部署前后端分离项目详细教程
1、准备工作
-
首先你需要一台服务器,然后在服务器上安装好你所需要的环境,我这里用的宝塔界面来安装环境。
如果有人不知道怎么安装宝塔界面,可参考这篇文章,如果不知道怎么买服务器,可以参考阿里云飞天计划,学生可以免费领半年。
-
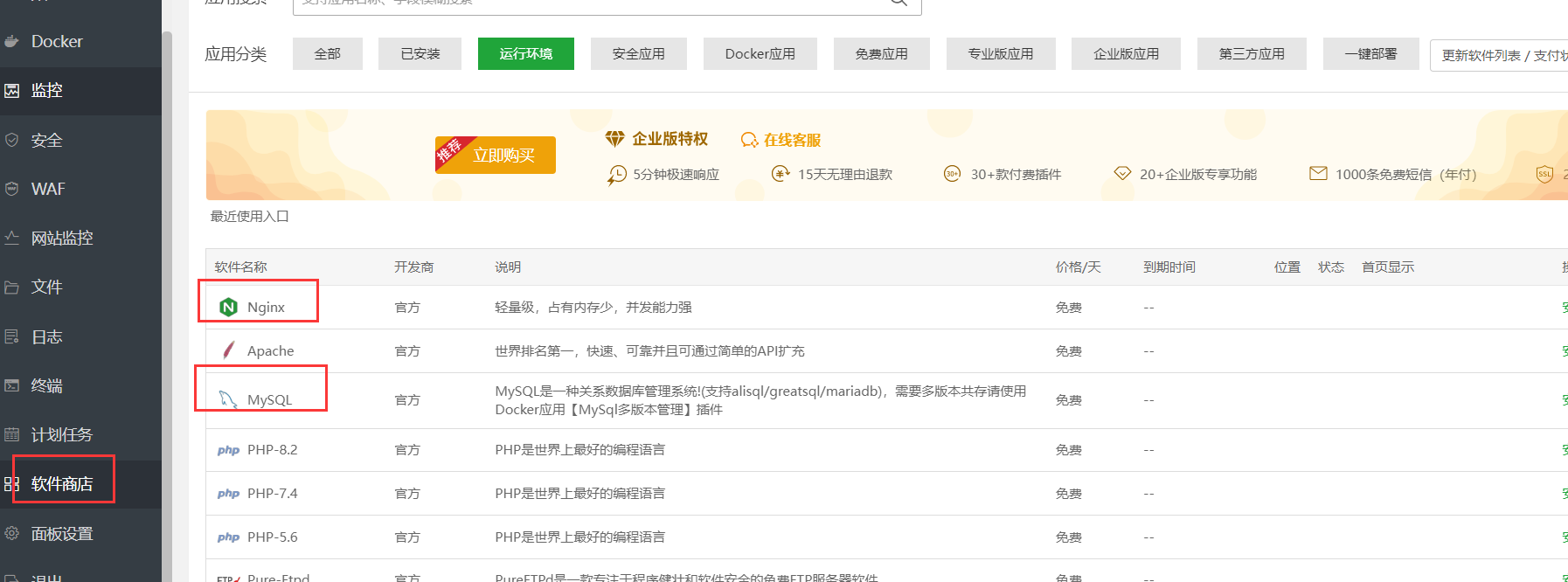
在宝塔界面的软件商店,安装MySQL,nginx、Tpmcat、Java项目管理器……(你项目用到了什么,就安什么)

选择极速安装,一键安装即可

安装过程可能会有点慢,耐心等待即可。
-
安装好之后,我们就可以打包前后端的项目了。
2、前端配置
-
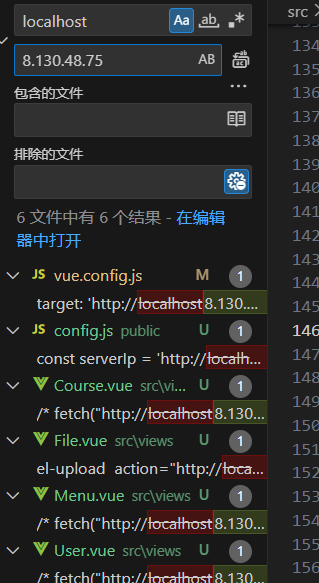
首先把你用到的localhost全部替换为你的服务器ip,如我此处需要将localhost 全部替换为 8.130.48.75

