HTML/CSS概述
HTML:学习标签,CSS:学习样式

HTML
1. 不区分大小写。
2. 属性可以使用单引号/双引号
3. 在记事本/编辑器中编写html语言,通过浏览器解析渲染语言
4. 语法结构松散(编写时要尽量严谨)

VScode中后缀为html的文件中直接敲 ! + Enter:可自动生成html格式

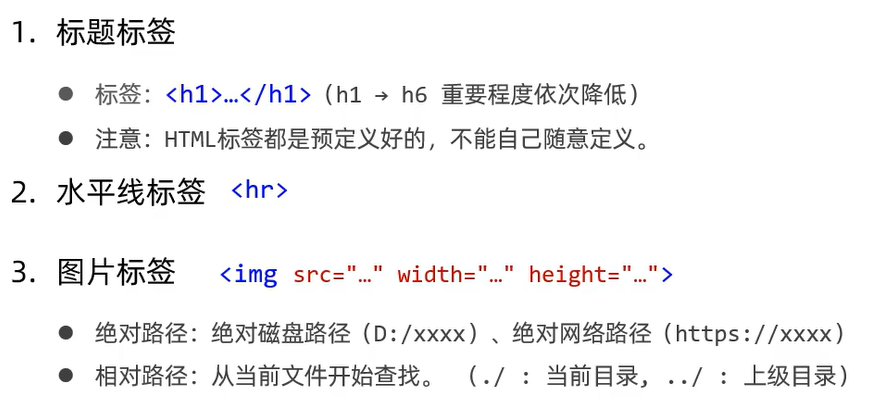
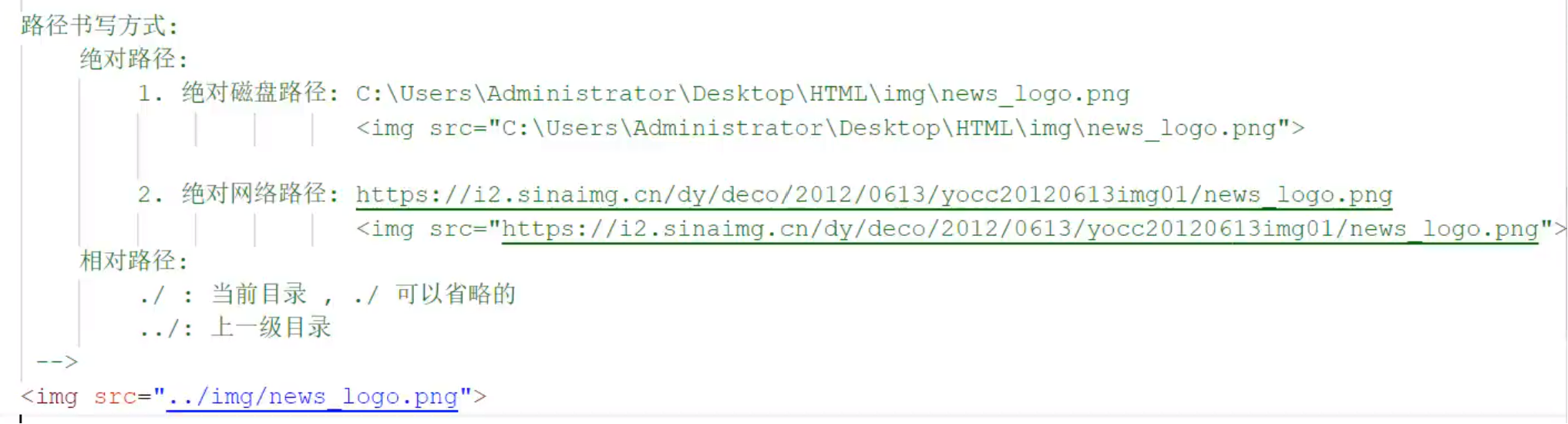
绝对路径/相对路径:

