不会只有我一个人吧?都用华为FreeClip耳机一段时间了,才发现它竟然不支持在耳机上直接调节音量,也是没谁了!但是后来自己摸索了一下,发现了华为FreeClip耳机原来是几个简单有效的调节音量大小的方法滴~不得不说,还真挺好玩的!马上手把手教你!
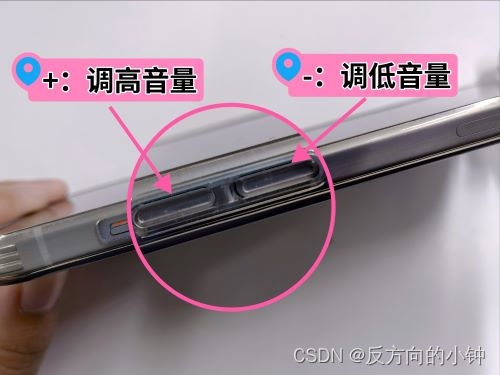
1、按手机上的调节音量按键调节音量大小
值得一提的是,发现身边很多宝子用手机按键调节音量都习惯先解锁屏幕,再按“+”和“-”键调节音量大小。其实戴着华为FreeClip耳机时,在手机上调音量不需要解锁屏幕,直接揣进包包或裤兜,摸到手机上的按键按就行,不过只能一格格调哦。

2、通过敲击耳机唤醒语音助手调节音量大小
可以通过智慧生活APP,打开手势设置,将敲击两下左/右触控区设置为“唤醒语音助手”,通过敲击耳机C形桥唤醒手机语音助手,直接说出“调高音量”、“调低音量”
、“调高三格音量”、“调高音量至50%”……看具体情况说出调节音量大小的指令。替大家用华为和苹果手机试过了,这招可行,其他手机也可以使用的宝子欢迎评论区留下你使用的手机型号哦~

3、通过语音唤醒语音助手调节音量大小
用华为或苹果手机的宝子也可以,直接呼唤“小艺”或“Siri”,通过语音唤醒语音助手,直接说出“调高音量”、“调低音量”、“调高三格音量”、“调高音量至50%”……看具体情况说出调节音量大小的指令。
温馨提示:开启语音唤醒功能功耗会增加,对续航有要求的宝子可以看情况开启哦!
以上就是本人发现的华为FreeClip耳机调节音量大小的方法啦!希望对你有帮助,如果大家还有更多FreeClip耳机调节音量大小的小技巧,记得在评论区慷慨留言哦~



