-
修改你的vue.config.js文件
9080为我的端口号,可以修改,8090为我后端的端口号,这里设置为你自己的就可。
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,devServer: {port: 9080,proxy: { //设置代理,必须填'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定target: 'http://8.130.48.75:8090', //代理的目标地址changeOrigin: true, //是否设置同源,输入是的pathRewrite: { //路径重写'^/api': '' //选择忽略拦截器里面的内容}}}}}) -
修改完之后,在终端输入 npm run build 打包即可
-
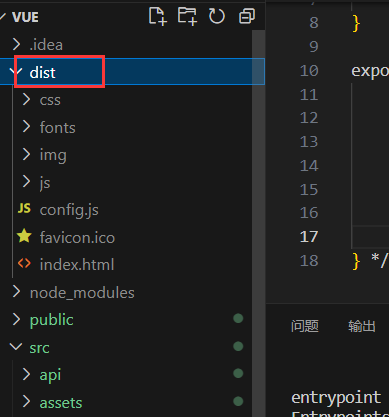
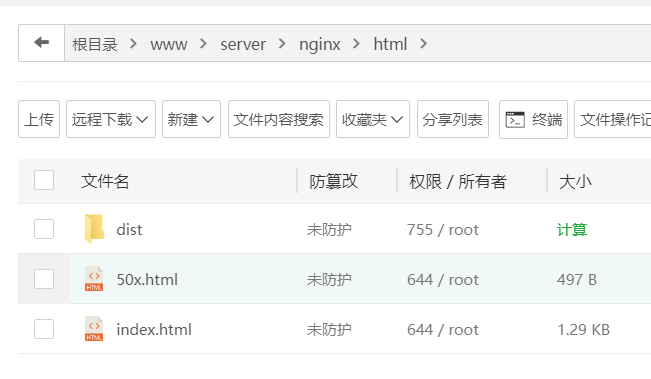
打包完后,可以看到dist目录,这就是你打包之后的文件

至此,前端打包完毕。
我们首先把前端放到你服务器上测试一下。
-
在宝塔界面,将你打包好的文件上传到/www/server/nginx/html 此位置

-
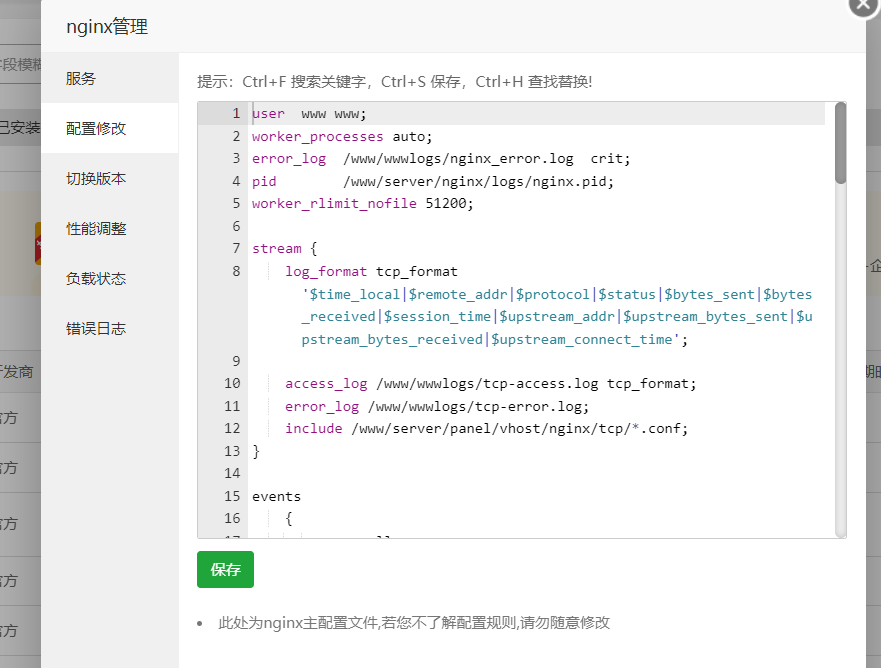
在宝塔界面的软件商店,打开nginx,配置修改,进行修改配置


server{listen 9080; // 前端端口号server_name gb_springboot;root /www/server/nginx/html/dist; // 打包好的文件所放的位置index index.html index.html;try_files $uri $uri/ /index.html;location /api { proxy_pass http://8.130.48.75:8090/; // 后端端口号}access_log /www/wwwlogs/gb_springboot.log;}然后我们可以尝试访问一下 https:// 你的服务器ip:你的前端端口号/ (https://8.130.48.75:9080/)
然后我们可以看到,无法访问此网站

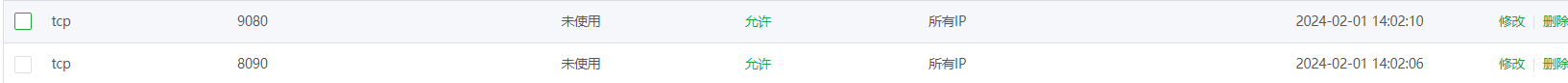
这是因为我们服务器有安全规则,需要开放你的端口号,在宝塔界面,点击安全,把你的前端端口号添加上去即可。