推荐使用:相对路径
相对路径:. / 可以省略,. . / 不可以省略
图片:
宽度和高度:一般只设置一个,另一个等比例缩放

举例父元素:body
![]()
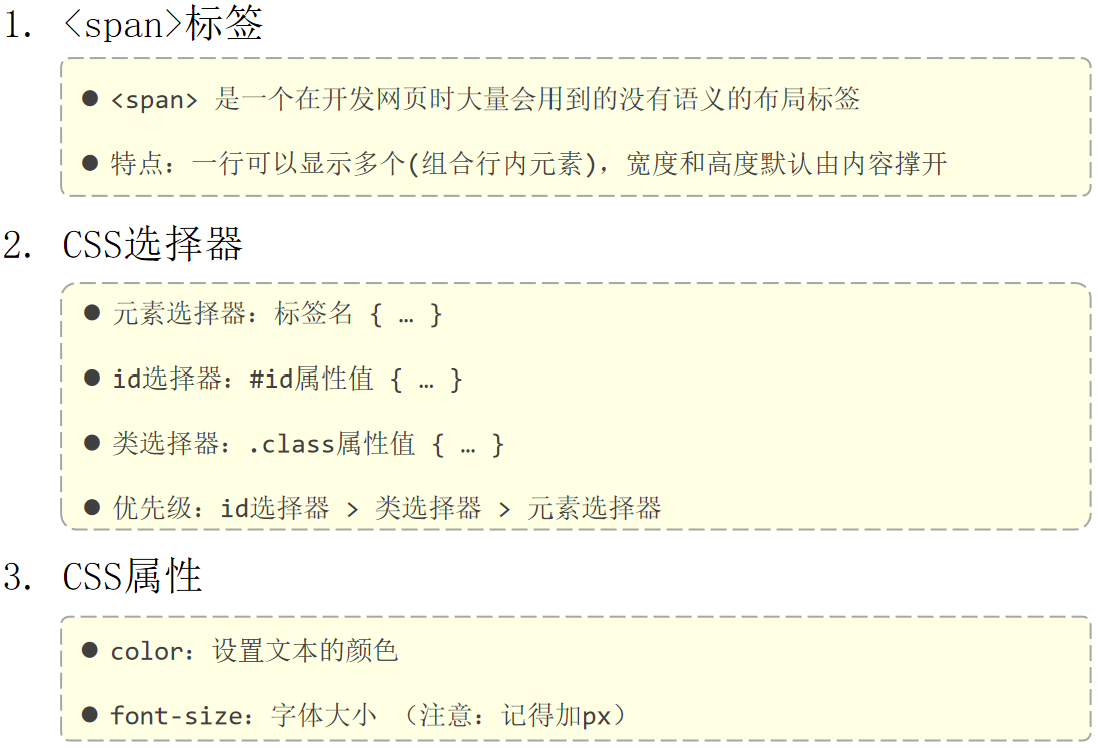
<span></span>标签:没有语义的标签,用于包裹行内元素
HTML正文标签


HTML超链接标签


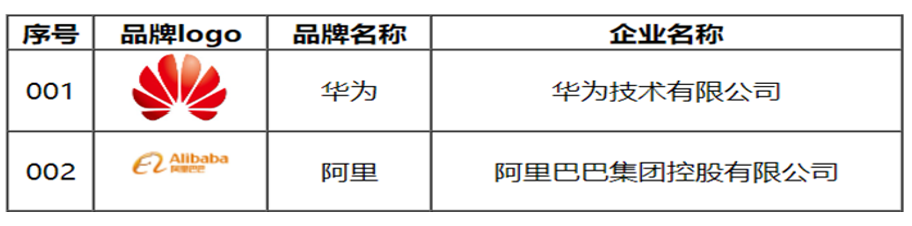
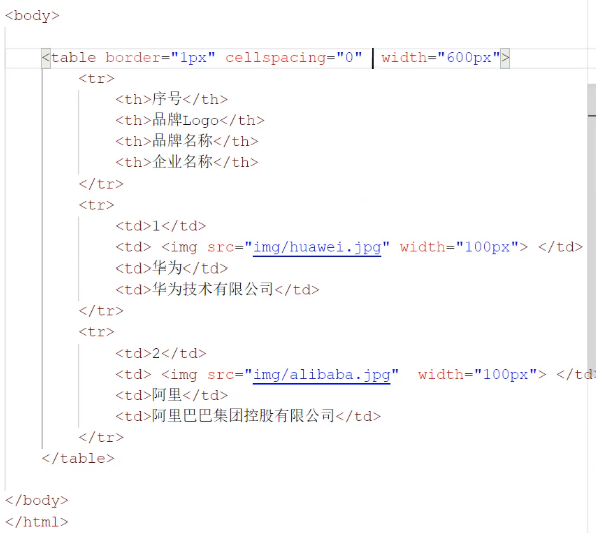
HTML表格标签


