于配置和定制字体的库,广泛应用于基于X Window系统的操作系统中,尤其是在Linux和Unix-like系统中。它为应用程序提供了一种统一的方式来发现和配置可用的字体,不仅可以管理系统字体,还能处理用户自定义字体。FontConfig 通过XML配置文件来控制字体的别名、字体目录的路径以及各种字体属性的匹配规则。
主要特性
字体发现:FontConfig 允许应用程序查询系统中可用的字体,并根据字体的属性(如名称、风格、大小等)选择合适的字体。
字体配置:通过编辑配置文件,用户和开发者可以定义字体别名、添加或排除字体目录,以及设置全局或特定于应用程序的字体偏好。
字体替换和匹配:FontConfig 提供了强大的字体替换和匹配机制,可以根据配置规则自动选择最匹配的字体,这对于处理缺少某些字符的字体时非常有用。
字符集覆盖:它可以检查字体是否支持特定的字符集,这对于多语言环境下的应用程序尤其重要。
缓存机制:FontConfig 使用缓存来加快字体查询过程,提高应用程序的启动速度。
配置文件
FontConfig 的配置主要通过 /etc/fonts/fonts.conf 及用户目录下的配置文件进行。这些XML格式的配置文件定义了字体的搜索路径、别名、匹配规则等。用户可以根据需要修改这些文件来调整系统的字体设置。
使用场景
桌面环境和窗口管理器:如GNOME、KDE等,使用FontConfig 来管理和配置字体。
图形用户界面库:如GTK+和Qt,通过FontConfig 来实现字体的选择和匹配。
文档查看和编辑软件:如LibreOffice、GIMP等,依赖FontConfig 来处理文档中的字体问题。

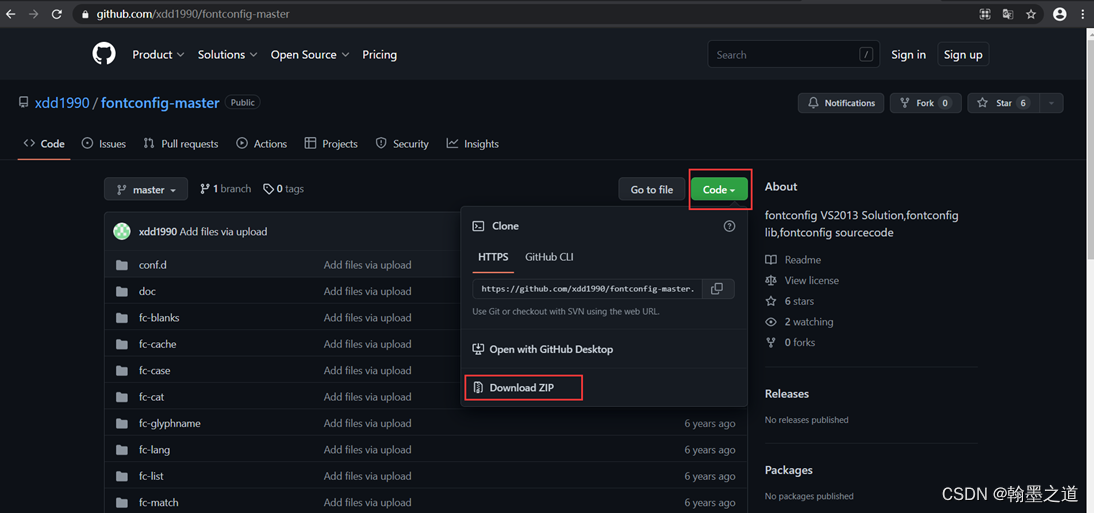
二、文件下载
FontConfig网站:
FontConfig Download

获取fontconfig-master.zip文件。
三、文件分析
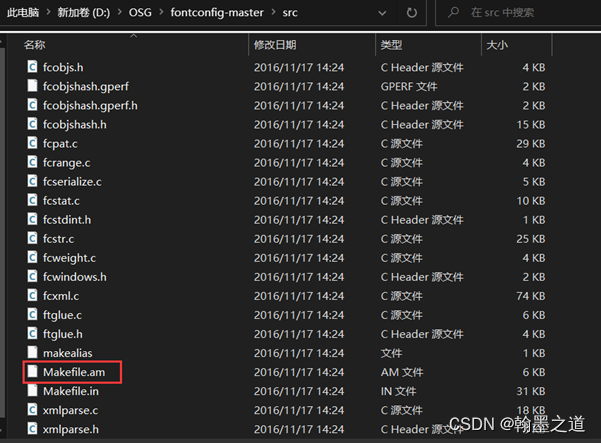
解压缩fontconfig-master.zip文件。
进入fontconfig-master/src目录

