
将sql导入数据库出现Finished with error,文末是最终解决方法。
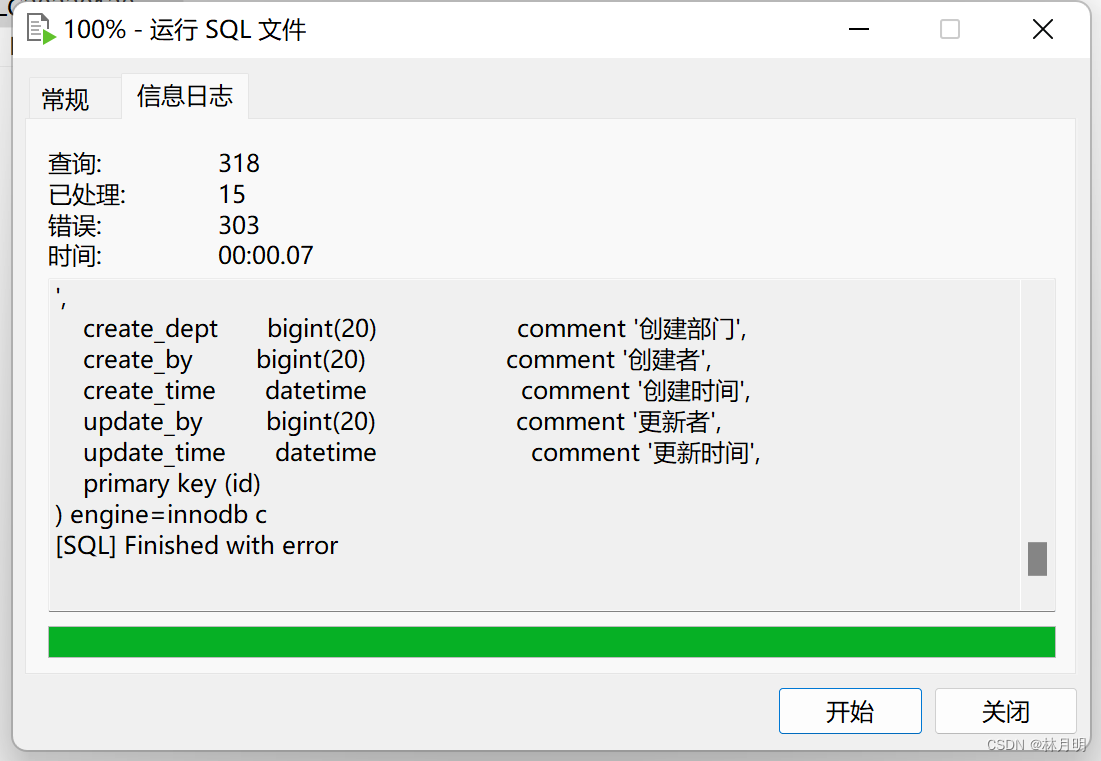
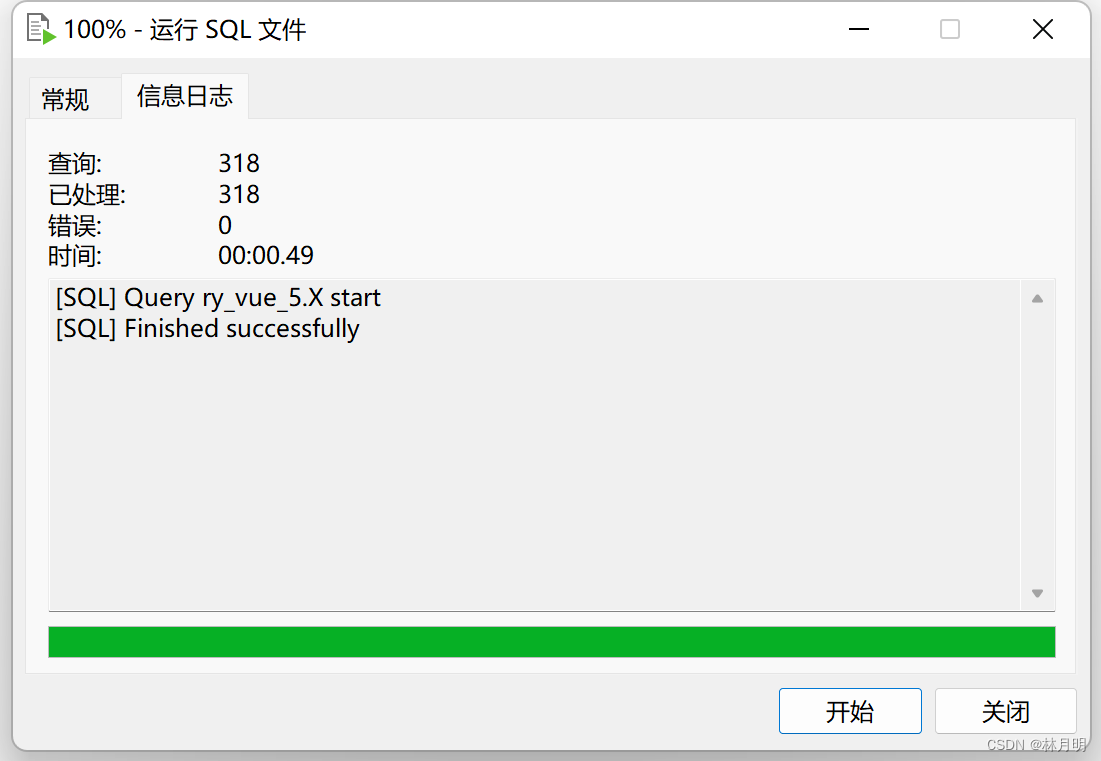
问题描述:sql导入出现Finished with error

解决方法探索过程:
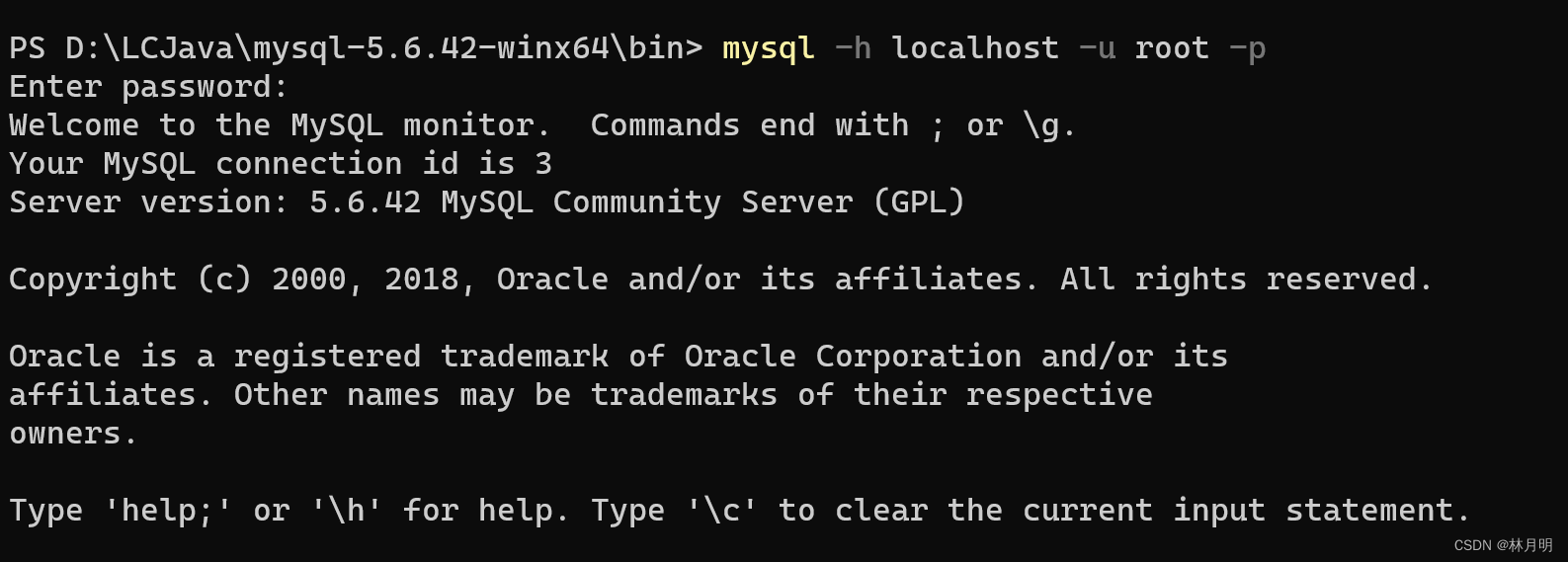
1)参考链接2和3,在mysql的bin目录下输入以下指令连接数据库
mysql -h localhost -u root -p
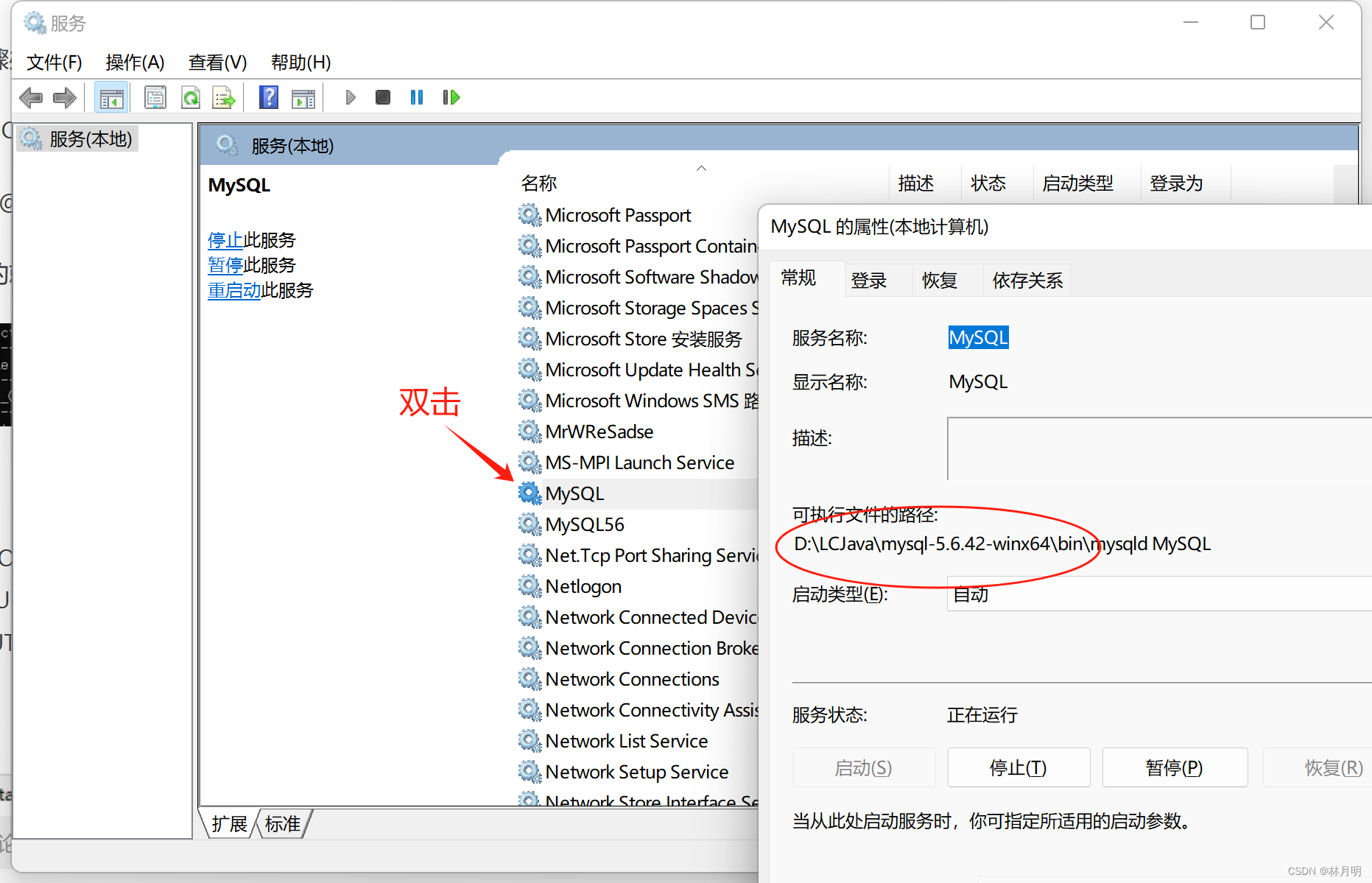
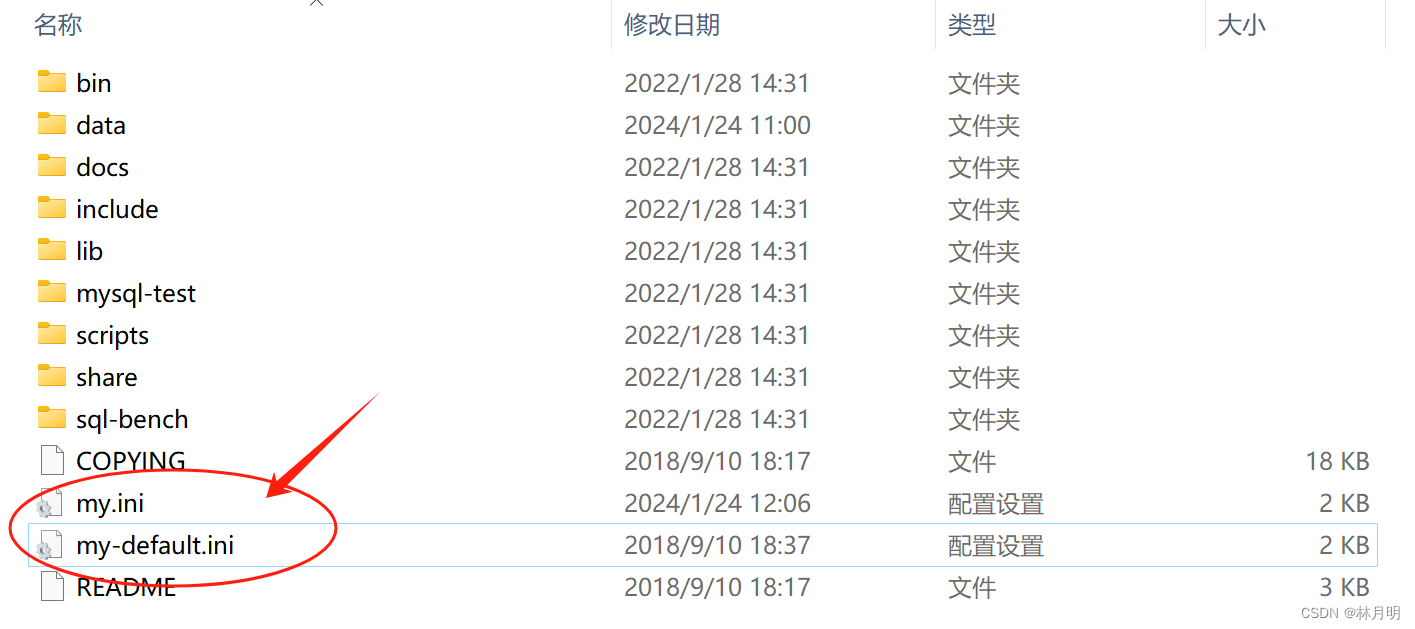
bin目录的查找方法:

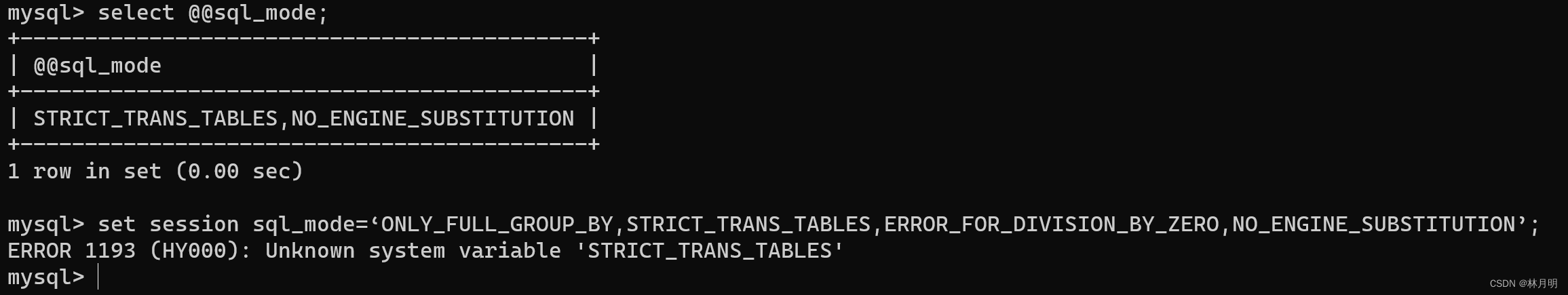
