现状
这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。
vite 是前端构建工具,使用 一系列预配置进行rollup 打包,还包括了一个开发服务器。
webpack 不只是打包工具,除了把文件打包在一起,还做了比如接入 babel 做降级处理使得在旧浏览器也能用 js 新特性、 ts 转 js 、打包 css、压缩 js 、压缩 css 等工作(这些 vite 借助 rollup 插件似乎也能实现? );webpack 还有开发服务器,支持 hmr(vite 也支持)
新版浏览器是默认支持 ts 、支持 es module 的,这使得在本地开发时不需要打包也能跑项目。
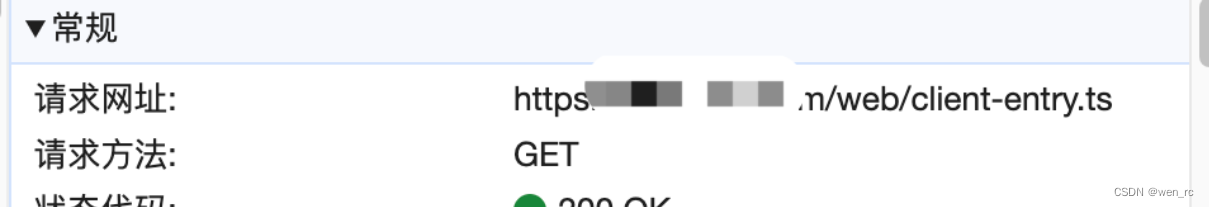
如下图所示,浏览器是直接请求 ts 资源的



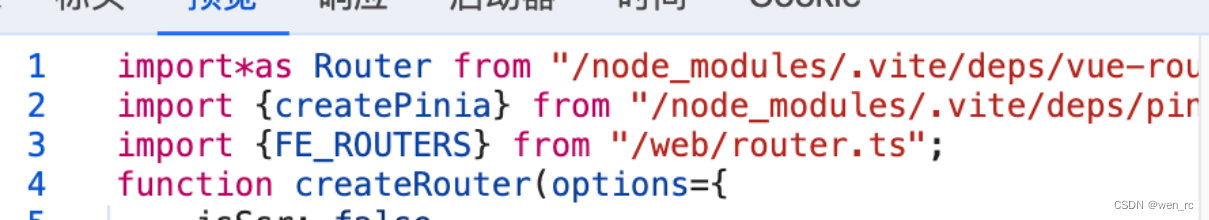
返回的文件也是 es module 格式的。
这样就省去了打包步骤,这是 vite 本地开发快的重要原因。
同时
1.Vite 使用 Esbuild 预构建依赖(commonjs 、 umd 转 esm,把多文件依赖打包为一个模块https://vitejs.cn/vite3-cn/guide/dep-pre-bundling.html),Esbuild 使用 Go 语言编写,比以 Node.js 编写的打包器预构建依赖快 10-100 倍。
2.vite 可以依赖浏览器缓存、 http 缓存策略缓存未变更的文件加快速度
先看项目现状,项目是 webpack 构建的,用了 ssr 。
本地开发