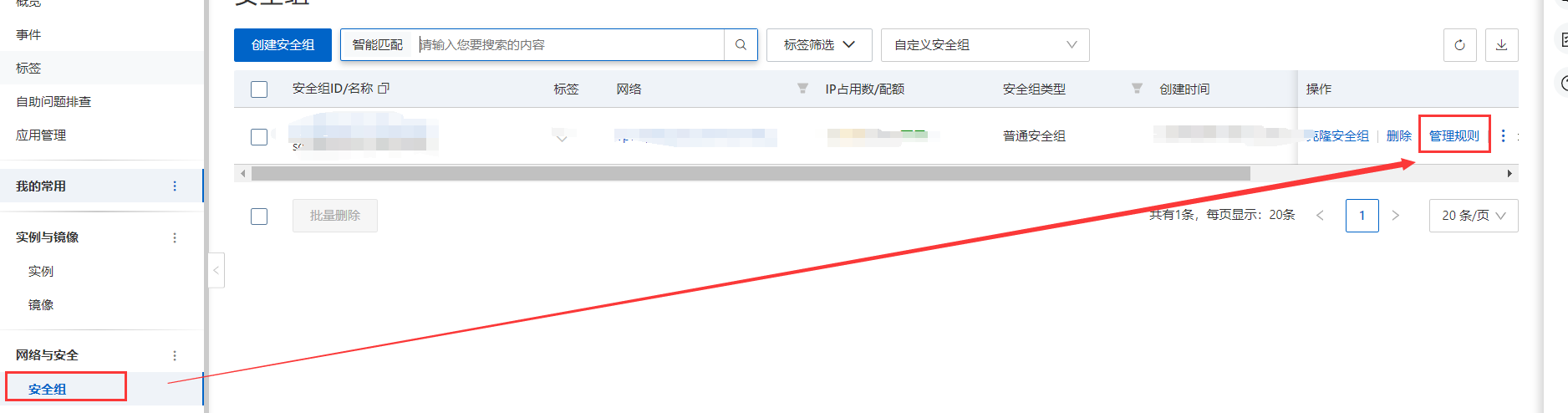
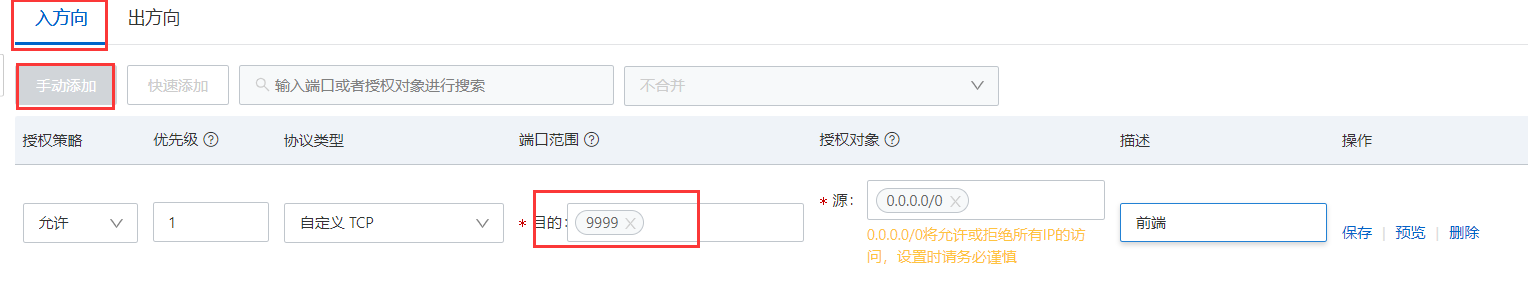
宝塔添加完之后,我们还需要进入你的服务器页面进行添加(我这里以阿里云服务器为例)点击安全组、管理规则

点击手动添加,将你的端口号添加上去即可


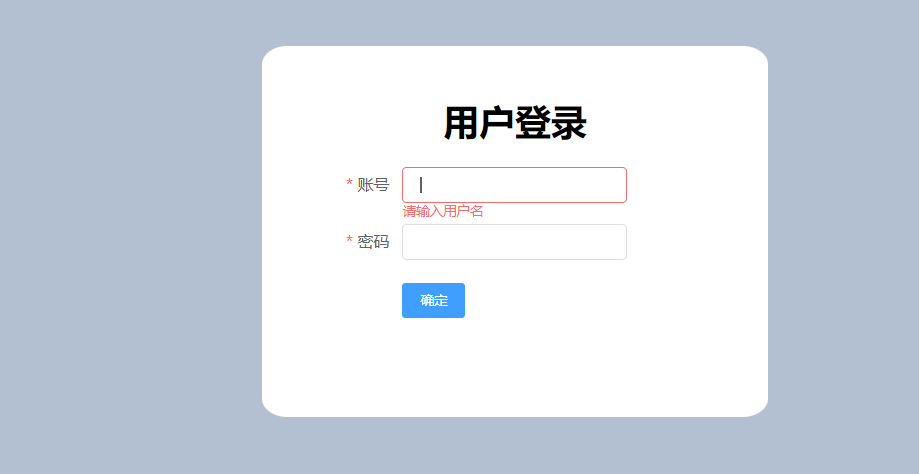
然后再访问刚刚的网站,可看到,已经可以成功访问。

但我们现在是登不上去的,因为我们现在后端没有启动,并且数据库也没有放上去,我们之后继续进行后端配置以及数据库配置。
3、服务器与宝塔配置
再配置后端以及数据库之前,我们先进行服务器和宝塔的一些配置。
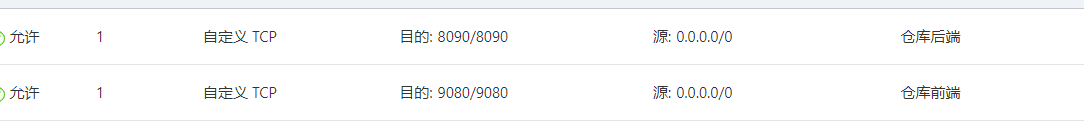
从上述情况我们可以看出来,我们需要管理规则,添加端口号才能够进行访问,所以我们现在先把我们项目中所用到的端口号先进行开放。

