同时,随着信息社会的快速发展,城市轨道交通线路查询系统面临着越来越多的信息,因此很难获得他们对高效信息的需求,如何使用方便快捷的方式使查询者在广阔的海洋信息中查询,存储,管理和共享信息方面有效,对我们的工作和生活具有重要的现实意义[2]。
本课题使用Python语言进行开发。基于web,代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中
技术栈
后端:python+django
前端:vue.js+elementui
框架:django/flask
Python版本:python3.7+
数据库:mysql5.7
数据库工具:Navicat
开发软件:PyCharm .




这个系统基于python语言设计并实现了城市轨道交通线路查询系统。本系统的主要内容包括:首页,个人中心,用户管理,站点信息管理,交通线路管理,系统管理等。在这篇文章中,首先,文章对城市轨道交通线路查询系统管理技术的发展背景与发展状况进行了简单的描述。接着,按照软件的一般开发过程,首先,要为该系统选择一种适合自己的语言和一个开发平台,之后,在对需求进行分析的基础上,来确定一个模块,并对其进行了设计。接着,在此基础上,以系统整体功能模块的设计为依据,来绘制出系统的功能模块图,流程图和E-R图。在此基础上,对整个体系结构进行了分析,并在此基础上对体系结构进行了详细的分析和研究。并在此基础上对该系统做了初步的实验。实验证明,本设计的软件可以达到预期的各项性能,且工作状态良好,没有显著的缺陷。
关键词 城市轨道交通线路查询系统;Django;Mysql;数据库
目 录
摘 要 I
Abstract II
1 序言 1
2 概述 2
2.1 课题研究目的 2
2.2 论文结构 2
2.3 课题开发意义 2
3 开发技术介绍 4
3.1 系统开发平台 4
3.2 平台开发相关技术 4
3.2.1 Python技术 4
3.2.2 Mysql数据库介绍 5
3.2.3 Mysql环境配置 5
3.2.4 B/S架构 6
3.2.5 Django框架 6
3.2.6 vue框架 7
4 系统分析 9
4.1 可行性分析 9
4.1.1 技术可行性 9
4.1.2 操作可行性 9
4.2 性能需求分析 10
4.3 非功能性需求 10
4.4 系统特色 11
4.5 系统总体设计 11
4.5.1系统设计结构 11
