-
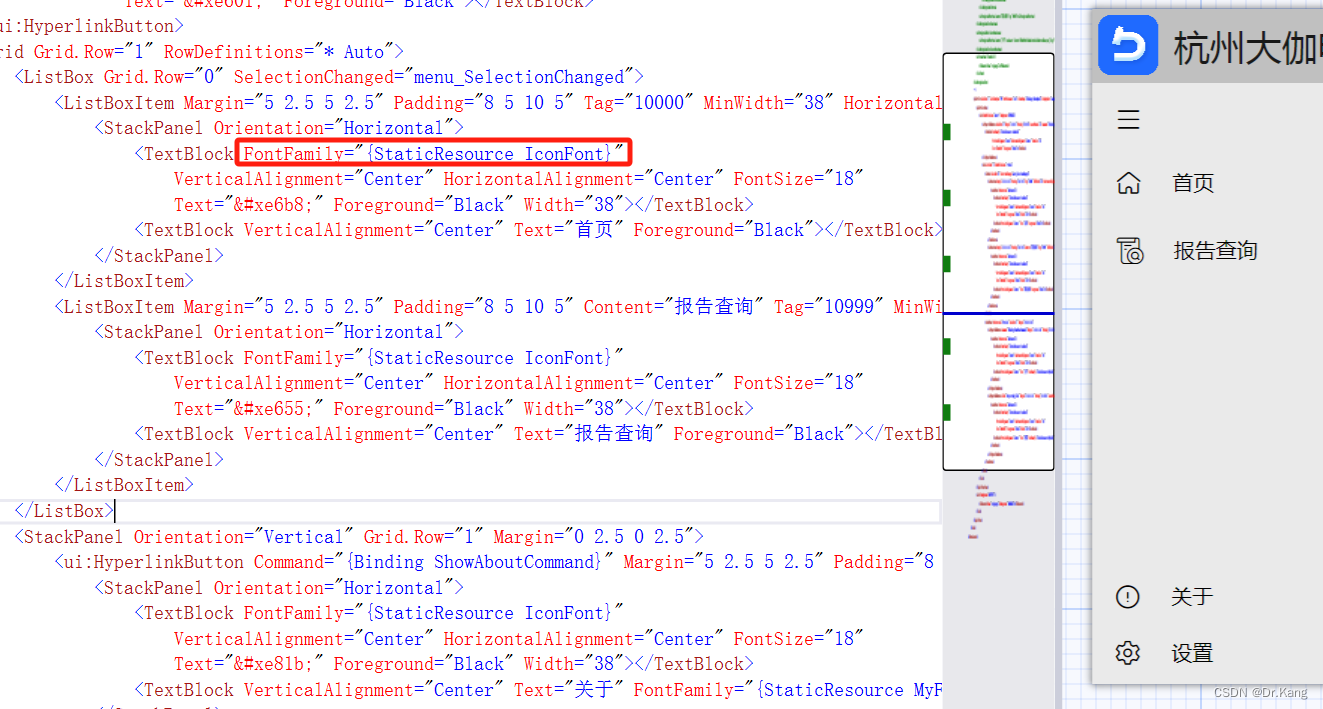
效果图

-
实现
<template><div class="search_resources"><div class="search-content"><el-select class="search-select" v-model="query.channel" placeholder="请选择" @change="handleResource"><el-option v-for="item in channelList" :key="item.id" :label="item.dictValue" :value="item.dictKey"></el-option></el-select><div class="search-input"><div class="line"></div><el-input class="search-keyword" v-model="query.keyword" clearable placeholder="请输入您要搜索的信息"></el-input></div><div class="search-icon" @click="handleSearch"><el-image :src="require('@/assets/home/search.svg')"></el-image></div></div></div>
</template><script>
import { getDictionary } from "@/api/xxx";
export default{data(){return{channelList: [{ dictValue: "全部资源", dictKey: "" }],query:{keyword: "", // 搜索关键词channel: "", // 选择的资源}}},mounted(){this.fetchData()},methods:{/*** 获取所有资源*/fetchData() {getDictionary("channel").then(res => {this.channelList = res.data;});},/*** 选择资源*/handleResource(val) {this.query.channel = val;},/*** 搜索*/handleSearch() {if (this.query.channel == "") {this.query.channel = "0";}this.$router.push({path: "/industrySearch",query: this.query});},}
}
</script><style lang="less" scoped>
.search-content {width: 800px;height: 80px;display: flex;align-items: center;margin: 12px auto;
}.search-select {width: 162px;height: 80px;
}.search-input {display: flex;align-items: center;background-color: #fff;
}.line {width: 1px;height: 60px;background: #E3E3E3;margin: 0 12px;
}.search-keyword {width: 556px;height: 80px;
