声明:本文来源于黑马程序员PDF讲义
Ajax
我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是 互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2个程序,所以必须涉及到2个 程序的交互,所以这就需要用到我们接下来学习的Ajax技术。

Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。
其作用有如下2 点:
- 与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。

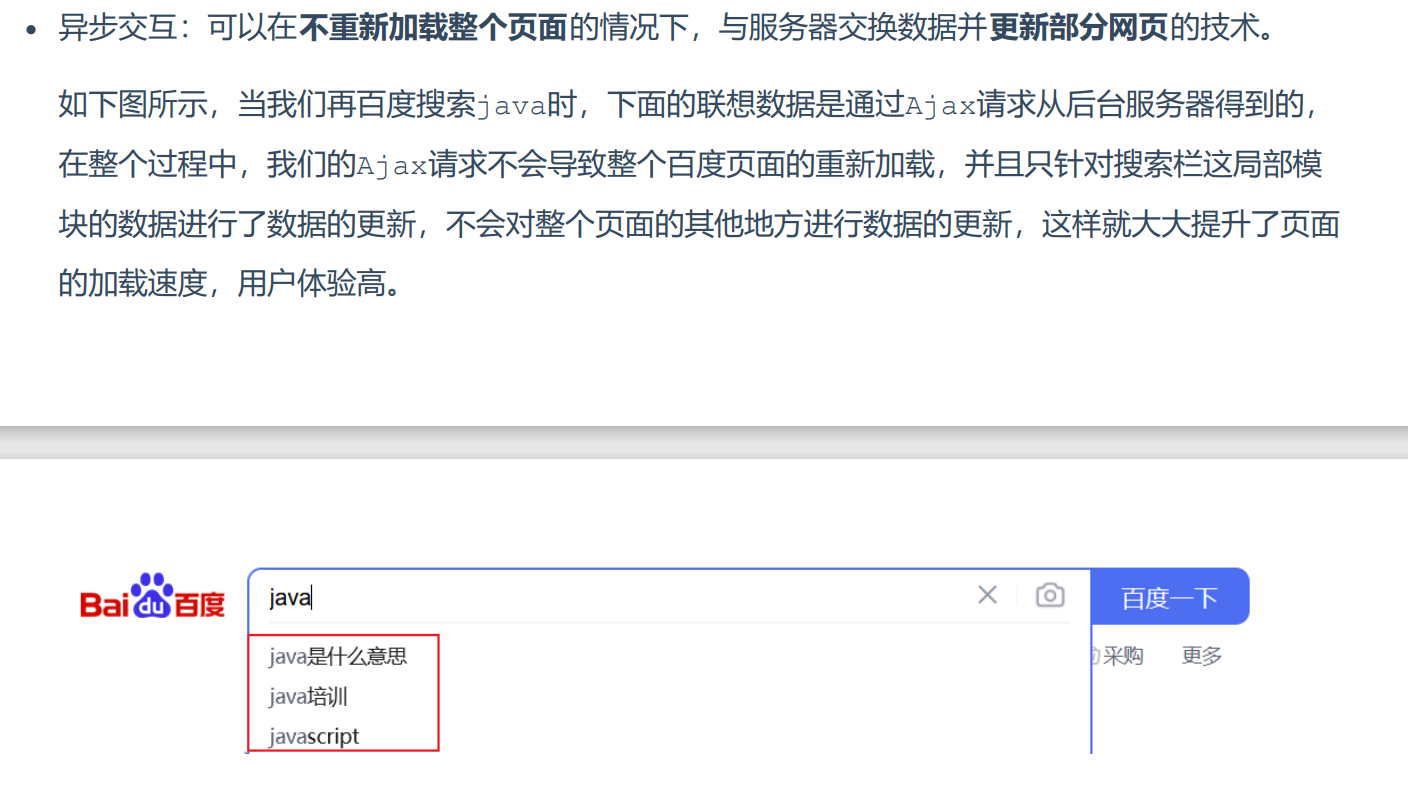
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如: 搜索联想、用户名是否可用的校验等等

