鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件3
鸿蒙开发-UI-气泡/菜单
文章目录
一、基本概念
二、页面跳转
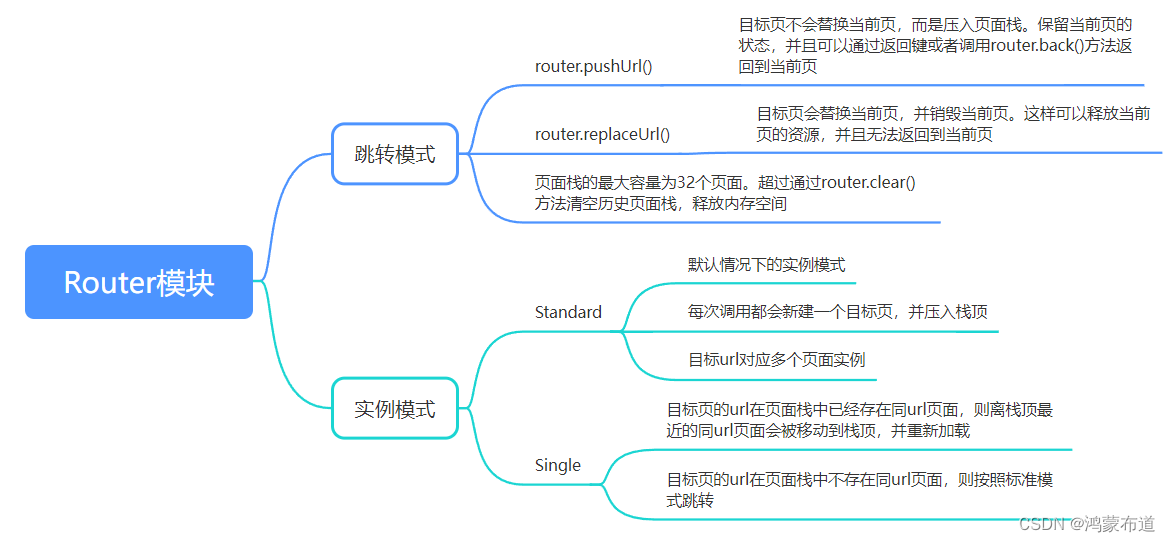
1.router基本概念
2.使用场景
3.页面跳转参数传递
三、页面返回
1.普通页面返回
2.页面返回前增加一个询问框
1.系统默认询问框
2.自定义询问框
总结
前言
前面系列文章,我们详细学习了鸿蒙开发UI组件相关知识,学习了组件基本使用方法、自定义样式以及各种组件的使用场景,本文将学习鸿蒙开发UI页面路由
一、基本概念
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面
二、页面跳转
1.router基本概念

2.使用场景
场景一:一个主页Home.ets和一个详情页Detail.ets,主页点击一个商品跳转到详情页,详情页点击返回回到主页
实现:pushUrl() + Standard
代码示例:
//step1:导入系统提供router模块
import router from '@ohos.router';//step2:在Home.ets页面,定义跳转按钮的绑定事件
function onJumpClick(): void {
//step3:调用pushUrl,
// 1.定义跳转到目标url,
// 2.设置实例模式(默认standard,可以省略)
// 3.定义跳转状态的回调函数,如果成功打印成功信息,如果失败打印失败信息router.pushUrl({url: 'pages/Detail' }, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});
}场景二:一个登录页Login.ets和一个个人中心页Profile.ets,登录页成功登录后跳转到个人中心页,同时销毁登录页,在返回时直接退出应用
实现:replaceUrl() + Standard
代码示例:
//step1:导入系统提供router模块
import router from '@ohos.router';//step2:在Login.ets页面,定义跳转按钮的绑定事件
function onJumpClick(): void {
//step3:调用replaceUrl,
// 1.定义跳转到目标url,
// 2.设置实例模式(默认standard,可以省略)
// 3.定义跳转状态的回调函数,如果成功打印成功信息,如果失败打印失败信息router.replaceUrl({url: 'pages/Profile' }, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke replaceUrlfailed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke replaceUrlsucceeded.');});
}场景三:一个设置页Setting.ets和一个主题切换页Theme.ets,从设置页点击主题选项,跳转到主题切换页。同时需要保证每次只有一个主题切换页存在于页面栈中,在返回时直接回到设置页
实现:pushUrl() + Single
代码示例:
//step1:导入系统提供router模块
import router from '@ohos.router';//step2:在Setting.ets页面,定义跳转按钮的绑定事件
function onJumpClick(): void {
//step3:调用pushUrl,
// 1.定义跳转到目标url,
// 2.设置实例模式(默认standard,可以省略)
// 3.定义跳转状态的回调函数,如果成功打印成功信息,如果失败打印失败信息router.pushUrl({url: 'pages/Theme' }, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});
}场景四:一个搜索结果列表页SearchResult.ets和一个搜索结果详情页SearchDetail.ets,从搜索结果列表页点击某一项结果,跳转到搜索结果详情页。如果该结果已经被查看过,则不需要再新建一个详情页,而是直接跳转到已经存在的详情页
实现:replaceUrl() + Single
代码示例:
//step1:导入系统提供router模块
import router from '@ohos.router';//step2:在SearchResult.ets页面,定义跳转按钮的绑定事件
function onJumpClick(): void {
//step3:调用replaceUrl,
// 1.定义跳转到目标url,
// 2.设置实例模式(默认standard,可以省略)
// 3.定义跳转状态的回调函数,如果成功打印成功信息,如果失败打印失败信息router.replaceUrl({url: 'pages/SearchDetail' }, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke replaceUrlfailed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke replaceUrlsucceeded.');});
}3.页面跳转参数传递
页面跳转源页面构造传递数据
代码示例
//step1:定义页面传递数据的模型
class DataModelInfo {age: number;
}class DataModel {id: number;info: DataModelInfo;
}function onJumpClick(): void {
//step2:定义跳转页面,传递的数据实例paramsInfolet paramsInfo: DataModel = {id: 123,info: {age: 20}};