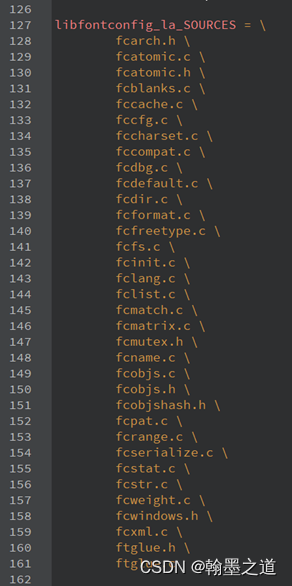
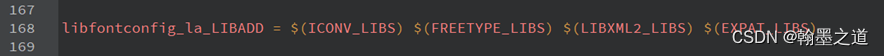
Makefile.am记录文件信息、依赖库信息。
文件信息:

依赖库信息:

四、pro文件
配置头文件:
#头文件
HEADERS += ./src/fcarch.h \./src/fcatomic.h \./src/fcmutex.h \./src/fcobjs.h \./src/fcobjshash.h \./src/fcwindows.h \./src/ftglue.h
配置源文件:
#源文件
SOURCES += ./src/fcatomic.c \./src/fcblanks.c \./src/fccache.c \./src/fccfg.c \./src/fccharset.c \./src/fccompat.c \./src/fcdbg.c \./src/fcdefault.c \./src/fcdir.c \./src/fcformat.c \./src/fcfreetype.c \./src/fcfs.c \./src/fchash.c \./src/fcinit.c \./src/fclang.c \./src/fclist.c \./src/fcmatch.c \./src/fcmatrix.c \./src/fcname.c \./src/fcobjs.c \./src/fcpat.c \./src/fcrange.c \./src/fcserialize.c \./src/fcstat.c \./src/fcstr.c \./src/fcweight.c \./src/fcxml.c \./src/ftglue.cwin32 {SOURCES += ./win32/src/dirent.c
}
配置预定义项:
DEFINES -= UNICODE _UNICODE
DEFINES += HAVE_CONFIG_H HAVE_XMLPARSE_H ENABLE_LIBXML2
win32 {DEFINES += _CRT_SECURE_NO_DEPRECATE _CRT_NONSTDC_NO_DEPRECATE
}
配置依赖库:
#LIBS
LIBS += -L../QGIS/lib
CONFIG(debug, debug|release){LIBS += -lfreetyped -lxml2d
}else{LIBS += -lfreetype -lxml2
}
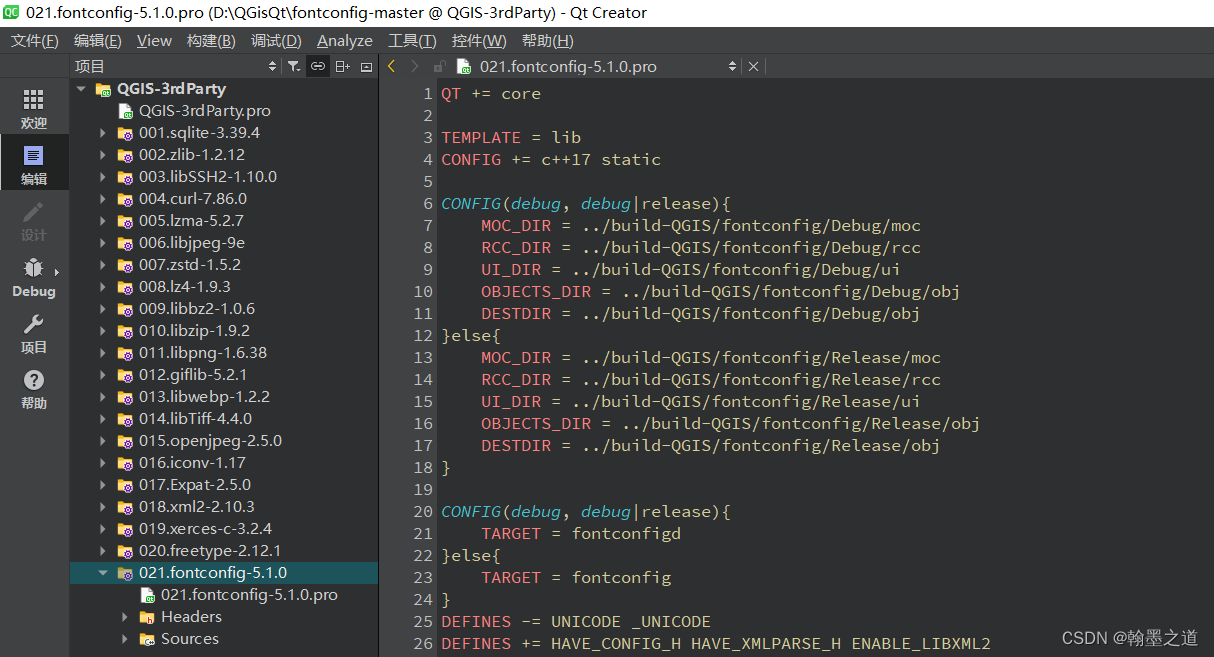
形成021.fontconfig-5.1.0.pro 文件:
QT += coreTEMPLATE = lib
CONFIG += c++17 staticCONFIG(debug, debug|release){MOC_DIR = ../build-QGIS/fontconfig/Debug/mocRCC_DIR = ../build-QGIS/fontconfig/Debug/rccUI_DIR = ../build-QGIS/fontconfig/Debug/uiOBJECTS_DIR = ../build-QGIS/fontconfig/Debug/objDESTDIR = ../build-QGIS/fontconfig/Debug/obj
}else{MOC_DIR = ../build-QGIS/fontconfig/Release/mocRCC_DIR = ../build-QGIS/fontconfig/Release/rccUI_DIR = ../build-QGIS/fontconfig/Release/uiOBJECTS_DIR = ../build-QGIS/fontconfig/Release/objDESTDIR = ../build-QGIS/fontconfig/Release/obj
}CONFIG(debug, debug|release){TARGET = fontconfigd
}else{TARGET = fontconfig
}
DEFINES -= UNICODE _UNICODE
DEFINES += HAVE_CONFIG_H HAVE_XMLPARSE_H ENABLE_LIBXML2