注意:除了宝塔界面需要开放、你的服务器(我这里以阿里云为例)也需要开放这些端口

4、后端配置
首先,你需要一个springboot项目。
-
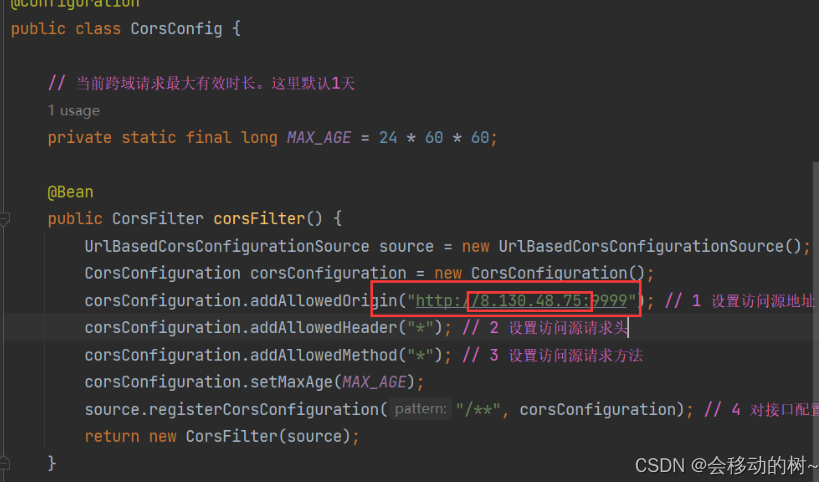
把你项目中用到localhost的地方全部换为你自己服务器的ip地址

比如我此处的跨域问题,需要改为自己服务器的ip。
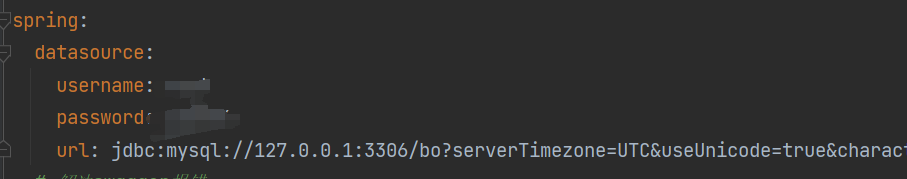
注意:你的application.yml 或者 application.properties文件里面配置的数据库的url不要改,其他的需要改为你服务器的ip(因为我们数据库可以传到本地,之后数据库操作会提到)

-
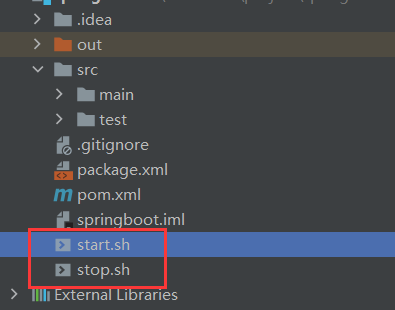
把红框中的两个文件放到项目中,修改里面的配置

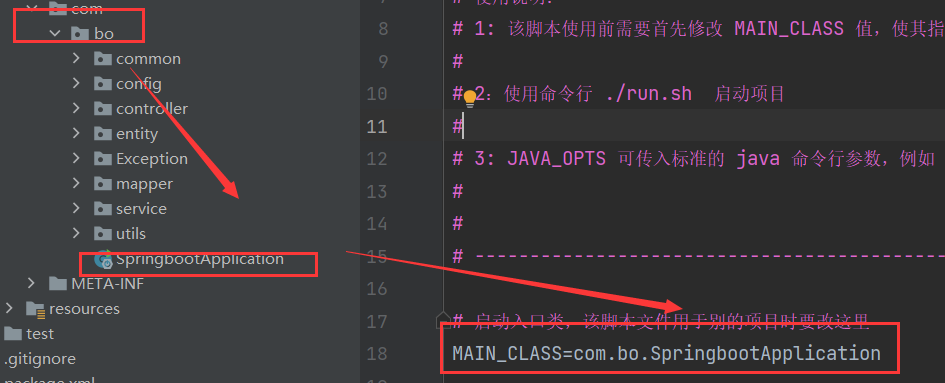
只需改这一个地方即可,改为你自己启动类的地址,如我此处就是com.bo.SpringbootApplication

ps:这两个文件会在之后启动后端项目使用到.
-
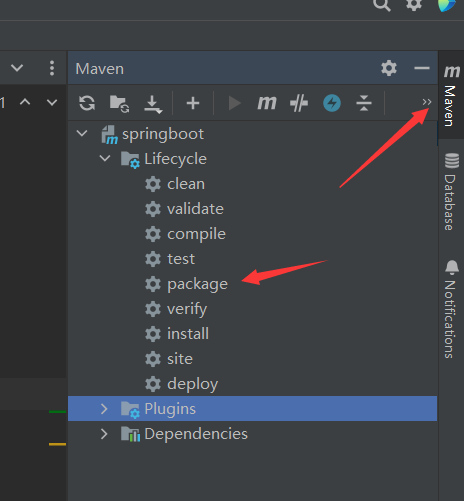
以上准备好之后,我们开始打包项目,点击右侧Maven,点击package