//1. 创建XMLHttpRequest(创建XMLHttpRequest对象,用于和服务器交换数据,也是原生Ajax请求的核心对象,提供了各种方法)
var xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求(调用对象的open()方法设置请求的参数信息,例如请求地址,请求方式。然后调用
send()方法向服务器发送请求)
xmlHttpRequest.open('GET','http://yapi.smartxwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求//3. 获取服务响应数据(我们通过绑定事件的方式,来获取服务器响应的数据。)
xmlHttpRequest.onreadystatechange = function(){//此处判断 4表示浏览器已经完全接受到Ajax请求得到的响应, 200表示这是一个正确的Http请求,没有错误if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}
}最后我们通过浏览器打开页面,请求点击按钮,发送Ajax请求,最终显示结果如下图所示:

Axios
原生的Ajax请求的代码编写起来还是比较繁琐的,所以接下来我们学习一门更加简单的发送Ajax 请求的技术Axios 。Axios是对原生的AJAX进行封装,简化书写。
Axios的使用比较简单,主要分为2步:
- 引入Axios文件
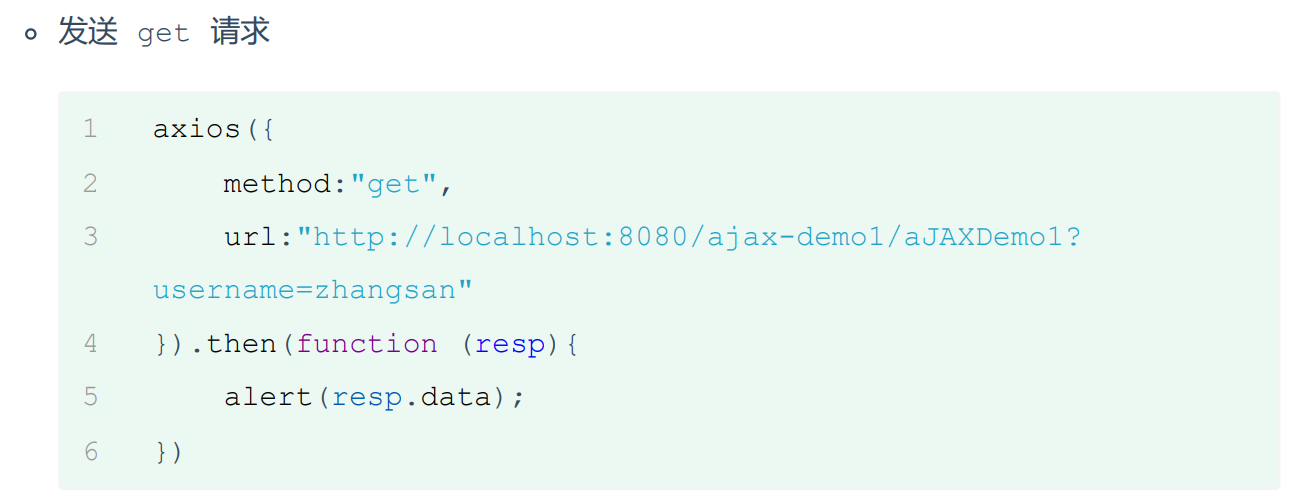
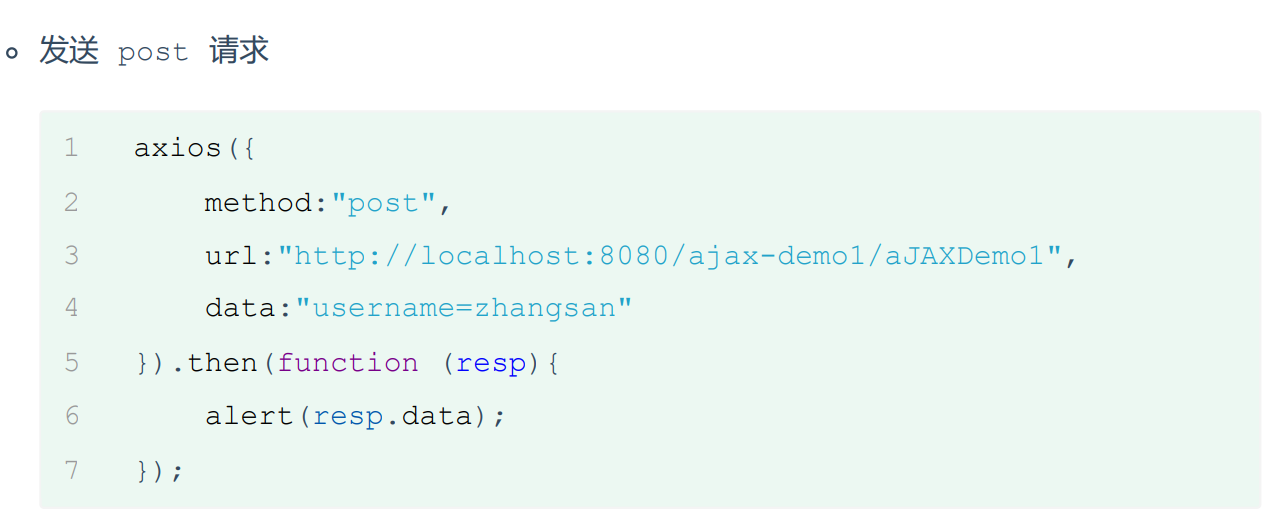
<script src="js/axios-0.18.0.js"></script>- 使用Axios发送请求,并获取响应结果,官方提供的api很多,此处给出2种,如下





