Node.js内存限制理解_对处理前端打包内存溢出有所帮助
文章目录
- Node.js内存限制理解_对处理前端打包内存溢出有所帮助
- Node.js内存限制
- 1. 查看Node.js默认内存限制
- 1. Ndos.js_V20.10.0
- 2. Node.js_V18.16.0
- 2. V8引擎垃圾回收相关
- Heap organization
- 堆组织
Node.js内存限制
默认情况下,Node.js 的内存限制是根据系统的物理内存大小动态分配的,并且在不同操作系统下可能会有所不同。在大多数情况下,Node.js 默认的内存限制应该是 1.4 GB(1024 * 1024 * 1400 字节),(64位系统下约为1.4 GB,32位系统下约为0.7 GB)。但是请注意,这个限制在不同的版本和设置中可能会有所不同。
另外,可以通过在启动 Node.js 时使用
--max-old-space-size参数来手动设置内存限制的大小,例如:node --max-old-space-size=2048 app.js
1. 查看Node.js默认内存限制
Node.js 的内存限制可以通过
v8模块来查看。可以在 Node.js 的命令行界面或者脚本中执行以下代码来获取默认的内存限制:注意:不同Node.js版本下内存限制会有差异,以实际查看为准
下面以Node.js版本
v20.10.0与v18.16.0为例查看内存限制信息
- 编写查看Node.js内存的js脚本文件
ViewNnodeDefaultMemory.js如下
const v8 = require('v8');
console.log(v8.getHeapSpaceStatistics())
//console.log(v8.getHeapSpaceStatistics()[2].space_size);
- 执行脚本后输出如下:
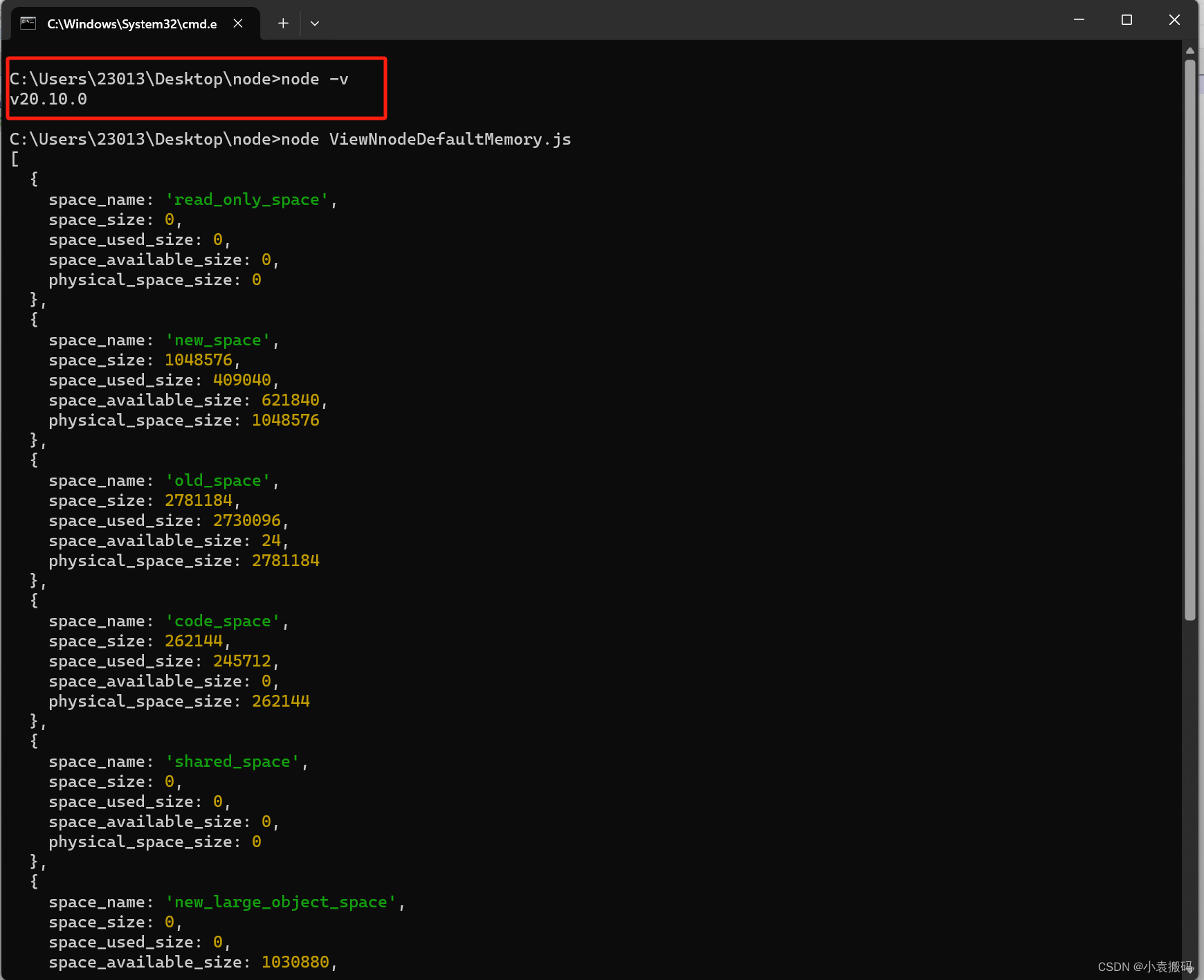
1. Ndos.js_V20.10.0

