文章目录
- Vue3介绍
- Vue3通过Vite实现工程化:
- 一、Vite创建Vue3工程化项目
- 1.1 Vite+Vue3项目的创建、启动、停止
- 1.2 Vite+Vue3项目的目录结构
- 二、Vite+Vue3 项目组件(SFC入门)
- 2.1 什么是VUE的组件 ?
- 2.2 什么是.vue文件 ?
- 2.3 工程化vue项目如何组织这些组件?
- 三、Vite+Vue3 关于样式的导入方式
- 四、Vite+Vue3 响应式和setup函数
- 需求: 实现一个计数器
- 代码实现计数器:
- 响应式说明:
- 总结
- Vite创建Vue3工程化项目 流程图解:
- Vue 组件:
- 工程文件之间的关系:
- 注意点 bug
Vue3介绍

- Vue是一款用于构建用户界面的 JavaScript 框架。
- 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
- 无论是简单还是复杂的界面,Vue 都可以胜任。
- VUE官网
Vue的两个核心功能:
- 声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
- 响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM

Vue3通过Vite实现工程化:
Vite官方文档

Vite的介绍:
项目搭建脚手架,比如:webpack
一、Vite创建Vue3工程化项目
1.1 Vite+Vue3项目的创建、启动、停止
vscode 命令行 直接运行 创建Vite:
npm create vite@latest
输入y回车即可,下次使用vite就不会出现了,第一次运行会出现:

之后选择vue+JavaScript(or TS)选项。
安装项目所需依赖 :
- cd进入刚刚创建的项目目录
npm installornpm i命令安装基础依赖
- 启动项目 :
npm run dev- 停止项目:
命令行上ctrl+c
- 查看项目下的package.json
{"name": "demo01-vue3","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"vue": "^3.3.11"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.2","vite": "^5.0.8"}
}启动成功:http://localhost:5173/

1.2 Vite+Vue3项目的目录结构

public/目录:用于存放一些公共资源,如 HTML 文件、图像、字体等,这些资源会被直接复制到构建出的目标目录中。src/目录:存放项目的源代码,包括 JavaScript、CSS、Vue 组件、图像和字体等资源。在开发过程中,这些文件会被 Vite 实时编译和处理,并在浏览器中进行实时预览和调试。以下是src内部划分建议:-
assets/目录:用于存放一些项目中用到的静态资源,如图片、字体、样式文件等。
-
components/目录:用于存放组件相关的文件。组件是代码复用的一种方式,用于抽象出一个可复用的 UI 部件,方便在不同的场景中进行重复使用。
-
layouts/目录:用于存放布局组件的文件。布局组件通常负责整个应用程序的整体布局,如头部、底部、导航菜单等。
-
pages/目录:用于存放页面级别的组件文件,通常是路由对应的组件文件。在这个目录下,可以创建对应的文件夹,用于存储不同的页面组件。
-
plugins/目录:用于存放 Vite 插件相关的文件,可以按需加载不同的插件来实现不同的功能,如自动化测试、代码压缩等。
-
router/目录:用于存放 Vue.js 的路由配置文件,负责管理视图和 URL 之间的映射关系,方便实现页面之间的跳转和数据传递。
-
store/目录:用于存放 Vuex 状态管理相关的文件,负责管理应用程序中的数据和状态,方便统一管理和共享数据,提高开发效率。
-
utils/目录:用于存放一些通用的工具函数,如日期处理函数、字符串操作函数等。
-
- vite.config.js 文件:Vite 的配置文件,可以通过该文件配置项目的参数、插件、打包优化等。该文件可以使用 CommonJS 或 ES6 模块的语法进行配置。
- package.json 文件:标准的 Node.js 项目配置文件,包含了项目的基本信息和依赖关系。其中可以通过 scripts 字段定义几个命令,如 dev、build、serve 等,用于启动开发、构建和启动本地服务器等操作。
- Vite 项目的入口为 src/main.js 文件,这是 Vue.js 应用程序的启动文件,也是整个前端应用程序的入口文件。在该文件中,通常会引入 Vue.js 及其相关插件和组件,同时会创建 Vue 实例,挂载到 HTML 页面上指定的 DOM 元素中。
vite的运行界面
- 在安装了 Vite 的项目中,可以在 npm scripts 中使用
vite可执行文件,或者直接使用npx vite运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:(package.json)
{"scripts": {"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`"build": "vite build", // 为生产环境构建产物"preview": "vite preview" // 本地预览生产构建产物}
}
- 运行设置端口号:(vite.config.js)
//修改vite项目配置文件 vite.config.js
export default defineConfig({plugins: [vue()],server:{port:3000}
})
二、Vite+Vue3 项目组件(SFC入门)
2.1 什么是VUE的组件 ?
- 一个页面作为整体,是由多个部分组成的,每个部分在这里就可以理解为一个组件
- 每个.vue文件就可以理解为一个组件,多个.vue文件可以构成一个整体页面
- 组件化给我们带来的另一个好处就是组件的复用和维护非常的方便