2)输入select @@sql_mode;查看权限 ,如果有NO_ZERO_IN_DATE,NO_ZERO_DATE,
设置sql_mode的值为
ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
select @@sql_mode; set session sql_mode=‘ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION’;
查看权限时我的sql_mode没有带ZERO的,但仍继续设置sql_mode的值时,我的会出现出错提示: Unknown system variable 'STRICT_TRANS_TABLES',链接4、5、6,将/etc/my.cnf 中说需要把的一句代码注释掉。my.cnf配置文件在linux上是位于路径“/etc/my.cnf”下,在window上则位于安装目录的根目录下。
3)链接6中博主说删除掉my-default.cnf配置文件最下面的sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES不会影响sql mode;
我将根目录中my.ini和my-default.ini文件中最后一句代码用#号注释掉后,ERROR 1193 (HY000): Unknown system variable 'STRICT_TRANS_TABLES'的问题让然存在,将sql文件导入数据库仍会报Finished with error,问题未解决。


查询mysql版本的指令:
select version();最终解决方法:
以上方法试了仍未解决问题,后来考虑到是不是由于mysql版本过低导致,
于是卸掉并重装新版mysql,参考链接8和9。最终导入成功!
高端的食材往往只需要简单的烹饪。

参考链接:
1、导入sql文件到数据库https://blog.csdn.net/qq_34656296/article/details/126031941
2、Navicat运行SQL文件出错https://www.jianshu.com/p/ad8eaf8101c2
3、Mysql 报“Finished with error”,该怎么及解决?https://blog.csdn.net/helloworldchina/article/details/128509815
4、https://blog.csdn.net/wutongyu344/article/details/79995171
5、mysql配置文件 /etc/my.cnf 详细解释https://www.cnblogs.com/wajika/p/6323026.html
6、https://blog.csdn.net/weixin_30273813/article/details/114329064
7、mysql的安装目录查询https://www.yzktw.com.cn/post/962449.html
8、mysql卸载https://blog.csdn.net/THB66666/article/details/120190562
9、mysql安装文档https://blog.csdn.net/weixin_43605266/article/details/110477391
10、 分布式集群框架RuoYi-Vue-Plushttps://plus-doc.dromara.org/#/ruoyi-vue-plus/home







)
)










