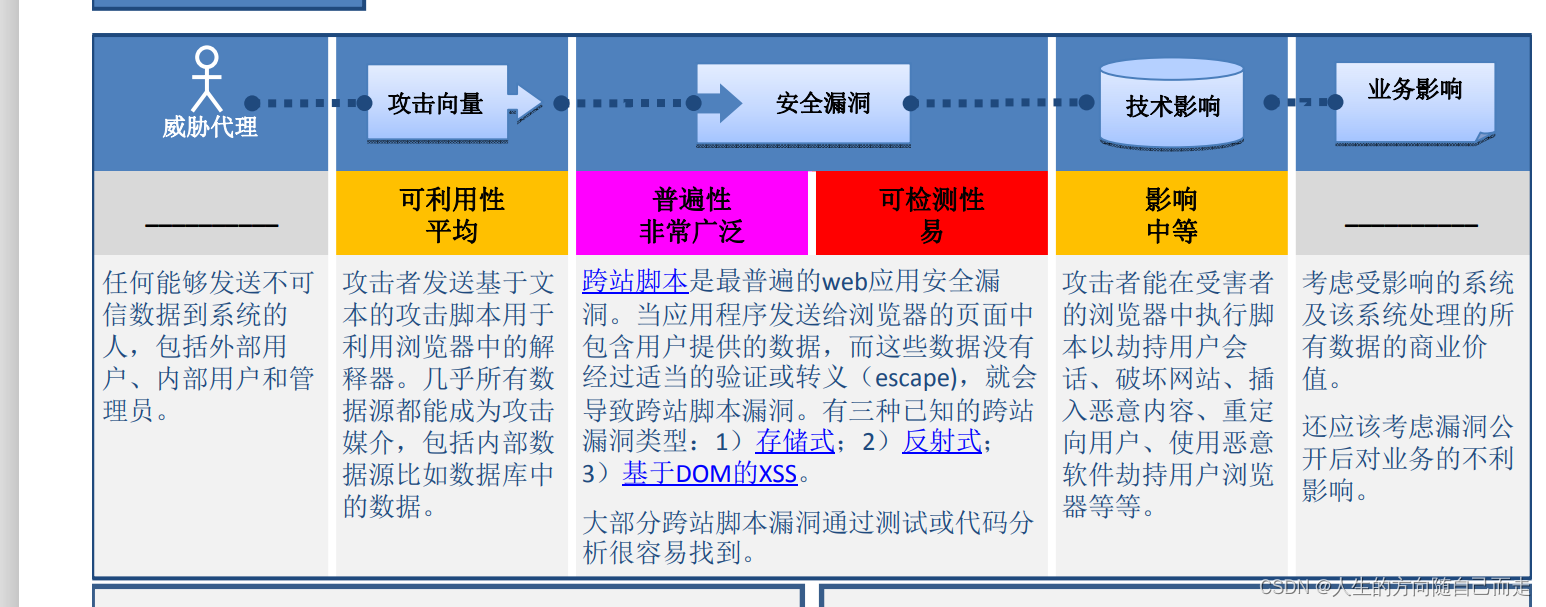
漏洞原理XSS存贮型漏洞
- XSS(跨站脚本攻击)是一种常见的Web安全漏洞,它允许攻击者将恶意代码注入到网页中,进而攻击用户的浏览器。存储型XSS漏洞是一种特定类型的XSS漏洞,它发生在Web应用程序中,其中用户输入的数据被存储在数据库或其他持久性存储中,并在页面重新加载时被动态地渲染到页面上。
- 存储型XSS漏洞的原理是,当用户输入恶意脚本或代码时,它被存储在应用程序的数据库或其他存储中。当其他用户在浏览网页时,这些恶意脚本或代码被服务器动态地将其插入到返回给用户的页面中,从而导致恶意代码在用户的浏览器中执行。
- 存储型XSS漏洞可能导致严重的安全问题,例如窃取用户的敏感信息、劫持用户的会话、操纵用户的账户等。为了预防存储型XSS漏洞,开发人员应该对用户输入进行验证和过滤,特别是对于需要存储和动态渲染的数据。

1.黑客利用服务器上的XSS漏洞,提交恶意的js代码,服务器将恶意代码存储到数据库
2.受害者(其他用户)访问服务器的某个页面,而这个页码会使用到数据库的数据。服务器从数据库获取恶意的js代码,并返回给受害者。
存储型XSS漏洞利用条件比较简单,危害面也比较广,比反射型XSS更受到关注!

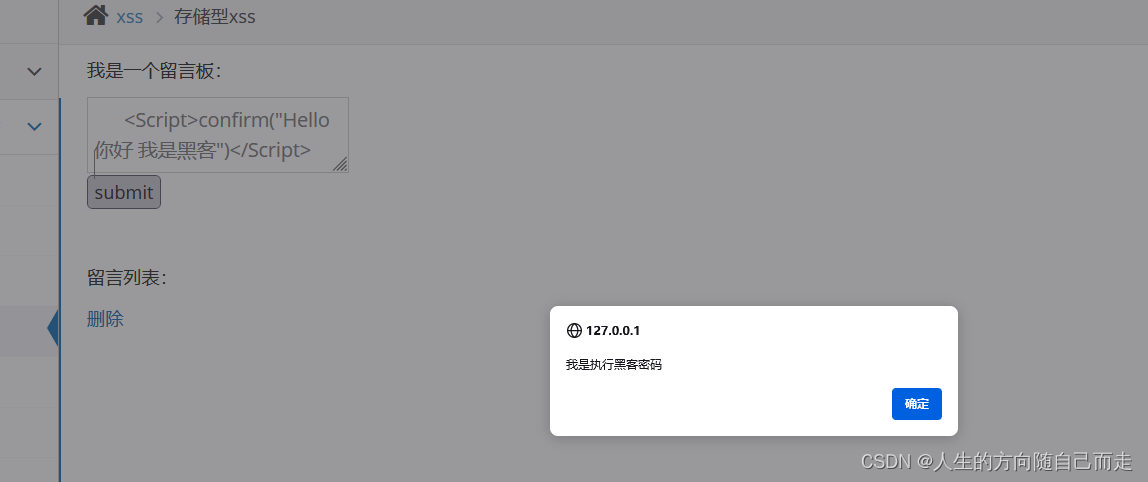
基于pikachu靶场完成实验,在留言文本框中,输入: <script>alert(1)</script>