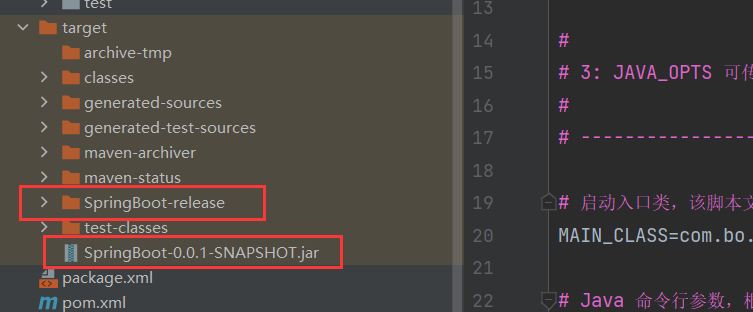
打包完成后,左侧导航栏会有target,点开可看到jar包。

有些人可能打包出来的文件不对劲,我们可以修改自己的pom.xml文件
<build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-assembly-plugin</artifactId><version>3.1.0</version><executions><execution><id>make-assembly</id><phase>install</phase><goals><goal>single</goal></goals><configuration><!-- 打包生成的文件名 --><finalName>${project.artifactId}</finalName><!-- jar 等压缩文件在被打包进入 zip、tar.gz 时是否压缩,设置为 false 可加快打包速度 --><recompressZippedFiles>false</recompressZippedFiles><!-- 打包生成的文件是否要追加 release.xml 中定义的 id 值 --><appendAssemblyId>true</appendAssemblyId><!-- 指向打包描述文件 package.xml --><descriptors><descriptor>package.xml</descriptor></descriptors><!-- 打包结果输出的基础目录 --><outputDirectory>${project.build.directory}/</outputDirectory></configuration></execution></executions></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-jar-plugin</artifactId><version>3.0.2</version><configuration><excludes><exclude>*.yml</exclude><exclude>application.properties</exclude></excludes></configuration></plugin></plugins></build>至此,后端项目打包完毕。
然后我们把打包后的文件放到服务器上进行启动。
-
将-release 中的这四个文件放到服务器上,然后打开终端。

-
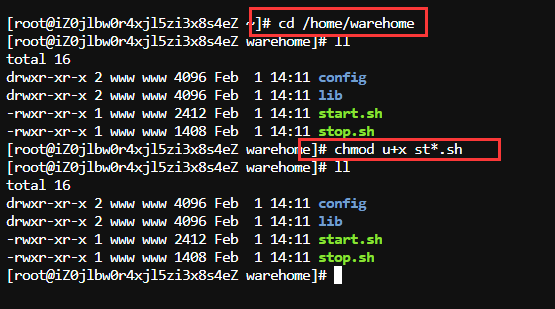
cd 到刚刚的目录,然后输入 chmod u+x st.*.sh 修改文件的权限