- 详细信息如下:
C:\Users\23013\Desktop\node>node -v
v20.10.0C:\Users\23013\Desktop\node>node ViewNnodeDefaultMemory.js
[{space_name: 'read_only_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'new_space',space_size: 1048576,space_used_size: 409040,space_available_size: 621840,physical_space_size: 1048576},{space_name: 'old_space',space_size: 2781184,space_used_size: 2730096,space_available_size: 24,physical_space_size: 2781184},{space_name: 'code_space',space_size: 262144,space_used_size: 245712,space_available_size: 0,physical_space_size: 262144},{space_name: 'shared_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'new_large_object_space',space_size: 0,space_used_size: 0,space_available_size: 1030880,physical_space_size: 0},{space_name: 'large_object_space',space_size: 270336,space_used_size: 262160,space_available_size: 0,physical_space_size: 270336},{space_name: 'code_large_object_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'shared_large_object_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0}
]C:\Users\23013\Desktop\node>
2. Node.js_V18.16.0

- 详细信息如下:
C:\Users\jinshengyuan\Desktop\node>node -v
v18.16.0C:\Users\jinshengyuan\Desktop\node>node ViewNodeDefaultMemery.js
[{space_name: 'read_only_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'old_space',space_size: 4386816,space_used_size: 4309872,space_available_size: 64,physical_space_size: 4386816},{space_name: 'code_space',space_size: 471040,space_used_size: 434368,space_available_size: 0,physical_space_size: 471040},{space_name: 'map_space',space_size: 532480,space_used_size: 515576,space_available_size: 56,physical_space_size: 532480},{space_name: 'large_object_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'code_large_object_space',space_size: 0,space_used_size: 0,space_available_size: 0,physical_space_size: 0},{space_name: 'new_large_object_space',space_size: 0,space_used_size: 0,space_available_size: 1030976,physical_space_size: 0},{space_name: 'new_space',space_size: 1048576,space_used_size: 434904,space_available_size: 596072,physical_space_size: 1048576}
]C:\Users\jinshengyuan\Desktop\node>
2. V8引擎垃圾回收相关
A tour of V8: Garbage Collection — jayconrod.com
在上面链接中,可以找到
Heap organization内容,有提到New-space与Old-data-space的介绍,具体如下:Heap organization
Before we dive into the internal workings of the garbage collector, let’s talk about how the heap itself is organized. V8 divides the heap into several different spaces:
- New-space: Most objects are allocated here. New-space is small and is designed to be garbage collected very quickly, independent of other spaces.
- Old-pointer-space: Contains most objects which may have pointers to other objects. Most objects are moved here after surviving in new-space for a while.
- Old-data-space: Contains objects which just contain raw data (no pointers to other objects). Strings, boxed numbers, and arrays of unboxed doubles are moved here after surviving in new-space for a while.
- Large-object-space: This space contains objects which are larger than the size limits of other spaces. Each object gets its own 'd region of memory. Large objects are never moved by the garbage collector.
mmap- Code-space: objects, which contain JITed instructions, are allocated here. This is the only space with executable memory (although s may be allocated in large-object-space, and those are executable, too).
Code``Code- Cell-space, property-cell-space and map-space: These spaces contain s, s, and s, respectively. Each of these spaces contains objects which are all the same size and has some constraints on what kind of objects they point to, which simplifies collection.
Cell``PropertyCell``MapEach space is composed of a set of pages. A is a contiguous chunk of memory, allocated from the operating system with (or whatever the Windows equivalent is). Pages are always 1 MB in size and 1 MB aligned, except in large-object-space, where they may be larger. In addition to storing objects, pages also contain a header (with various flags and meta-data) and a marking bitmap (used to indicate which objects are live). Each page also has a slots buffer, allocated in separate memory, which forms a list of objects which may point to objects stored on the page. This is commonly known as a remembered set. More on this later.
Page``mmapWith the background out of the way, let’s dive into the garbage collector.
翻译过来如下:
堆组织
在我们深入研究垃圾回收器的内部工作原理之前,让我们先谈谈堆本身是如何组织的。V8 将堆划分为几个不同的空间:
- **新空间:**大多数对象都在此处分配。新空间很小,可以非常快速地收集垃圾,独立于其他空间。
- **旧指针空间:**包含大多数对象,这些对象可能具有指向其他对象的指针。大多数物体在新空间中存活一段时间后会被转移到这里。
- **旧数据空间:**包含仅包含原始数据的对象(不指向其他对象的指针)。字符串、盒装数字和未装箱的双精度数组在新空间中存活一段时间后被移至此处。
- **大对象空间:**此空间包含大于其他空间大小限制的对象。每个对象都有自己的内存区域。垃圾回收器永远不会移动大型对象。
mmap- **代码空间:**包含 JIT 指令的对象在此处分配。这是唯一具有可执行内存的空间(尽管 s 可以分配在大对象空间中,并且这些也是可执行的)。
Code``Code- 单元**空间、属性单元空间和地图空间:**这些空格分别包含 s、s 和 s。这些空间中的每一个都包含大小相同的对象,并且对它们指向的对象类型有一些限制,从而简化了收集。
Cell``PropertyCell``Map每个空间都由一组页面组成。A 是连续的内存块,从操作系统分配(或任何 Windows 等效项)。页面的大小始终为 1 MB,对齐的页面为 1 MB,但在大型对象空间中,页面可能更大。除了存储对象之外,页面还包含标题(带有各种标志和元数据)和标记位图(用于指示哪些对象处于活动状态)。每个页面还有一个插槽缓冲区,分配在单独的内存中,它形成一个对象列表,这些对象可能指向存储在页面上的对象。这通常称为记忆集。稍后会详细介绍。
Page``mmap


之一维数组二维数组与字符数组)
 添加到你的内部知识搜索)



)
:接入网和物理媒体)



——那些没人告诉你的专用名词)






)