在vue的mounted钩子函数,编写Ajax请求,请求数据,代码如下:

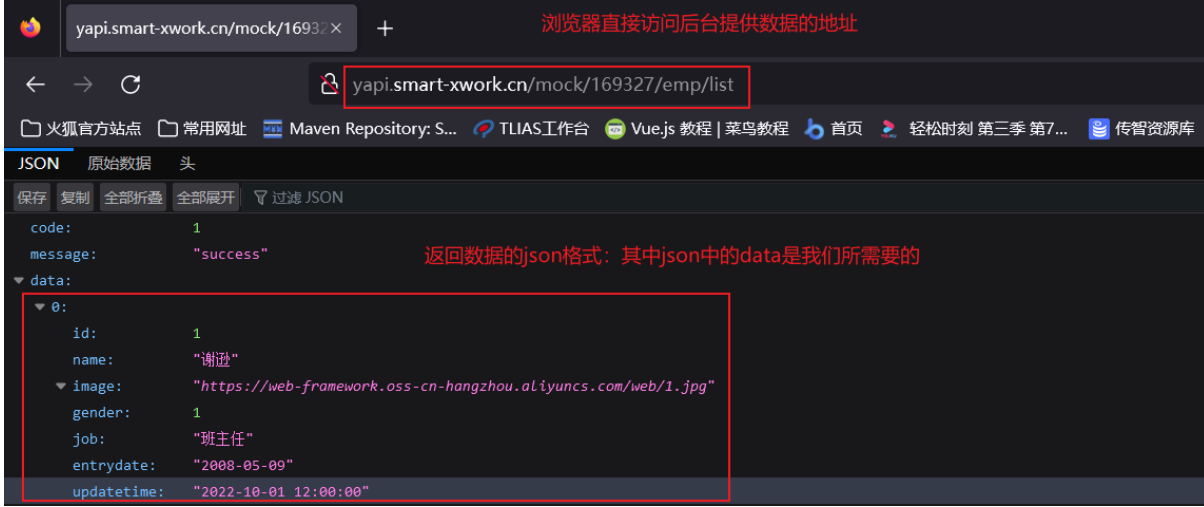
ajax请求的数据我们应该绑定给vue的data属性,之后才能进行数据绑定到视图;并且浏 览器打开后台地址,数据返回格式如下图所示:

vue项目目录结构介绍
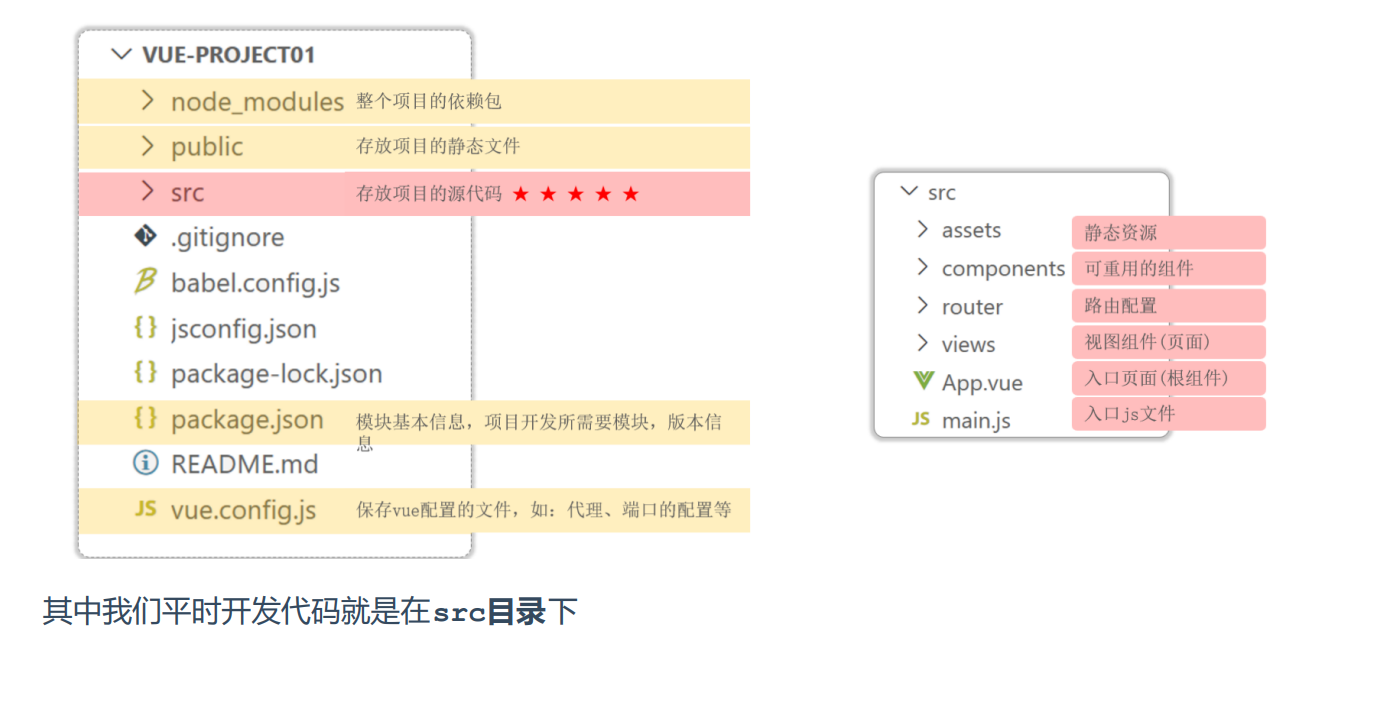
vue项目的标准目录结构以及目录对应的解释如下图所示:

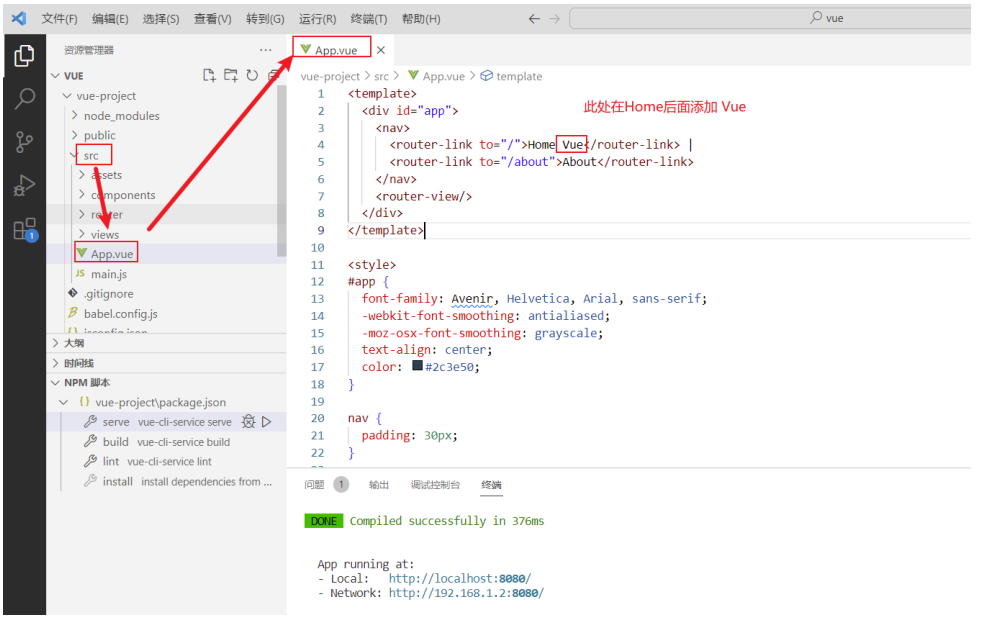
vue项目的热更新功能:

只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变 化,这就是我们vue项目的热更新功能
- template: 模板部分,主要是HTML代码,用来展示页面主体结构的
- script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
- style: css样式部分,主要通过css样式控制模板的页面效果得
ElementUI的快速入门
首先,我们先要安装ElementUI的组件库,打开VS Code,停止之前的项目,然后在命令行输入如下 命令:
npm install element-ui@2.15.3
最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可。
Dialog:
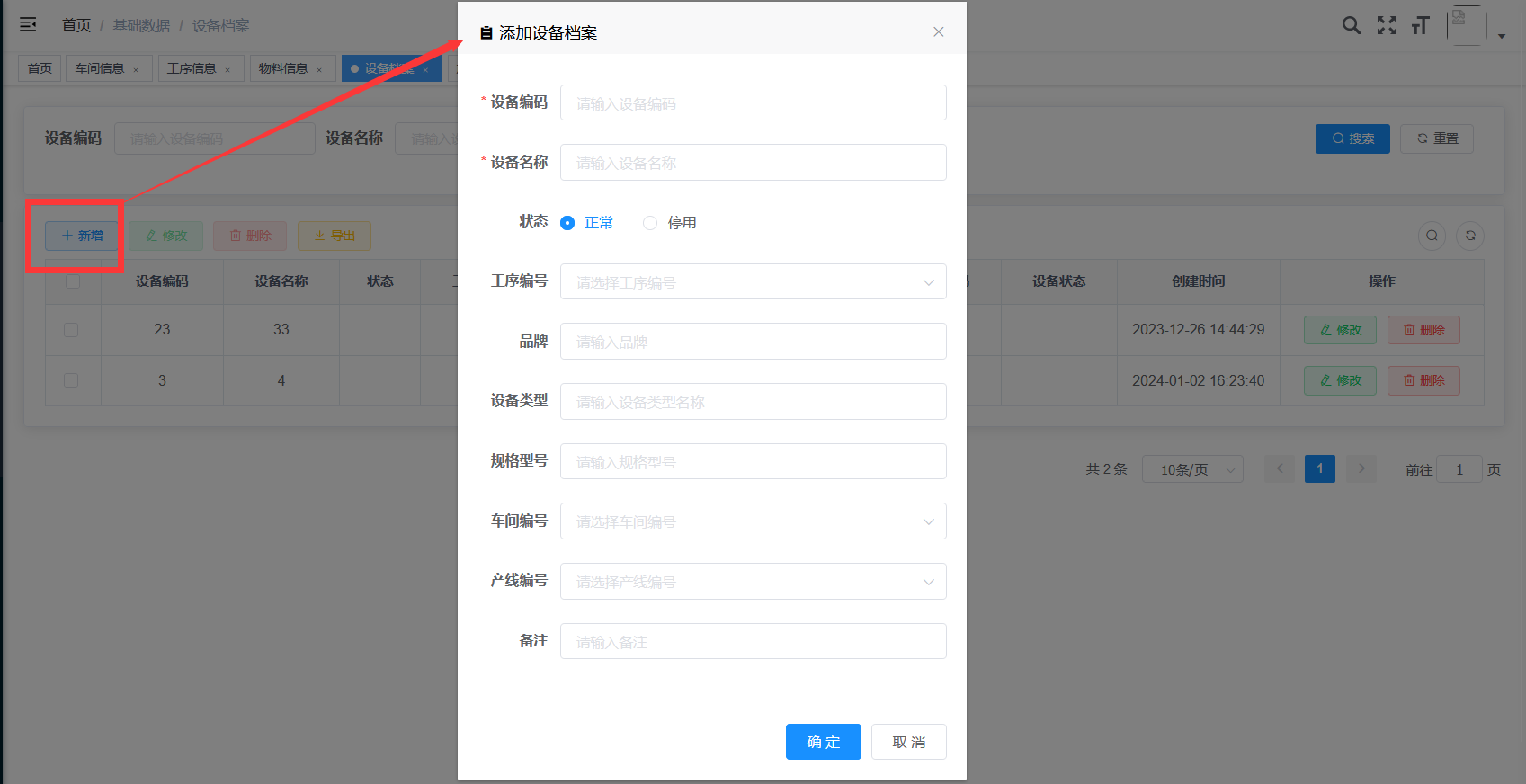
在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图 所示:
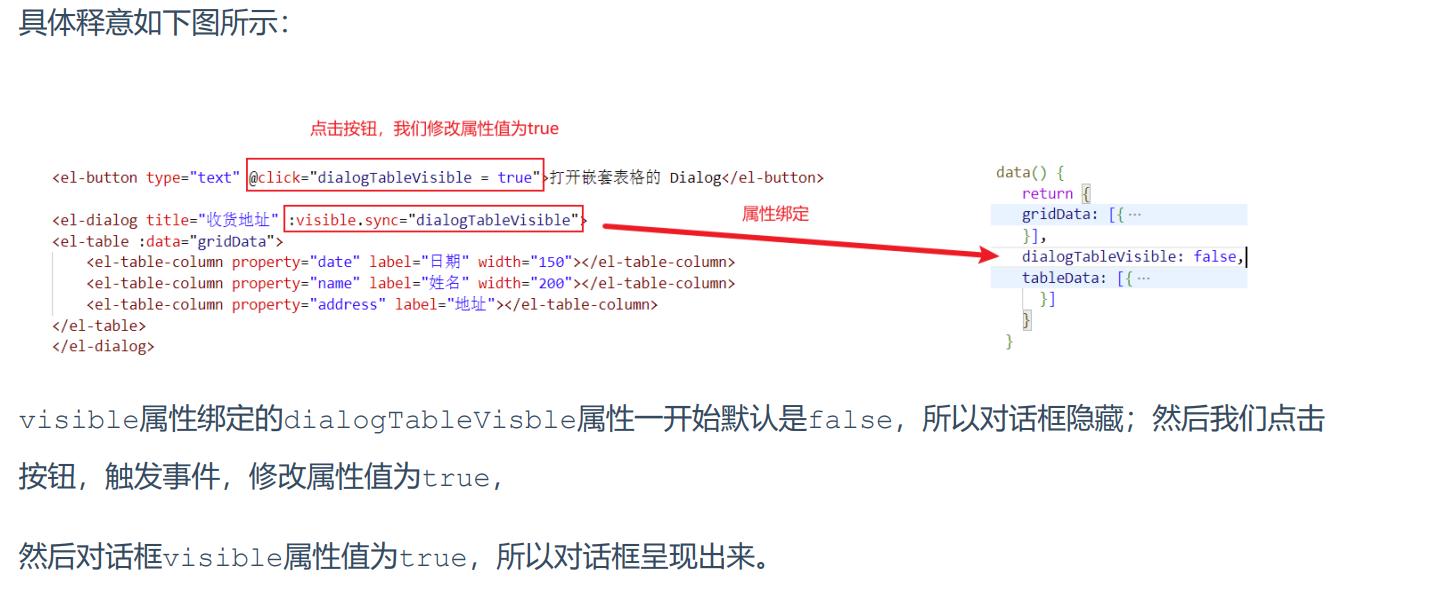
组件属性详解
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
visible.sync :是否显示 Dialog

Form表单
路由功能
首先我们需要先安装vue-router插件,可以通过如下命令
npm install vue-router@3.5.1但是我们不需要安装,因为当初我们再创建项目时,已经勾选了路由功能,已经安装好了。
然后我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,最终代 码如下:
import Vue 'vue'
import VueRouter 'vue-router'
Vue.use(VueRouter)
const routes = [{
path: '/emp', //地址hash
name: 'emp',
component: () => import('../views/tlias/EmpView.vue') //对应的
vue组件},{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')}
]
const router = new VueRouter({
routes
})
export default router








)

)
)
)
)


(一))