-
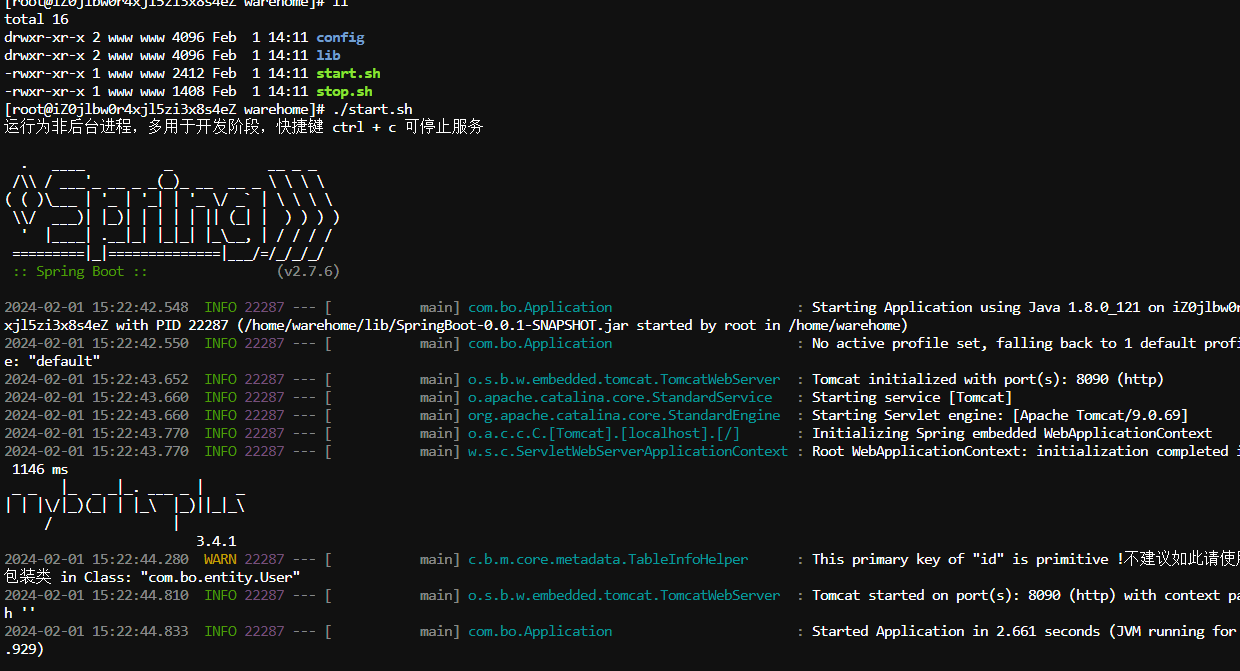
输入 ./start.sh 进行运行

可看到,已运行成功,我们再次访问之前的网站,发现还是登不进去,这是因为我们没有配置它的数据库。
5、数据库
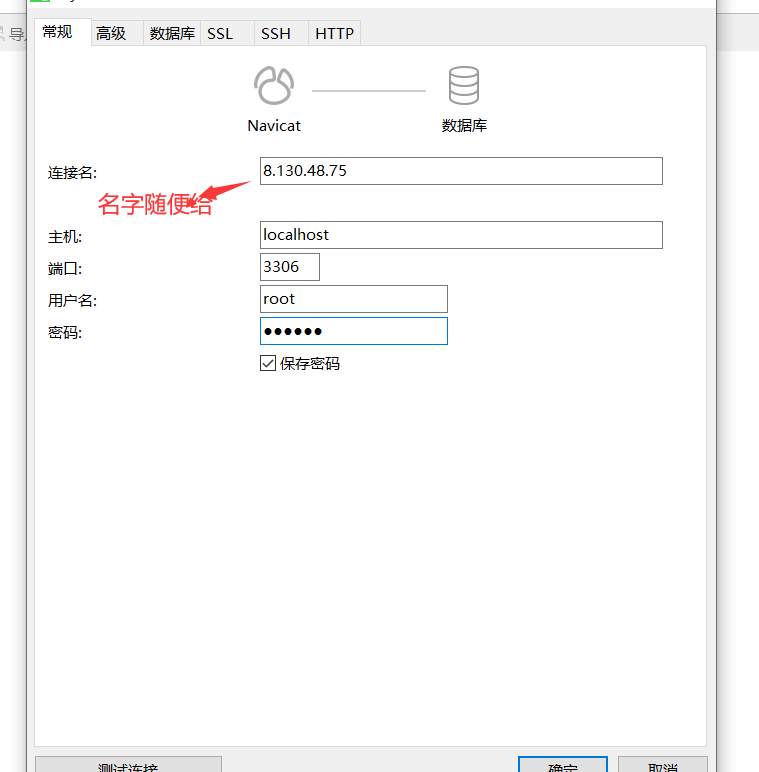
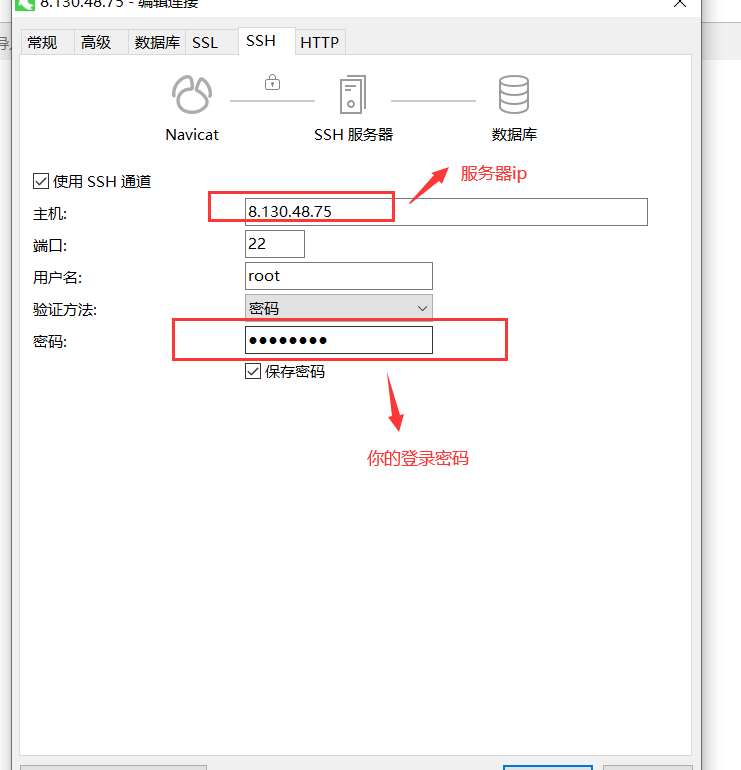
打开Navicate,点击左上角的连接,选择MySQL 第一步:第一个页面是常规,按照图上的标注填写

