一、新建项目
用cmd命令创建项目
1.1创建文件
以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
输入:vue create vue01
1.2创建成功
Successfully created project vue01出现这个说明创建成功
1.3项目目录

二、 vue-router 安装和配置的步骤
2.1 在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i vue-router@3.5.2 -S
2.2 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
import Vue from "vue";
import Router from "vue-router";
import Home from "@/components/Home";
import About from '@/components/About';
// 调用vue.use()函数,把Router安装为vue的插件
Vue.use(Router);
//向外共享路由的实例对象
//创建路由的实例对象
export default new Router({routes:[{// 在routes数组中,声明路由的匹配规则// path 表示要匹配的hash地址// component表示要展示的路由组件path: '/home',component: Home},{path: '/about',component: About}]
})
2.3 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue'
import App from './App.vue'
import Router from './router/index.js'
import ElementUI from 'element-ui';Vue.config.productionTip = false
Vue.use(Router);
Vue.use(ElementUI);new Vue({el: '#app',router: Router,render: h => h(App),
}).$mount('#app')
2.4 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 和 声明路由链接和占位符:
<template><div id="app"><h1>APP 组件</h1><!-- 1、定义路由链接 --><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><!-- 定义路由的占位符 --><router-view></router-view></div>
</template><script>export default {name: 'App',}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
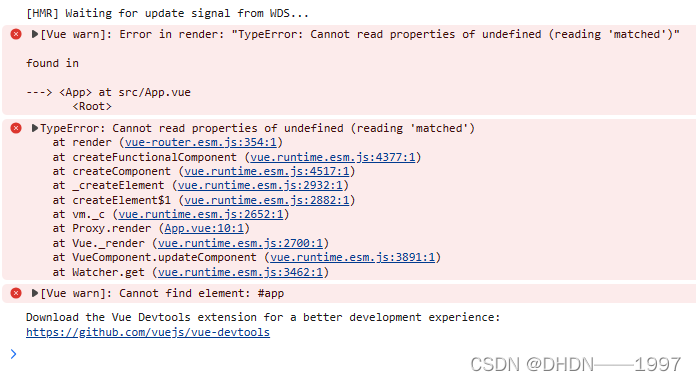
使用npm run serve运行项目,出现 原因:main.js文件中
原因:main.js文件中
new Vue({el: '#app',router: Router,render: h => h(App),
}).$mount('#app')
官网上,实例化vue对象时,也使用了简写,如:
const app = new Vue({ router}).$mount('#app')
router等价于:router:router,也是因为,变量名和属性名一样,如果你的路由实例名不是router,则不要省略。
如下:
new Vue({el: '#app',router: Router,render: h => h(App),
}).$mount('#app')



--官方升级方式)





)



)

创建项目 + 首页新建按钮,修改初始文本)