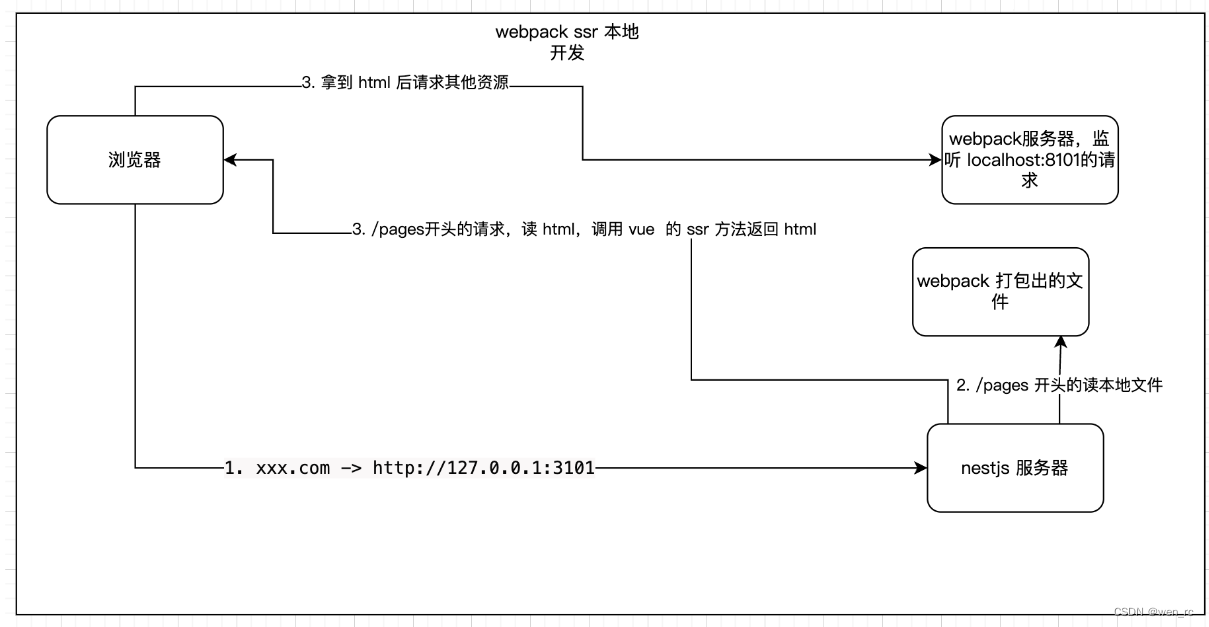
浏览器发起 请求,本地开发用 chrome 的SwitchyOmega插件配置规则把请求转发到 whistle,whistle 配置规则把这些请求到转发到本地的 3101 端口,3101就是nest 服务器启动服务监听的端口。
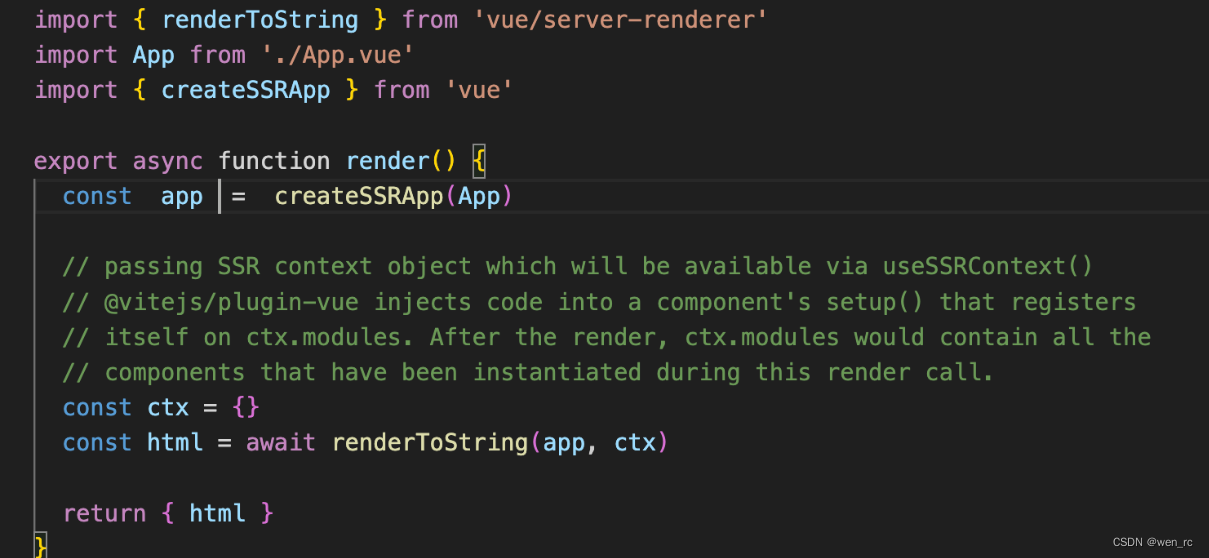
nestjs 服务遇到/pages 开头的页面资源请求走到对应 controller,然后去读 webpack 打包出来的本地文件的对应render 方法,render 方法创建 vue srr app,调用对应 renderToString渲染出 html 返回。