win32 {DEFINES += _CRT_SECURE_NO_DEPRECATE _CRT_NONSTDC_NO_DEPRECATE
}# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0#当前目录
INCLUDEPATH += ./ ./src ./win32 ./win32/include ./win32/src
#freetype libxml2 iconv
INCLUDEPATH += ../QGIS/include ../QGIS/include/freetype2
INCLUDEPATH += ../QGIS/include/libxml2
#LIBS
LIBS += -L../QGIS/lib
CONFIG(debug, debug|release){LIBS += -lfreetyped -lxml2d
}else{LIBS += -lfreetype -lxml2
}#头文件
HEADERS += ./src/fcarch.h \./src/fcatomic.h \./src/fcmutex.h \./src/fcobjs.h \./src/fcobjshash.h \./src/fcwindows.h \./src/ftglue.h#源文件
SOURCES += ./src/fcatomic.c \./src/fcblanks.c \./src/fccache.c \./src/fccfg.c \./src/fccharset.c \./src/fccompat.c \./src/fcdbg.c \./src/fcdefault.c \./src/fcdir.c \./src/fcformat.c \./src/fcfreetype.c \./src/fcfs.c \./src/fchash.c \./src/fcinit.c \./src/fclang.c \./src/fclist.c \./src/fcmatch.c \./src/fcmatrix.c \./src/fcname.c \./src/fcobjs.c \./src/fcpat.c \./src/fcrange.c \./src/fcserialize.c \./src/fcstat.c \./src/fcstr.c \./src/fcweight.c \./src/fcxml.c \./src/ftglue.cwin32 {SOURCES += ./win32/src/dirent.c
}QMAKE_PRE_LINK += \mkdir -p $${PWD}/../QGIS/lib \mkdir -p $${PWD}/../QGIS/include \mkdir -p $${PWD}/../QGIS/include/fontconfigwin32 {QMAKE_POST_LINK += cp $${DESTDIR}/*.lib $${PWD}/../QGIS/lib/CONFIG(debug, debug|release){QMAKE_POST_LINK += && \cp $${DESTDIR}/*.pdb $${PWD}/../QGIS/lib/}
}
linux* {QMAKE_POST_LINK += cp $${DESTDIR}/*.a $${PWD}/../QGIS/lib/
}
macx {QMAKE_POST_LINK += cp $${DESTDIR}/*.a $${PWD}/../QGIS/lib/
}QMAKE_POST_LINK += && \cp $${PWD}/fontconfig/*.h $${PWD}/../QGIS/include/fontconfig/# Default rules for deployment.
#unix {
# target.path = /usr/lib
#}
#!isEmpty(target.path): INSTALLS += target
五、编译实践
用QtCreator程序打开021.fontconfig-5.1.0.pro文件:

在windows下编译,形成:

在linux下编译,形成:

在macos下编译,形成:





)