第二步,点击 SSH ,进入下面的页面

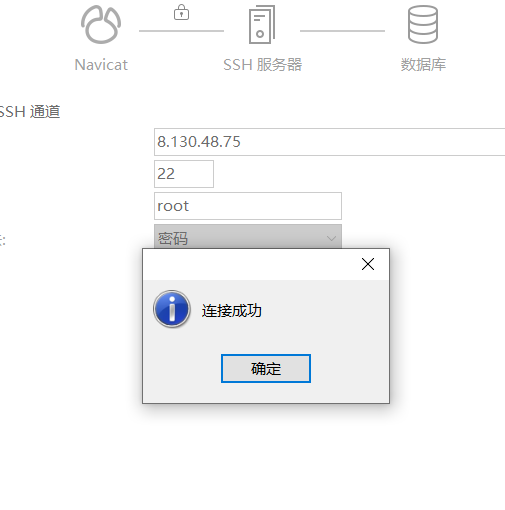
第三步,点击测试连接

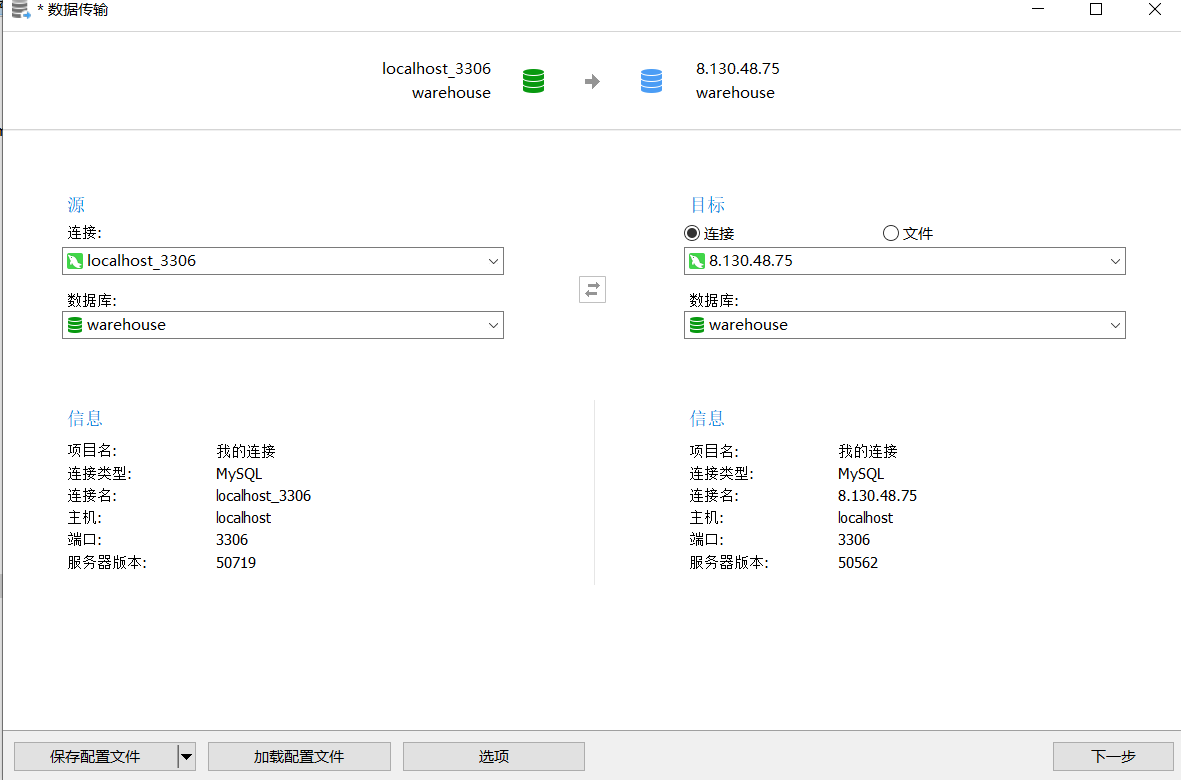
完成之后,我们需要把之前本地的数据库数据同步到我们新建的这个连接上。
-
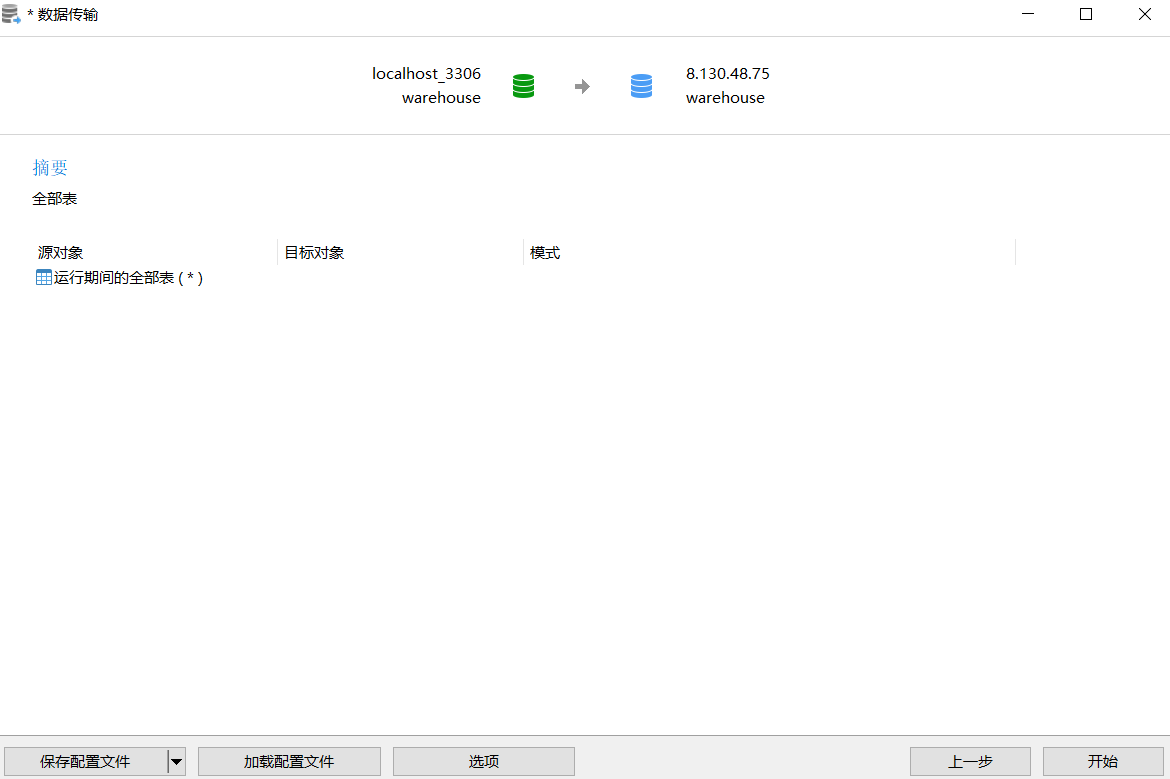
点击工具 - 数据传输