浏览器获取返回的 html进行水合,加载其他资源,这些资源从webpack 的本地服务器获取。
其他cgi 请求直接走 nestjs 服务。
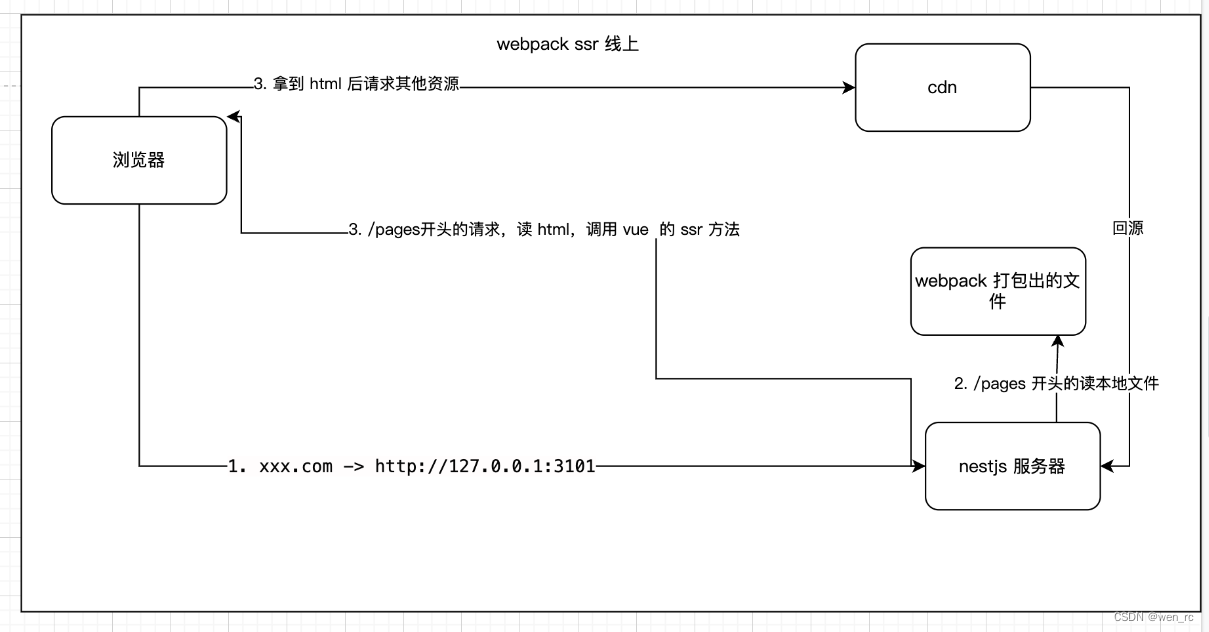
线上

线上与本地类似,不过最后改为向 cdn 请求资源,如果 cdn 找不到,会回源到 nestjs 服务器拿。
转 vite
接着来看下流程上换了 vite 有什么变化
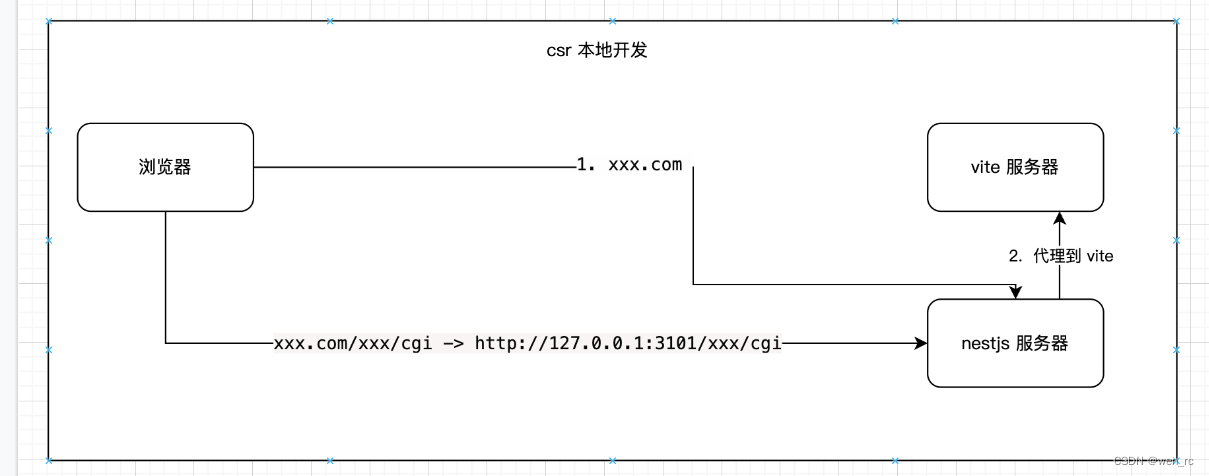
本地