//step3:pushUrl方法中 定义params并将页面跳转传递数据实例赋值给params参数router.pushUrl({url: 'pages/Detail',params: paramsInfo }, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');})
}页面跳转目标页面接收传递数据
代码示例
const params = router.getParams(); // 获取传递过来的参数对象
const id = params['id']; // 获取id属性的值
const age = params['info'].age; // 获取age属性的值三、页面返回
当用户在一个页面完成操作后,通常需要返回到上一个页面或者指定页面,这就需要用到页面返回功能。在返回的过程中,可能需要将数据传递给目标页,这就需要用到数据传递功能。
1.普通页面返回
用以下几种页面返回方式
方式一:返回到上一个页面
router.back();方式二:返回到指定页面
router.back({url: 'pages/Home'
});方式三:返回到指定页面并传递自定义参数信息
router.back({url: 'pages/Home',params: {info: '来自Home页'}
});2.页面返回前增加一个询问框
在开发应用时,为了避免用户误操作或者丢失数据,有时候需要在用户从一个页面返回到另一个页面之前,弹出一个询问框,让用户确认是否要执行这个操作。
1.系统默认询问框
Router模块提供的两个方法可以实现返回前弹窗询问框,router.showAlertBeforeBackPage() + router.back()
router.showAlertBeforeBackPage()方法接收一个对象作为参数,该对象包含一个message属性,s类型为string,表示询问框的内容。如果调用成功,则会在目标界面开启页面返回询问框;如果调用失败,则会抛出异常,并通过err.code和err.message获取错误码和错误信息。
当用户点击“返回”按钮时,会弹出确认对话框,询问用户是否确认返回。选择“取消”将停留在当前页目标页;选择“确认”将触发router.back()方法,并根据参数决定如何执行跳转。
代码示例,通过step1,step2,step3 完成页面返回弹出系统默认询问框的操作
//step1:导入页面路由Router模块
import router from '@ohos.router';
//step2:定义一个返回按钮的点击事件处理函数
function onBackClick(): void {//step3: 调用router.showAlertBeforeBackPage()方法,设置返回询问框的信息try {router.showAlertBeforeBackPage({message: '您还没有完成支付,确定要返回吗?' // 设置询问框的内容});} catch (err) {console.error(`Invoke showAlertBeforeBackPage failed, code is ${err.code}, message is ${err.message}`);}//step4: 调用router.back()方法,返回上一个页面router.back();
}2.自定义询问框
自定义询问框的方式,可以使用弹窗和自定义弹窗来实现,这样可以让应用界面与系统默认询问框有所区别,提高应用的用户体验度。实现方式是通过promptAction.showDialog()打开弹窗
代码示例
//step1:先导入Router模块
import router from '@ohos.router';
//step2:定义点击返回回调函数
function onBackClick() {//step3:弹出自定义的询问框,message属性定义弹框提示信息,buttons数组定义弹框中按钮,then定义弹框按钮被点击后响应逻辑,catch定义弹框按钮被点击异常响应逻辑promptAction.showDialog({message: '您还没有完成支付,确定要返回吗?',buttons: [{text: '取消',color: '#FF0000'},{text: '确认',color: '#0099FF'}]}).then((result) => {if (result.index === 0) {// 用户点击了“取消”按钮console.info('User canceled the operation.');} else if (result.index === 1) {// 用户点击了“确认”按钮console.info('User confirmed the operation.');// 调用router.back()方法,返回上一个页面router.back();}}).catch((err) => {console.error(`Invoke showDialog failed, code is ${err.code}, message is ${err.message}`);})
}当用户点击step2定义的回调函数绑定的按钮时,会弹出自定义的询问框,询问用户是否确认返回。选择“取消”将停留在当前页目标页;选择“确认”将触发router.back()方法,并根据参数决定如何执行跳转。
总结
本文详细学习了鸿蒙开发UI页面跳转的相关知识,学习页面路由router基本概念,使用方法,页面路由两种跳转模式和两种实例模式的区别以及不同跳转模式和实例模式组合下的使用场景,学习了页面跳转后普通返回和带弹窗的返回使用方法,学习了页面带数据的跳转方式以及目标页面接收数据的方法,下文将学习鸿蒙UI开发组件导航。



















![[C++]继承(续)](https://img-blog.csdnimg.cn/direct/362d3f06ef344ae4be6a0042dead03a1.png)