}.search-icon {display: flex;width: 120px;height: 80px;padding: 16px 24px;justify-content: center;align-items: center;gap: 10px;border-radius: 0px 4px 4px 0px;background: linear-gradient(0deg, #EF5432 -12.5%, #F90 85.71%);
}.el-select-dropdown__item {font-size: 18px;margin: 5px 0;
}
</style><style lang="less">.search_resources {min-height: 400px;background-color: rgb(42, 132, 206);background-size: cover;margin-top: 10px;.search-keyword>input {width: 556px;height: 100% !important;border-radius: 0;border: 0;color: #333;font-family: "Source Han Sans CN";font-size: 18px;font-style: normal;font-weight: 350;line-height: 16px;/* 88.889% */}.search-select {.el-input {.el-input__inner {height: 80px;border: 0;border-radius: 0;color: #333;font-family: "Source Han Sans CN";font-size: 18px;font-style: normal;font-weight: 400;line-height: normal;}.el-input__suffix {.el-input__suffix-inner {.el-input__icon {display: flex;align-items: center;}.el-input__icon::before {// content: '\e78f';content: '';background-image: url("~@/assets/home/expand.svg");background-size: cover;width: 24px;height: 24px;display: inline-block;transform: rotate(180deg);padding-left: 10px;}}}}}
}
</style>
- 总结
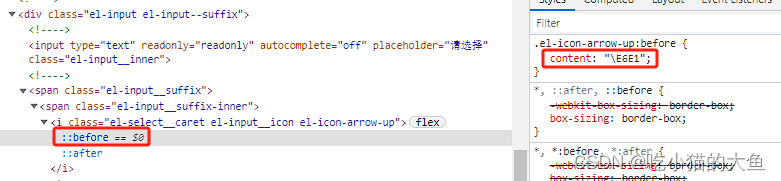
将el-select自带的下拉选择图标(如下图 1- 箭头),替换成自定义图标(如下图 2- 倒三角)


(1)利用控制台找到 图 1 所在的位置,如下该图标是通过伪类元素添加的。

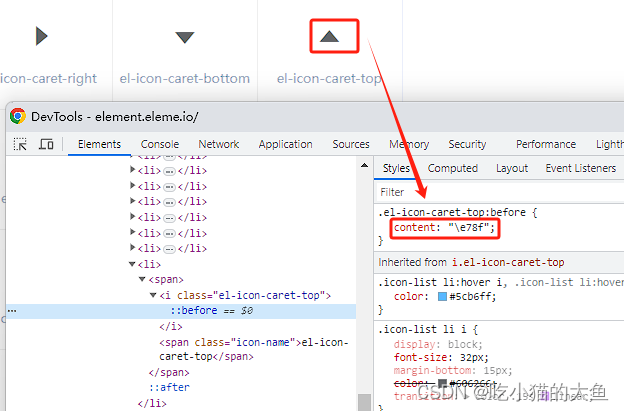
(2) 替换为 图 2
① 只更改图标,不更改大小
在图标库(例 elementUI)找对应的图标,通过控制台找 content,最后设置即可

content: '\e78f';
② 既更改图标,又更改大小
将自定义图片引入项目,通过background-image设置。此处content:''且display: inline-block;
.el-input__icon::before {content: '';background-image: url("~@/assets/home/expand.svg");background-size: cover;width: 24px;height: 24px;display: inline-block;transform: rotate(180deg);padding-left: 10px;
}