举例:


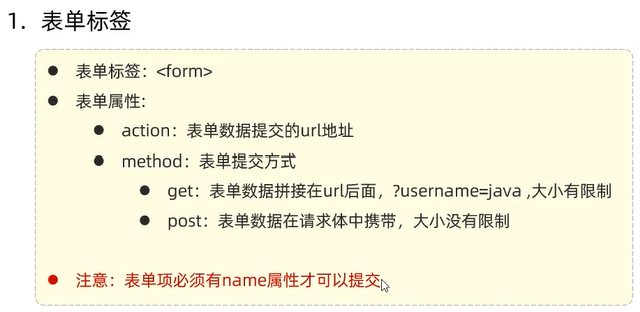
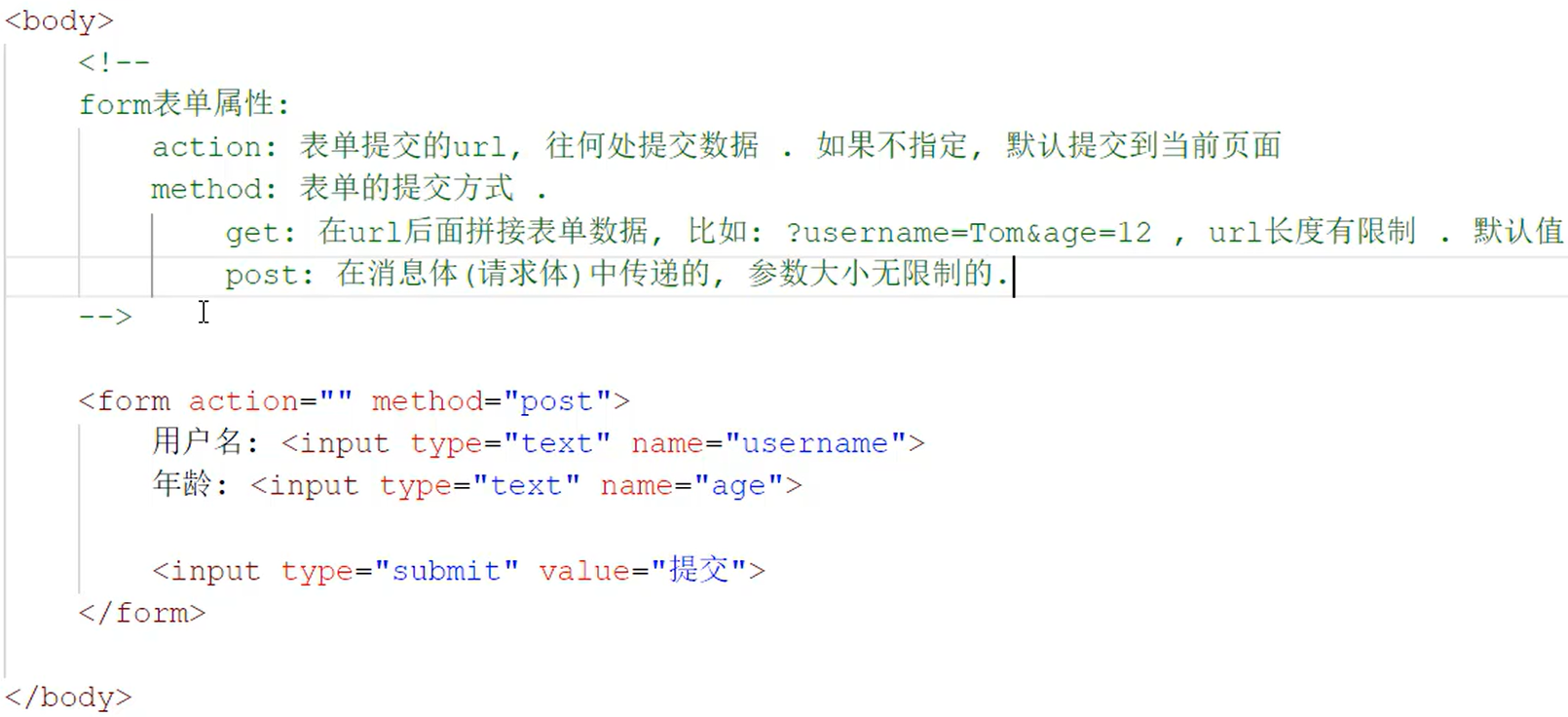
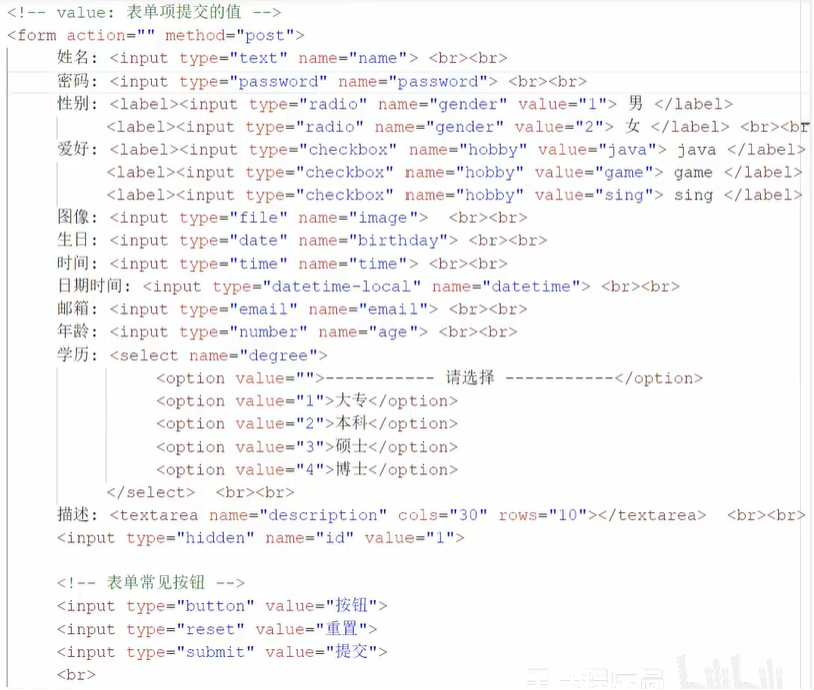
HTML表单标签