-
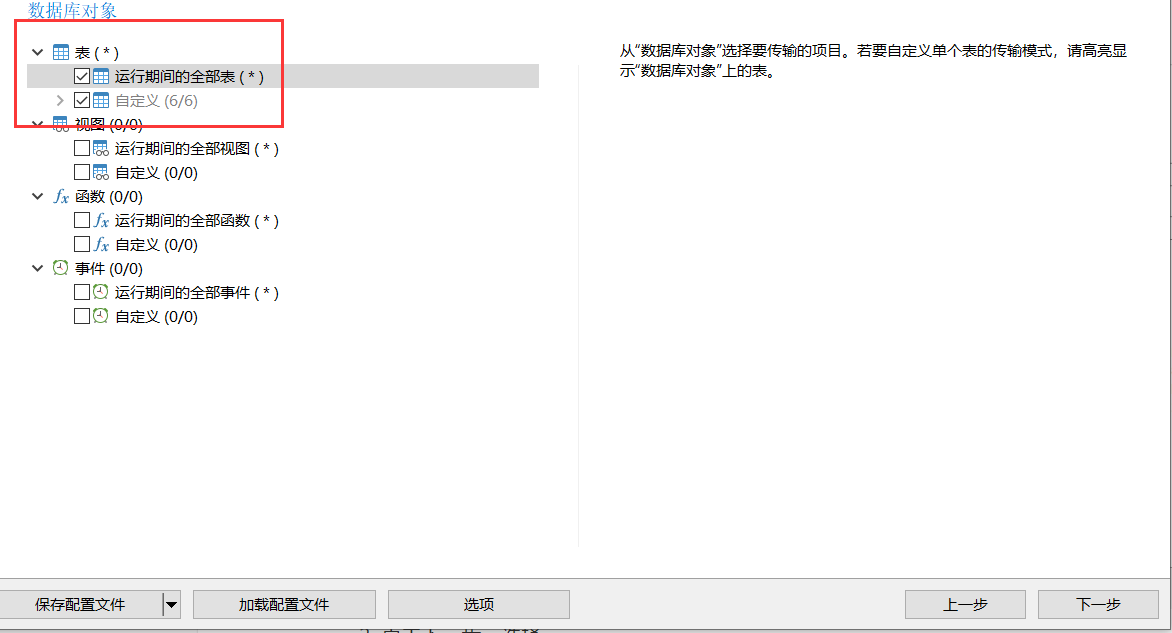
点击下一步,选择 运行期间所有表,点击下一步

-
点击开始,即可完成同步

以上都完成后,再次访问,即可进入我们部署好的页面。

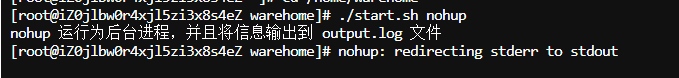
但是,我们这里 ./start.sh 进行运行 ,当我们退出去后就会停止运行,所以我们需要让后端项目再后台进行运行,以便我们随时访问,我们可以使用 ./start.sh nohup 此命令来进行后台运行。

我们也可以再 output.log中进行日志查看。

至此我们已经部署完毕。
wms-web admin 123 (这是我部署上去的)
6、总结
-
准备好服务器以及对应环境(推荐用宝塔,简单)
-
前端打包
-
后端打包
-
nginx配置
-
数据库配置
-
安全组规则配置
部署项目有多种方式,以上是我所使用的,仅供参考!!!



:Git代码版本控制工具详解)






)

![[C++]继承(续)](http://pic.xiahunao.cn/[C++]继承(续))
)
)



)