4.5.2系统架构设计 11
5 系统设计 13
5.1 功能结构 13
5.2 数据库设计 13
5.2.1 数据库E/R图 13
5.2.2 数据库表 14
6 系统功能实现 20
6.1 管理员功能模块 20
6.2 用户管理功能模块 21
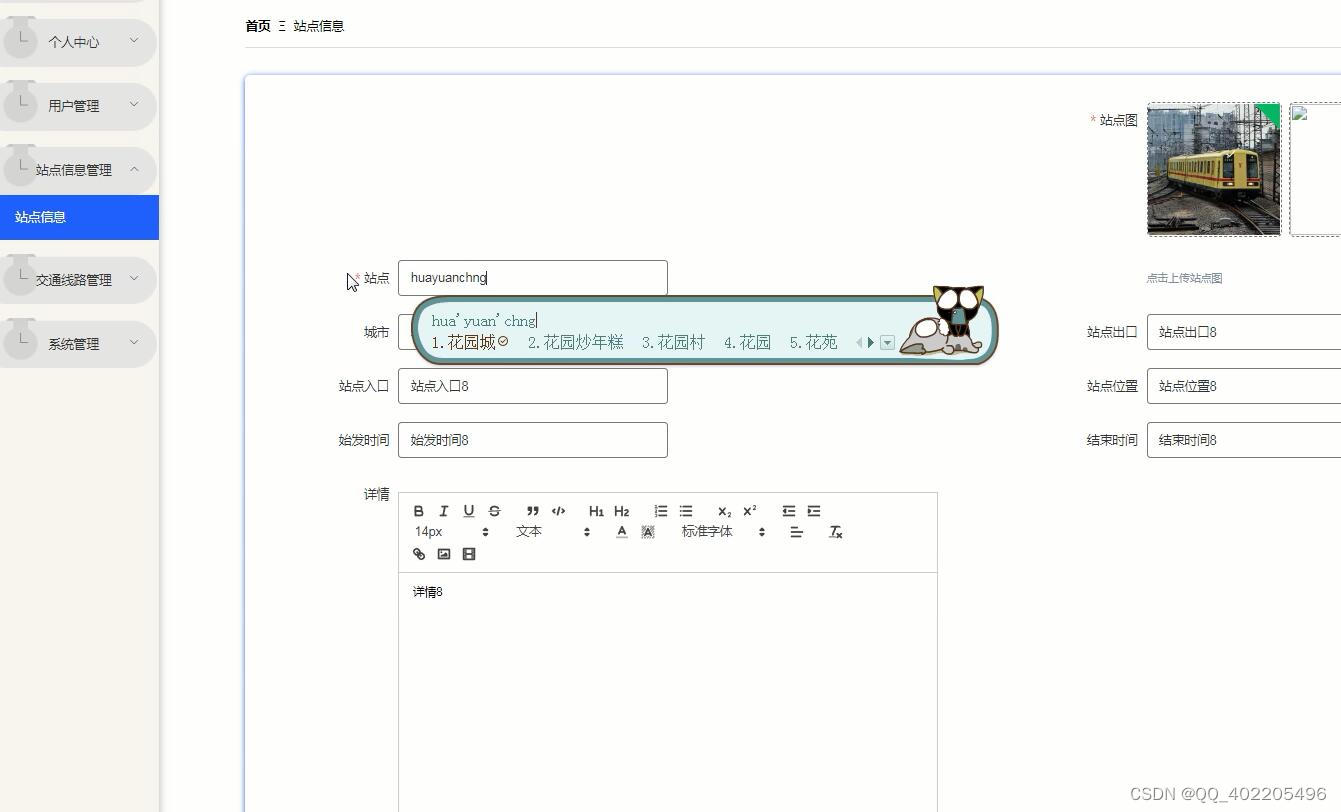
6.3 站点信息管理模块 22
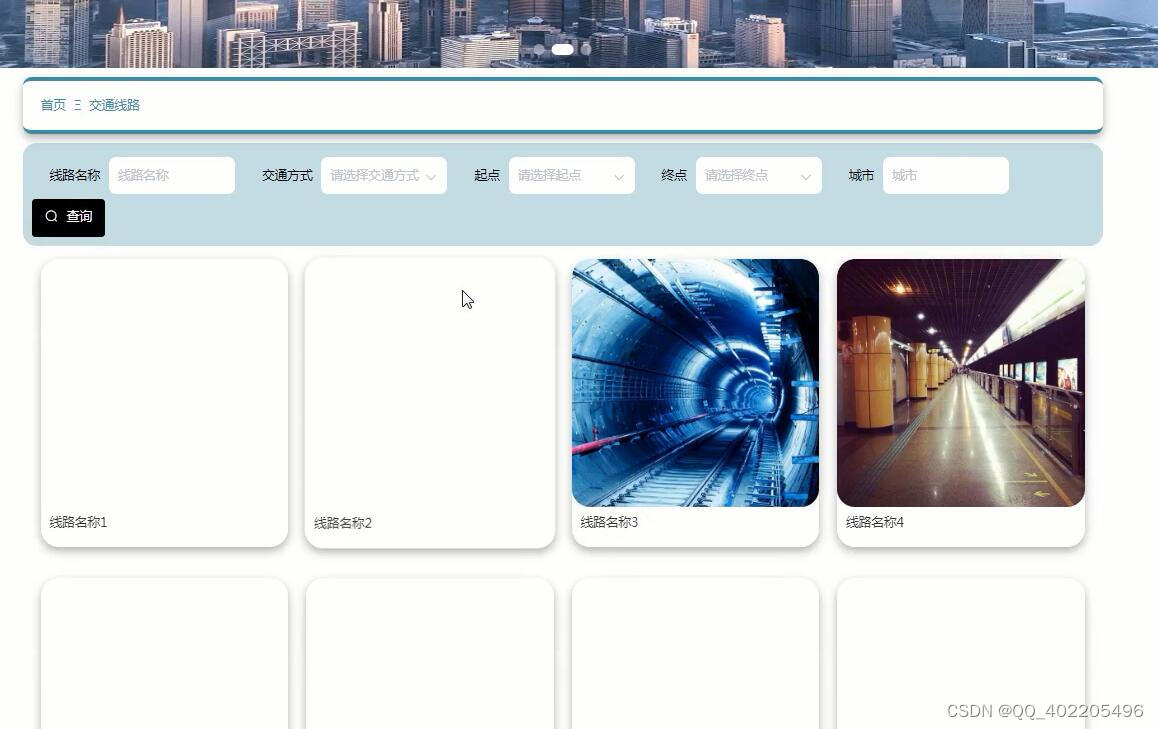
6.4 交通路线管理模块 23
7 系统测试 25
7.1 任务概述 25
7.1.1 目标: 25
7.1.2 运行环境: 25
7.2 系统测试 25
7.3 测试设计说明 25
7.4 测试方法 26
7.5 功能模块测试 26
7.6 测试总结 27
总 结 29
参考文献 30
谢 辞 31
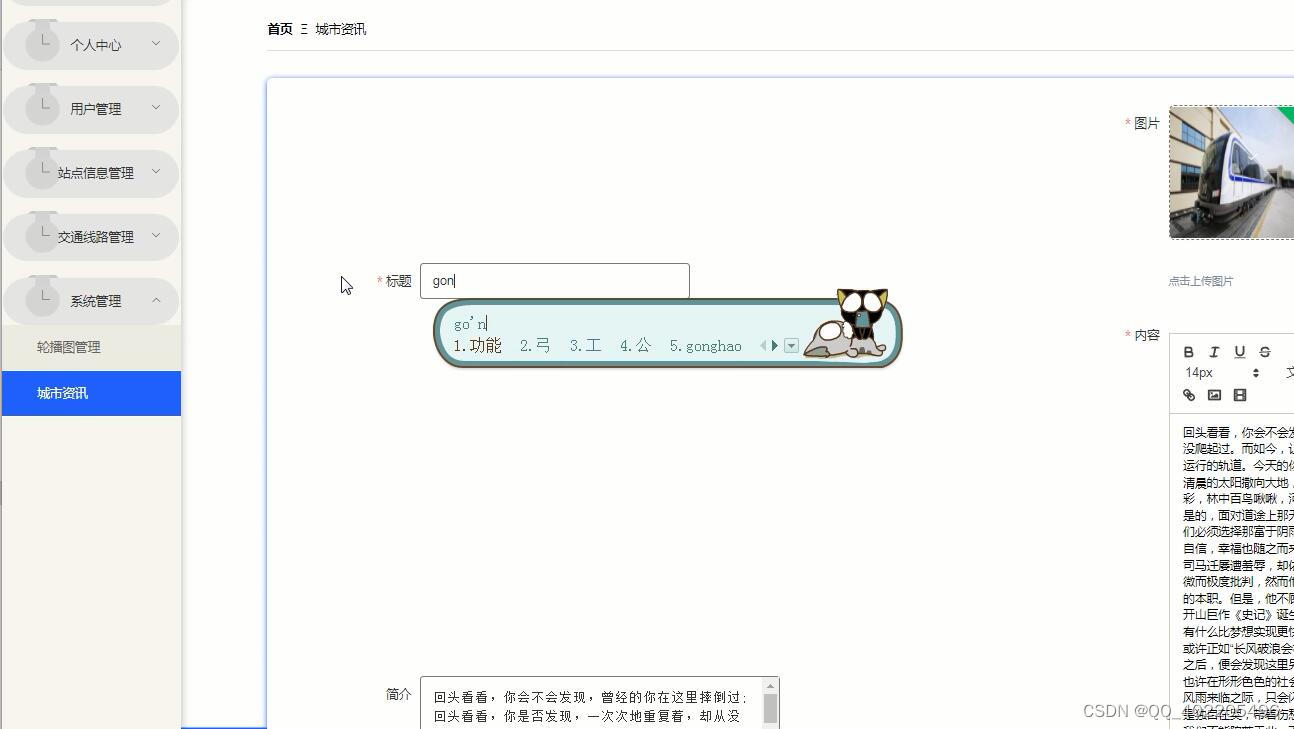
详细介绍)

-数据的插入、查询、更新与删除)





事件报告系统源码,不良事件处理的全过程管理,实现11大类不良事件类型的报告上报、流转审批、跟踪改进及统计分析功能。)



)



)


