-
标签
表示HTML网页内容的一个最基本的组织单元,类似于语文中的标点符号,
标签的作用:告诉浏览器当前标签中的内容是什么,以什么格式在页面中进行呈现
-
单标签
单标签(只有一个标签名的标签)的标签格式:
<标签名> <标签名 /> <标签名 属性名="属性值" 属性名/>
网页中的常见单标签:
| 标签名 | 描述 |
| <meta> | 元信息标签 |
| <link> | css外观样式的外链引入标签(类似于import) |
| <img> | 图片标签 |
| <input> | 输入框标签 |
| <br /> | 换行标签,浏览器遇到br标签就会自动进行内容换行(类似于/r /n) |
| <hr /> | 分格线标签,代表分隔内容的一条横线 |
-
双标签
双标签(成对标签名出现,有开始标签和结束标签)的标签格式:
<标签名> 内容 </标签名>
网页中的常见双标签:
| 标签名 | 描述 |
| <h1></h1> | 网页的一级标题 |
| <h2></h2> | 网页的二级标题 |
| ... | ... |
| <h6></h6> | 网页的六级标题 |
| <p></p> | 网页的段落 |
| <a></a> | 网页超链接 |
| <div></div> | 块级结构标签 |
| <span></span> | 行级结构标签 |
| <form></form> | 表单标签,表示网页的一个提供给用户输入数据的表单 |
| <ul></ul> | 无序列表结构标签,表示网页的一个内容列表 |
| <li></li> | 列表项目标签 |
| <table></table> | 表格标签,表示网页的一个表格 |
-
常见标签的使用
注:HTML中的标签是由HTML语法提供的,所以每个标签名都是固定的
而XML中的标签是可以自定义的,但XML中的语法更为严谨
标题和段落
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML常见标签的使用</title>
</head>
<body><h1>h1标题:常用于网站的logo、标题</h1><h2>h2标题:常用于网站的模块标题、栏目标题</h2><h3>h3标题:常用于网站的模块标题、栏目标题</h3><h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4><h5>h5标题:更小级别的标题,基本用不到</h5><h6>h6标题:更小级别的标题,基本用不到</h6><p>p段落</p></body>
</html>
换行、分隔、超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>换行br/分隔符hr/超链接a</title>
</head>
<body><a href="https://baike.baidu.com/item/将进酒/5312" title="将进酒"><h1>将进酒</h1></a><p>君不见黄河之水天上来,奔流到海不复回。<br>君不见高堂明镜悲白发,朝如青丝暮成雪。<br>人生得意须尽欢,莫使金樽空对月。<br>天生我材必有用,千金散尽还复来。<br>烹羊宰牛且为乐,会须一饮三百杯。<br>岑夫子,丹丘生,将进酒,杯莫停。<br>与君歌一曲,请君为我倾耳听。<br></p><hr><h2>译文</h2><p>你可见黄河水从天上流下来,波涛滚滚直奔向大海不回还。<br>你可见高堂明镜中苍苍白发,早上满头青丝晚上就如白雪。<br>人生得意时要尽情享受欢乐,不要让金杯空对皎洁的明月。<br>天造就了我成材必定会有用,即使散尽黄金也还会再得到,<br>煮羊宰牛姑且尽情享受欢乐,一气喝他三百杯也不要嫌多。<br>岑夫子啊,丹丘生啊,快喝酒啊,不要停啊。<br>我为在坐各位朋友高歌一曲,请你们一定要侧耳细细倾听。<br></p>
</body>
</html> 
超链接的2中常用用法:页面跳转、下载文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--页面跳转:如果href的值是网络页面时,跳转到指定页面--><a href="http://baidu.com">百度一下</a><br><!--页面跳转:如果href的值是本地地址时,跳转到本地的内部网页--><a href="./1_3_4-超链接页面.html">跳转到本地页面</a><br><!--下载资源:当href的值是一个浏览器无法直接展示的内容格式时,浏览器会自动下载当前路径对应的内容--><a href="./html">点击下载</a><!--下载资源:当href的值是一个浏览器可以直接识别并展示的内容格式时,用户可鼠标右键,对当前href的值进行另存为下载--><a href="./attribute.png">点击下载图片(使用“鼠标右键,另存为”的方式)</a>
</body>
</html>实际上,页面跳转也是下载文件的一种,因为用户能在浏览器里面看到的所有内容,实际上都是经过浏览器下载到本地,用户才能看到。可以通过F12(打开开发者工具)->network(网络)查看

