废话就不多说了,直接上代码!!!
合并行
// 方法一
<template><div class="container"><el-table :data="dataSource" :border="true":header-cell-style="{ 'font-weight': 'normal', 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }" size="mini" style="width: 100%" :span-method="arraySpanMethod"><el-table-column type="index" label="序号" width="100"></el-table-column><el-table-column prop="product_name" label="辅助"></el-table-column><el-table-column prop="cap_name" label="法师"></el-table-column><el-table-column prop="name" label="刺客"></el-table-column><el-table-column prop="name1" label="坦克"></el-table-column><el-table-column prop="name2" label="射手"></el-table-column></el-table></div>
</template>
<script>
export default {name: 'tableCom',data () {return {dataSource: [{product_name: '姜子牙',cap_name: '诸葛亮',name: '韩信',name1: '程咬金',name2: '狄仁杰'},{product_name: '蔡文姬',cap_name: '妲己',name: '孙悟空',name1: '廉颇',name2: '后裔'},{product_name: '蔡文姬',cap_name: '貂蝉',name: '橘右京',name1: '橘右京',name2: '孙尚香'},{product_name: '大桥',cap_name: '西施',name: '赵云',name1: '刘禅',name2: '刘禅'}]}},methods: {arraySpanMethod ({ row, column, rowIndex, columnIndex }) {// 合并行 产品名字相同合并if (columnIndex === 1) {if (rowIndex === 0 || row.product_name !== this.dataSource[rowIndex - 1].product_name) {let rowspan = 0this.dataSource.forEach(element => {if (element.product_name === row.product_name) {rowspan++}})return [rowspan, 1]} else {return [0, 0]}}}},created () {}
}
</script>
// 方法二
<template><div class="container"><el-table :data="tableData" :border="true":header-cell-style="{ 'font-weight': 'normal', 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }" size="mini" style="width: 100%" :span-method="handleSpanMethod"><el-table-column type="index" label="序号" width="100"></el-table-column><el-table-column prop="product_name" label="辅助"></el-table-column><el-table-column prop="cap_name" label="法师"></el-table-column><el-table-column prop="name" label="刺客"></el-table-column><el-table-column prop="name1" label="坦克"></el-table-column><el-table-column prop="name2" label="射手"></el-table-column></el-table></div>
</template>
<script>
export default {name: 'tableCom',data () {return {tableData: [{product_name: '姜子牙',cap_name: '诸葛亮',name: '韩信',name1: '程咬金',name2: '狄仁杰'},{product_name: '蔡文姬',cap_name: '妲己',name: '孙悟空',name1: '廉颇',name2: '后裔'},{product_name: '蔡文姬',cap_name: '貂蝉',name: '橘右京',name1: '橘右京',name2: '孙尚香'},{product_name: '大桥',cap_name: '貂蝉',name: '赵云',name1: '刘禅',name2: '刘禅'}]}},methods: {handleSpanMethod ({ row, column, rowIndex }) {if (column.property === 'product_name' || column.property === 'cap_name') {// 获取当前行与上一行的属性值const currentProperty = row[column.property]const previousProperty = rowIndex > 0 ? this.tableData[rowIndex - 1][column.property] : null// 判断当前行与上一行的属性值是否相同if (currentProperty === previousProperty) {return {rowspan: 0, // 与上一行相同的属性值,设置跨行数为0,即不显示colspan: 1 // 不进行跨列}}// 查找后续行是否与当前行的属性值相同let rowspan = 1for (let i = rowIndex + 1; i < this.tableData.length; i++) {if (this.tableData[i][column.property] === currentProperty) {rowspan++} else {break}}return {rowspan: rowspan, // 跨行数为相同属性值的行数colspan: 1 // 不进行跨列}}}},created () {}
}
</script>
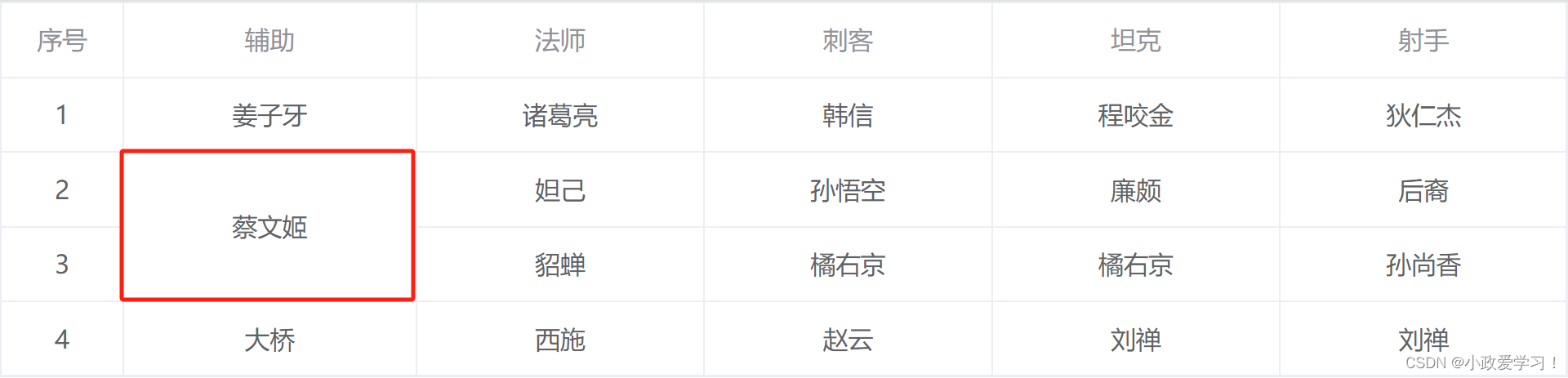
效果图:
合并列:
<template><div class="container"><el-table :data="dataSource" :border="true":header-cell-style="{ 'font-weight': 'normal', 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }" size="mini" style="width: 100%" :span-method="arraySpanMethod"><el-table-column type="index" label="序号" width="100"></el-table-column><el-table-column prop="product_name" label="辅助"></el-table-column><el-table-column prop="cap_name" label="法师"></el-table-column><el-table-column prop="name" label="刺客"></el-table-column><el-table-column prop="name1" label="坦克"></el-table-column><el-table-column prop="name2" label="射手"></el-table-column></el-table></div>
</template>
<script>
export default {name: 'tableCom',data () {return {dataSource: [{product_name: '姜子牙',cap_name: '诸葛亮',name: '韩信',name1: '程咬金',name2: '狄仁杰'},{product_name: '蔡文姬',cap_name: '妲己',name: '孙悟空',name1: '廉颇',name2: '后裔'},{product_name: '蔡文姬',cap_name: '貂蝉',name: '橘右京',name1: '橘右京',name2: '孙尚香'},{product_name: '大桥',cap_name: '西施',name: '赵云',name1: '刘禅',name2: '刘禅'}]}},methods: {arraySpanMethod ({ row, column, rowIndex, columnIndex }) {// 合并列 名称值都为“橘右京”、“刘禅” 的合并if (columnIndex > 2) {let colspan = 0const colkeys = Object.keys(row)const currentindex = columnIndex - 1if (row[colkeys[currentindex]] === '橘右京' || row[colkeys[currentindex]] === '刘禅') {if (row[colkeys[currentindex - 1]] !== row[colkeys[currentindex]]) {for (let i = currentindex; i < colkeys.length; i++) {if (row[colkeys[i]] === '橘右京' || row[colkeys[i]] === '刘禅') {colspan++} else {break}}return [1, colspan]} else {return [0, 0]}}}}},created () {}
}
</script>




)
)






— lifecycle 生命周期的实现)






)