cgi 请求继续走 nest 服务器,其他资源请求走 vite。
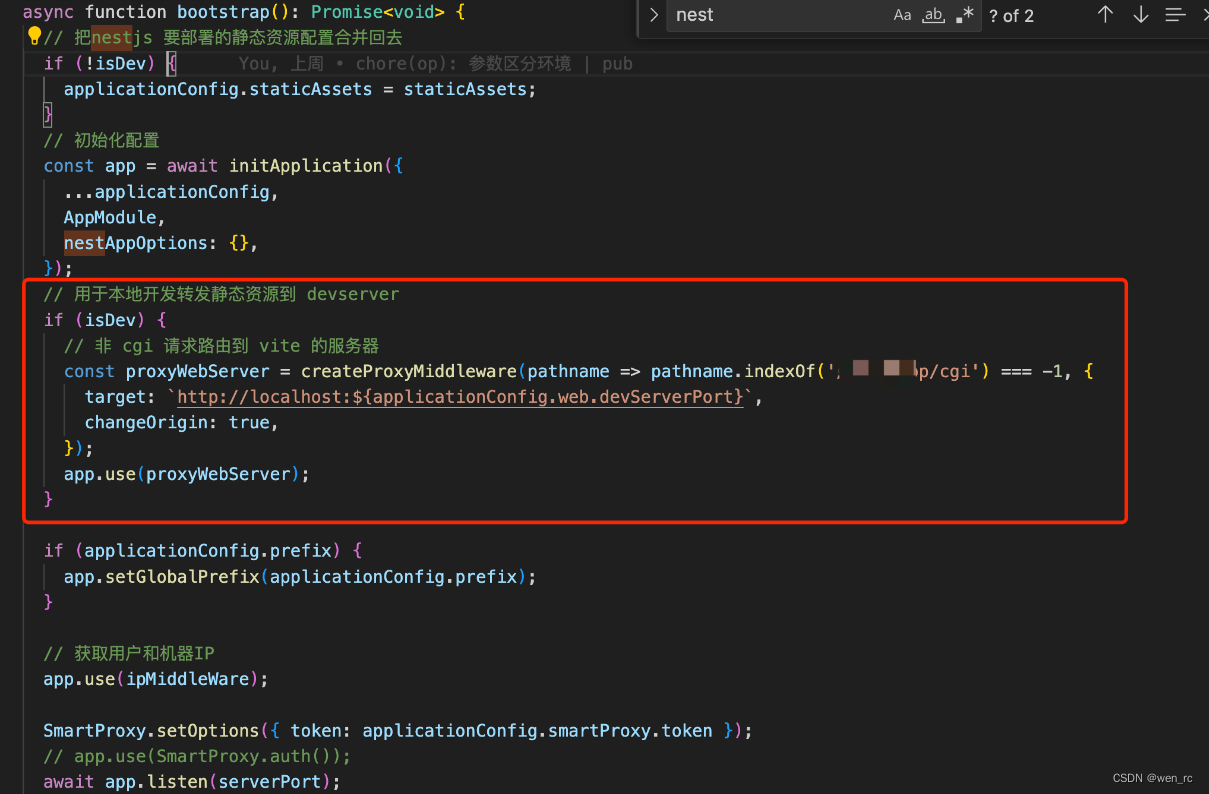
这里就没配hosts 把部分请求走到 vite 服务器,而是先去 nestjs,然后加个代理走到 vite 。其实配置多一个 hosts 可以更快,不过本来就很快了,区别不大。