基于 DVWA靶场的操作存贮型XSS


DVWA 等级划分
DVWA(Damn Vulnerable Web Application)是一款用于安全测试和演示的开源Web应用程序。DVWA根据漏洞的严重性和难度级别进行了划分,包括以下几个等级:
-
Low(低级):这是最简单的级别,适合初学者。在这个级别上,DVWA应用程序中的漏洞很容易被发现和利用。
-
Medium(中级):这是一个挑战性适中的级别,需要一些基本的安全知识和技能。在这个级别上,漏洞可能需要一些额外的技巧或技术来发现和利用。
-
High(高级):这个级别更加复杂和困难,需要更深入的安全知识和技术。在这个级别上,漏洞可能需要更复杂的攻击向量和技巧来发现和利用。
-
Impossible(不可能):这个级别被认为是不可能攻破的,因为漏洞已经被修复或者被设定为无法攻击。这个级别主要用于展示安全措施的重要性,以及漏洞修复对应用程序的影响。
通过在不同的等级上进行漏洞测试和实验,用户可以逐渐提升自己的安全技能和知识,了解各种常见的Web应用程序漏洞,并学习如何防范和修复这些漏洞。
1.low:对漏洞没有做任何的防护,漏洞利用比较简单。<script>alert(1)</script>

2.medium:对漏洞做了简单的防护,需要我们进行一定的绕过。
过滤代码:
// 字符串替换$name = str_replace( '<script>', '', $_GET[ 'name' ] );
str_replace()函数,删除了特征字符串<script>。
使用大小写绕过<ScripT>alert(1)</ScripT>

3.high:对漏洞做了进一步的防护,需要我们进一步的绕过。
过滤代码:
$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] );
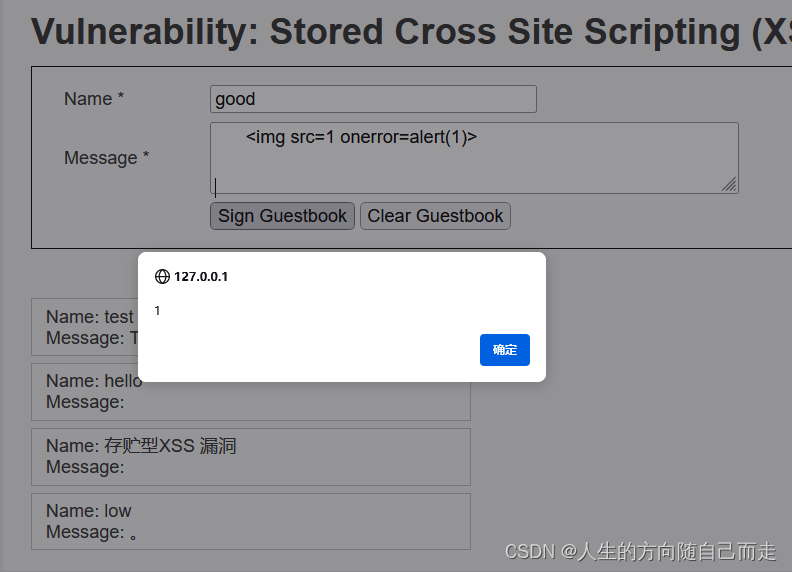
对script做了精确的匹配后,使用另外一个payload: <img src=1 οnerrοr=alert(1)>

4.impossible:对漏洞做了严密的防护,找不到漏洞。
后端代码对xss的防御:将<、>进行字符实体编码的替换。
$name = **htmlspecialchars**( $_GET[ 'name' ] );
总结 存在漏洞的地方
1.用户注册,可以尝试在除密码之外的每一个输入框中都增加<script>alert(1)</script>.例如:邮箱可以使用tedu@163.com<script>alert(1)</script>这样的数据,登录后,如果页面有邮箱显示,就会弹框.
2.论坛的文章发表,评论,交流的输入框中,都可以尝试<script>alert(1)</script>
3.电商网站的商品评价\回复,的输入框,也可以尝试<script>alert(1)</script>
4.企业网站的产品的评价、留言。
存贮XSS的防御
1.输入验证、输出过滤。
DVWA靶场,当在后端代码中对<script>做正则的验证限制时,意味着在payload不允许出现<script>,无论大小写。
我们换一个payload:
impossible级别:将特殊字符<、 >,替换成了html字符实体编码,这是最终的好的防御方案。
在后端php代码中,htmlspecialchars这是函数就是完成以上所述的操作的。
xss防御的实际案例,例如:在博客园发表文章。也是将特殊字符做html字符实体编码替换。
- http only是xss防御的一种方案。在后端代码设置cookie值的时候,通过参数设置不允许使用javascript读取cookie数据。
httpOnly实现防止XSS时避免JavaScript读取cookie-CSDN博客




:数据传输)
速卖通卖家通过自养号补单提高出单率)
)




)






)