表单项



HTML 和 XML 对比
XML:可扩展标记语言,类似HTML
XML设计宗旨:传输数据,HTML设计宗旨:显示数据
HTML 标签都是预定义好的,XML标签没有被预定义
相比于 XML,目前更加常用的是 JSON 用于传输数据
CSS
CSS 引入方式:

外联样式:
外部文件:

引入方式:
![]()
rel:relationship
herf:hypertxt reference

举例演示:
!!注意:样式间使用分号!!

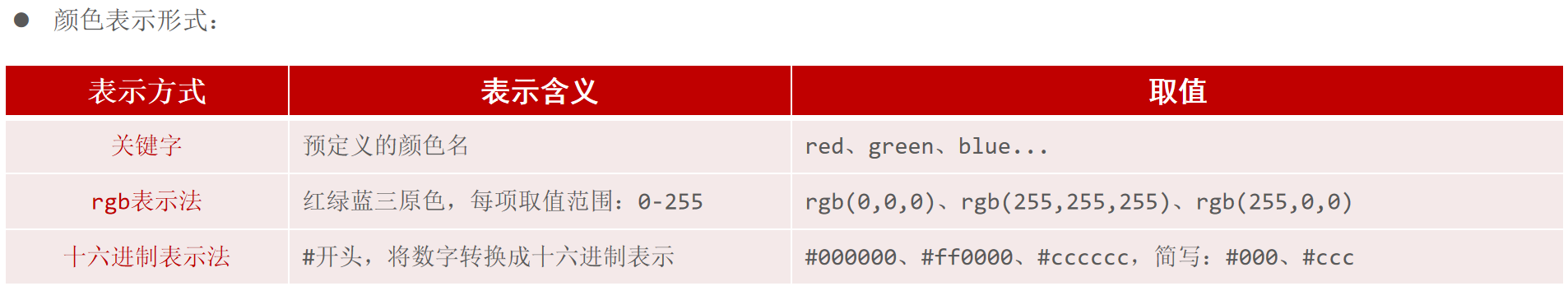
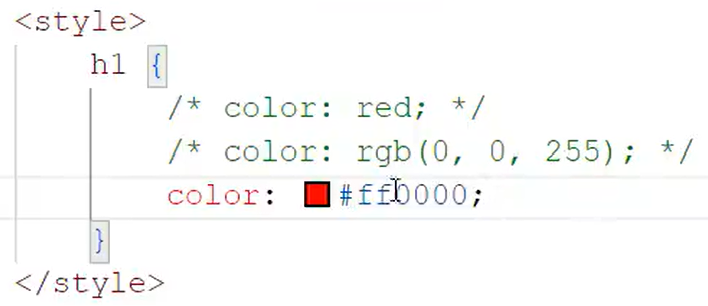
颜色表示形式:

代码演示:

小 tips:使用识色器可以拿到颜色的 rgb 表示法
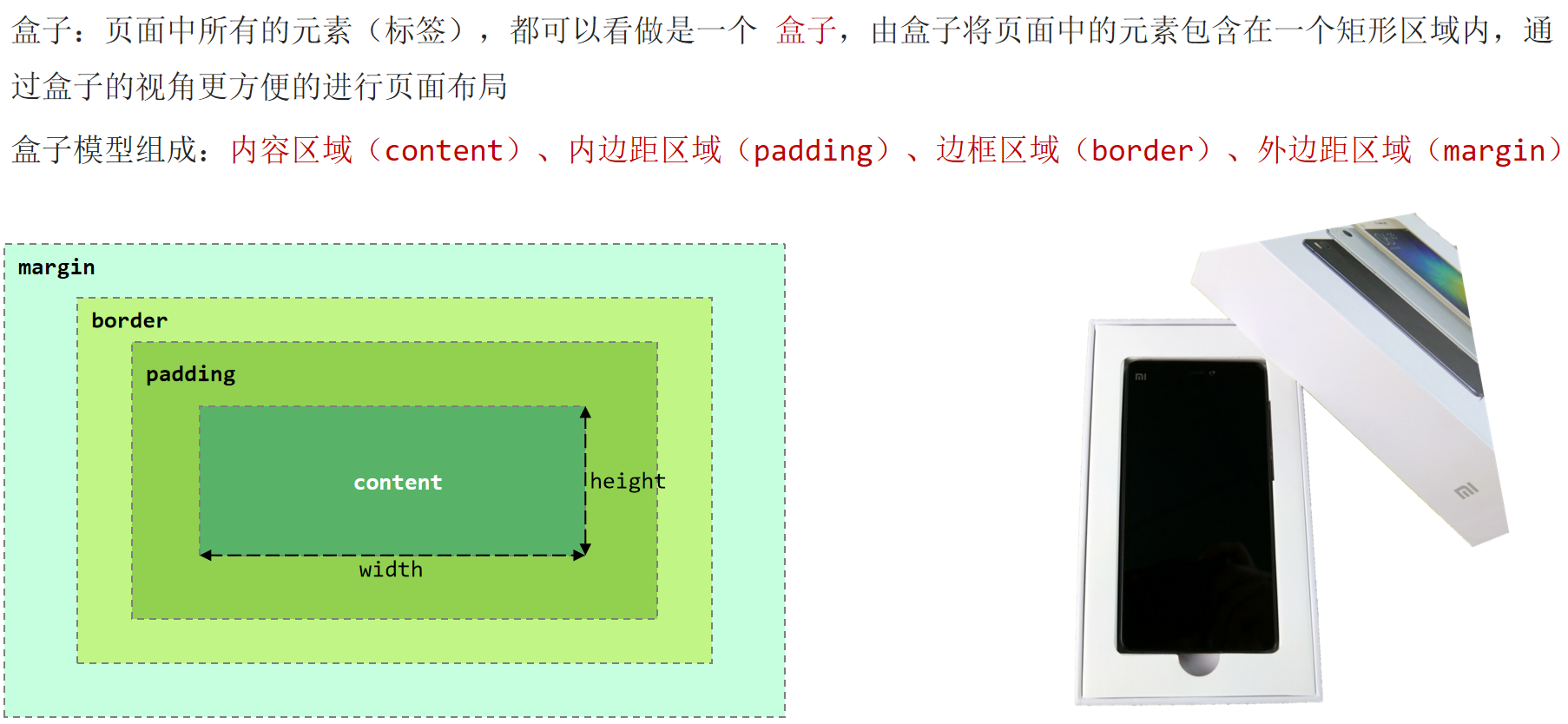
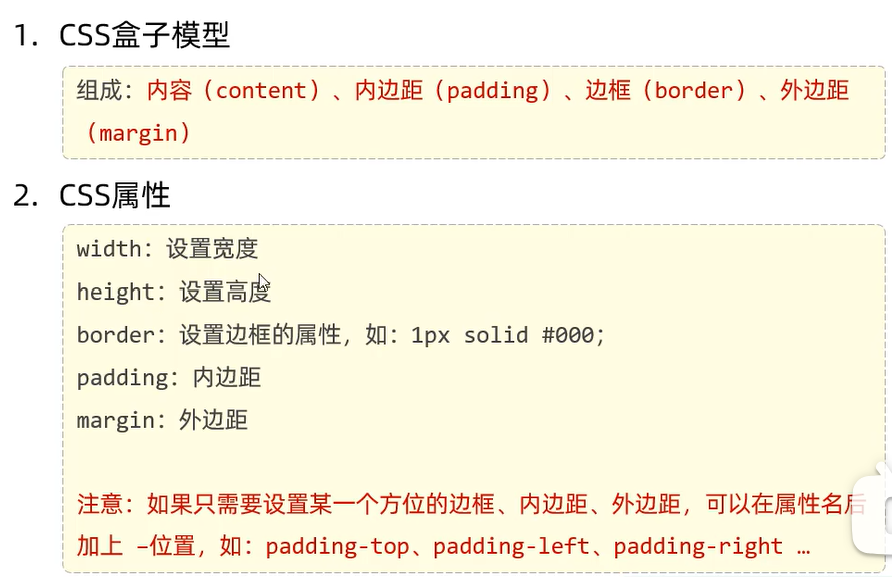
盒子模型


盒子不包含 margin
页面布局常借用两个标签:<div>标签,<span>标签

<div>标签默认是父元素宽度:例如是<body>宽度,此时 <div> 标签元素会独占一行
<div>标签
使用<div>时:
1. 使用<div>标签将所有内容包裹起来
2. 给该<div>设置id,在样式里面指定该 id 的属性

<span>标签
行内标签,一行内可以使用多个<span>标签


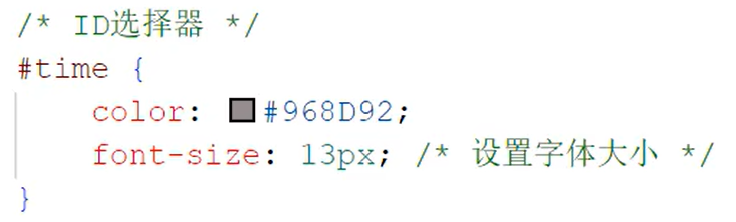
CSS 选择器

优先级:id选择器>类选择器>元素选择器


快捷键:
ctrl + shift + / :注释
alt + B:使用浏览器打开文件
ctr + alt + l:格式化



)