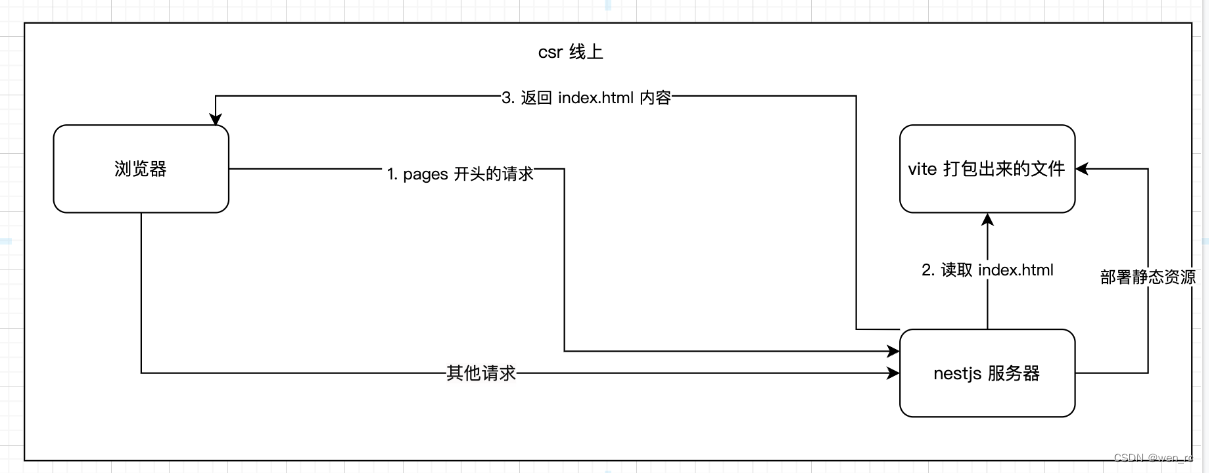
线上
这个项目是 op,所以线上也直接用 vite 了,不需要考虑浏览器可能不支持 es module 问题。
跟本地的区别就是静态资源也放 nestjs 服务器了,nestjs 配置静态资源,根据对应前缀映射到对应本地文件路径。

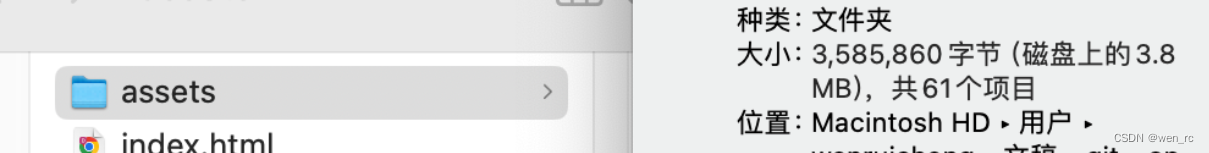
在生产环境,vite也是 es module ,但做了打包。比如这里打包为了 61 个文件。
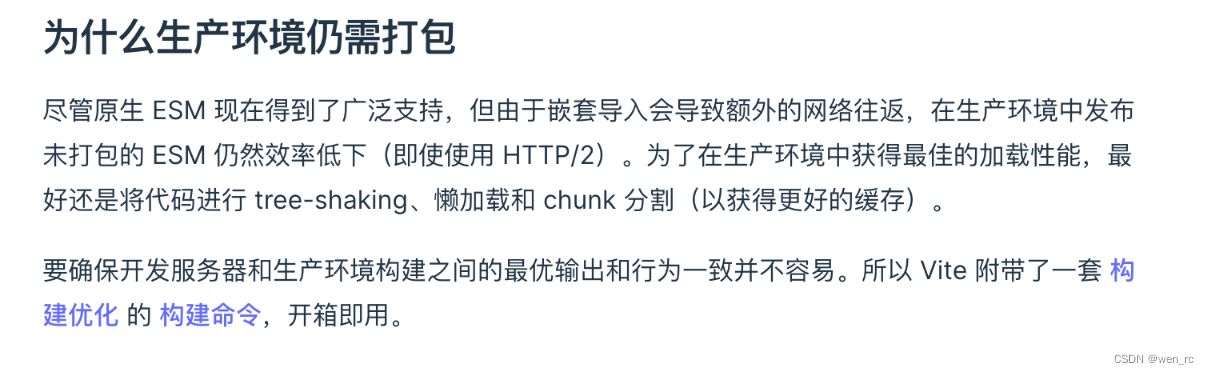
这是因为当文件数多了之后,网络延迟确实会影响效率。