2.2 什么是.vue文件 ?
-
传统的页面有.html文件.css文件和.js文件三个文件组成(多文件组件)
-
vue将这文件合并成一个.vue文件(Single-File Component,简称 SFC,单文件组件)
-
.vue文件对js/css/html统一封装,这是VUE中的概念 该文件由三个部分组成
<script> <template> <style>- template标签 代表组件的html部分代码 代替传统的.html文件
- script标签 代表组件的js代码 代替传统的.js文件
- style标签 代表组件的css样式代码 代替传统的.css文件
2.3 工程化vue项目如何组织这些组件?
- index.html是项目的入口,其中
<div id ='app'></div>是用于挂载所有组建的元素 - index.html中的script标签引入了一个main.js文件,具体的挂载过程在main.js中执行
main.js是vue工程中非常重要的文件,它决定这项目使用哪些依赖,导入的第一个组件App.vue是vue中的核心组件,所有的其他组件都要通过该组件进行导入,该组件通过路由可以控制页面的切换

三、Vite+Vue3 关于样式的导入方式

-
在
.vue文件中的style标签中 -
将CSS样式保存到独立的CSS文件中,哪个文件需要,就导入即可
- 在 script 标签中引入 :
import './style/test.css';
- style标签中引入 :
@import './style/test.css';
- 在 script 标签中引入 :
-
全局引入 在
main.js中 添加导入:import './style/test.css';- 写引入的资源的相对路径即可!
- 某个样式需要在所有.vue中生效 使用全局

四、Vite+Vue3 响应式和setup函数
需求: 实现一个计数器

- App.vue
<script>//存储vue页面逻辑js代码
</script><template><!-- 页面的样式的是html代码-->
</template><style scoped>/** 存储的是css代码! <style scoped> 是 Vue.js 单文件组件中用于设置组件样式的一种方式。它的含义是将样式局限在当前组件中,不对全局样式造成影响。 */
</style>
代码实现计数器:
<script setup>//存储vue页面逻辑js代码
import { ref } from "vue";let count = ref(1);function countIncrease() {// 通过.value修改响应式数据count.value++;
}function countDecrease() {count.value--;
}function showCountChange() {alert(count.value);
}
</script><template><div><button @click="countIncrease">+</button><!-- ref响应式数据在绑定到html上时不需要.value --><span v-text="count"></span><button @click="countDecrease">-</button><button @click="showCountChange">显示</button></div>
</template><style scoped>
</style>响应式说明:
- 响应式数据:在数据变化时,vue框架会将变量最新的值更新到DOM树中,即页面数据实时更新。
- 非响应式数据:数据变化,不会实时更新
- vue2 中 , 数据默认就是响应式的
- vue3 中 , 数据需要经过
ref/reactive函数 处理 才是响应式的。
ref/reactive函数由 vue框架提供,直接import导入即可使用ref使用需要注意的是,在script标签中操作响应数据要通过.value的形式
<script type="module" setup>通过setup关键字
可以省略export default {setup(){ return{}}}这些冗余的语法结构
总结
npm create vite
npm install
npm run dev
maven :
- 依赖下载
- 项目管理
npm 依赖下载
vite 项目管理
Vite创建Vue3工程化项目 流程图解:

Vue 组件:


工程文件之间的关系:

- App.vue 合体
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import HelloVue from "./components/HelloVue.vue";
</script><template><div><HelloVue></HelloVue><h1 class="testColor">Hello App Vue</h1><HelloWorld></HelloWorld></div>
</template><style scoped>
.testColor {color: red;
}
</style>
- 组件一:Hello World
<script setup>
</script><template><h1 class="read-the-docs">Hello World</h1>
</template><style scoped>
.read-the-docs {color: #888;
}
</style>
- 组件二:Hello Vue3
<script setup>
</script><template><h1 id="greenColor">Hello Vue3</h1>
</template><style scoped>
#greenColor {color: green;
}
</style>
再通过 main.js 将合体App 塞到 index.html中显示

- 为什么格式会自动居中,因为,默认有一个style.css

注意点 bug
Internal server error: v-text will override element children.
使用v-text指令时,元素内部不能有内容:

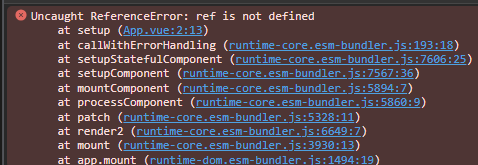
ref is not defined

导入 vue 的 ref 函数 才能使用




)
----第二集 layers-巧妙的抽象与无聊的协议包)

)

)



)