-
属性
标签的作用就是用于展示内容,但是内容有时候并非文本,且文本的展示需要附加一些额外的效果时,就需要使用标签的属性来声明。不管是单标签还是双标签,都有属性[Attribute]。
标签的属性有两种:
- 普通属性:属性名与属性值使用"="关联,属性值使用单引号或双引号围住
- 布尔属性:只有属性名,没有属性值,或是属性值只有True或False (不是直接在后面写上True或False,而是当标签中写上这个属性名,则其值表示为True,反之为False)
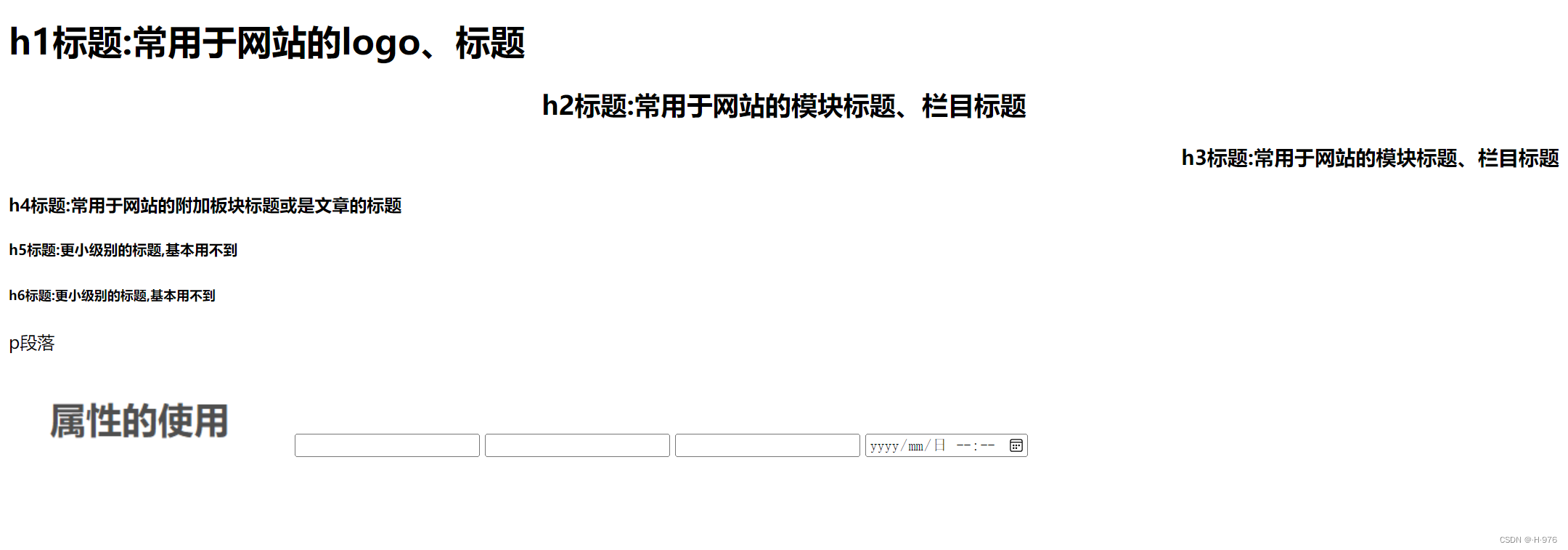
属性的使用
<!DOCTYPE html>
<html lang="en"> <!--lang就是HTML标签的属性,代表当前网页的默认语言language为english-->
<head><meta charset="UTF-8"> <!-- charset是meta元信息标签的属性,表示当前网页的编码是utf-8--><title>HTML常见标签的使用</title>
</head>
<body><!-- 双标签的属性 --><!--align:文本的对齐方式 ==> left左(默认)、right右、center居中title:表示当前标签的补充提示,当用户把鼠标放在当前标签上方,则会自动显示title属性的值--><h1 align="left" title="提示文本">h1标题:常用于网站的logo、标题</h1><h2 align="center">h2标题:常用于网站的模块标题、栏目标题</h2><h3 align="right">h3标题:常用于网站的模块标题、栏目标题</h3><h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4><h5>h5标题:更小级别的标题,基本用不到</h5><h6>h6标题:更小级别的标题,基本用不到</h6><p>p段落</p><!-- 单标签的属性:单标签没有内容,需要依靠属性来展示对应的内容--><img src="./attribute.png"> <!--src:需要展示图片的地址--><input type="number"> <!--输入框标签[数值输入框],number表示只允许当前输入框中的内容为数值--><input type="password"> <!--输入框标签[密码输入框],password表示输入的任何内容都是密码,所以输入的内容不会被展示出来 --><input type="text"> <!--输入框标签[单行文本输入框],text表示只允许输入一行内容,不能回车--><input type="datetime-local"> <!--时间输入框,只需要用户选择时间日期-->
</body>
</html>
<input type="datetime-local">

)

RDD基础、RDD常见算子)
-聚合函数的应用)
)

上)
学习笔记(四))

——Python文件操作)
)
)
)


)


)