对于 cgi 请求,也是直接请求 nestjs 服务器;对于其他资源请求,nestjs可以配置静态资源路径,把某些路径下的映射到对应目录;对于页面请求,则读取 vite 打包出来的 html 返回。
在实际生产环境中(例子这里是 op 项目,不需要搞这么复杂),对静态资源请求应该放到 cdn,使用回源nestjs 服务器或者直接上传文件到 cdn ,替换资源 url的方法。
其他
静态资源
op 项目这边静态资源直接放 node 的,没放 cdn 。
对外项目要放 cdn ,可以通过配置 cdn 回源到我们模块对应文件实现,这种方法会导致灰度时会有静态资源 404,因为我们 node 和 cdn 没有做一致性哈希,某用户可能请求到了灰度的 node,但请求 cdn 时,cdn 找不到文件,会回源 node 可能回源到未灰度的机器。
不过 cdn 的 nginx 发现 404 会换机器重试,实际能换到灰度到的机器,所以用户体验不会有太大影响。只是会有 静态资源404 告警。
如果用直接传文件去 cdn,然后替换资源 url 的方法就没有上述告警问题。
cdn 回源
CDN回源就是当有用户访问某一个URL的时候,若是被解析到的那个CDN节点没有缓存响应的内容,或者是缓存已经到期,就会回源站去获取。
vite配置参考
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue'; // 处理 vue spa
import path from 'node:path';
import commonjs from 'vite-plugin-commonjs';// commonjs转 es module
import packageJson from './package.json';export const resolve = (dir: string): string => path.resolve(__dirname, dir);// https://vitejs.dev/config/
export default defineConfig({plugins: [commonjs(), vue()],resolve: {alias: [ // 别名{ find: /@\/(.*)/, replacement: '/web/$1' },{ find: /~\/(.*)/, replacement: '../$1' },{ find: /@shared\/(.*)/, replacement: '/../shared/src/$1' },],},define: { // 常量定义__isBrowser__: true,process: {env: {version: packageJson.version, // 读取 package.json 版本号},},},server: {port: 8101, // vite端口},build: {outDir: 'build/client', // 输出目录manifest: true,},// base: '/xxx', // 静态资源前缀,build 时才需要,打包出来的资源引用时会带上这个路径
});
马赛克部分就是 base 的路径

hmr
Hot Module Replacement
模块有变更时,不需要刷新页面,保留页面状态,节省开发时间。
原理
webpack/vite服务器监听本地文件变化,有变化时重新构建,根据 manifest 找到更新的文件,通过 websocket 通知浏览器里运行的 hmr runtime,runtime 从服务器获取新的文件进行更新。
这里怎么进行文件更新又不需要刷新页面呢?
流程
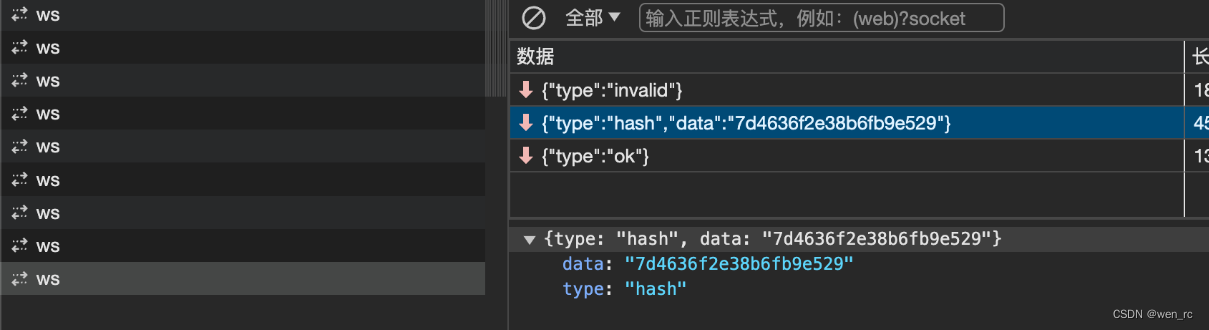
websocket 通知


第一个 json 请求有点没搞懂,不能直接websocket 通知时就告知要拉哪些新的文件吗?可以省一个请求?
vite ssr
ssr 是为了加快首屏响应,常规的 vue 应用可能是先返回 html,然后根据 url 路径,vue router 再去加载对应页面、组件的资源,加载完资源可能才去拉数据。
而 ssr 是在 node 返回 html 的时候,就完全了这些操作,直接把带数据的 html 返回到前端来加快首屏速度,但也因此加大了服务器负担。
后续也会补上关于 vite ssr 相关内容,未完待续。





)


拷贝List注意事项)









