一、Qt WebEngine
Qt WebEngine_hitzsf的博客-CSDN博客
Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网上的内容嵌入到没有本机Web引擎的平台上的Qt应用程序中。Qt WebEngine提供了用于渲染HTML,XHTML和SVG文档的C ++类和QML类型,它们使用级联样式表(CSS)进行样式设置并使用JavaScript编写脚本。 用户可以通过使用HTML元素上的contenteditable属性,使HTML文档完全可编辑。

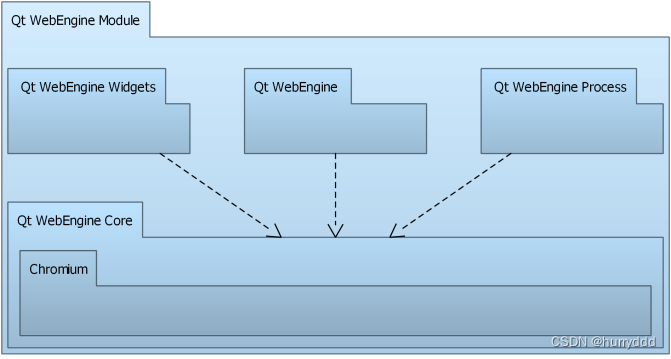
1、Qt WebEngine架构

Qt WebEngine中的功能分为以下模块:
- Qt WebEngine Widgets,用于创建基于Widget的Web应用程序
- Qt WebEngine,用于创建基于Qt Quick的Web应用程序
- Qt WebEngine Core,用于与Chromium交互
- Qt WebEngine Process模块,页面渲染和JavaScript执行从GUI流程分离到Qt WebEngine Process中。 如果将Qt库捆绑到应用程序中,则该库必须随应用程序一起提供。
2、瑞芯微带Qt WebEngine的SDK编译
详见如下链接
有道云笔记
3、Qt WebEngine 类介绍
Qt QWebEngine 加载网页及交互,实现C++与JS 相互调用_qt5 加载网页-CSDN博客
Qt WebEngine(04):QWebEngineView 类【官翻】-CSDN博客
4、官方demo程序
下面这两个是比较好的学习示例,simplebrowser是使用的QT Widget,quicknanobrowser是使用的 QT Quick
D:\QT5.12.10\install\Examples\Qt-5.12.10\webenginewidgets\simplebrowser
D:\QT5.12.10\install\Examples\Qt-5.12.10\webengine\quicknanobrowser
二、开发环境安装
QtWebengine模块作为Qt的子模块同样支持跨平台,可以安装在Windows、Linux、MacOS系统上,我这里安装在了windows和Ubuntu下。为了在RK3568平台上运行QT Web程序,所以还需要安装ARM64的交叉编译环境(只支持在Ubuntu下编译)
1、Windows桌面版本
在Windows上,Qt5.12.10版本中的Qt WebEngine仅在MSVC 2017或MSVC2019下可用,所以在按照QT之前,需要先安装VS2017。
注:我这里想选用的5.12.10版本,可以下载安装其他版本的也可以,比如5.12.2,在ubuntu下就是安装的这个版本
1、VS2017环境安装
Visual Studio 2017下载及安装_vs2017下载_枫蓝驿的博客-CSDN博客
2、QT Creator安装
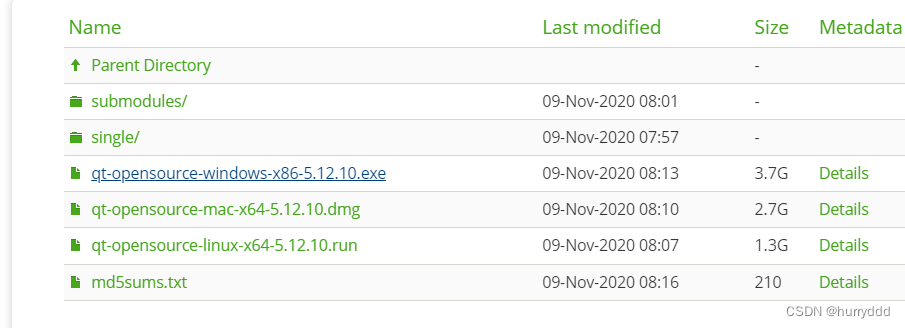
QT下载链接:Index of /archive/qt/5.12/5.12.10

选择安装组件,需要勾选上MSVC2017 和 Qt WebEngine

2、Ubuntu桌面版本
2.1、安装前需要先安装下面的库
sudo apt-get install libxcb-xinerama0
sudo apt-get install libxcb-cursor0
2.2、下载安装
1、下载
Index of /archive/online_installers/4.6

2、安装
在线安装 Qt,加入参数--mirror qt安装包下载_开源镜像站-阿里云 这样指定镜像源。备用镜像源地址,若镜像源不可用时我们还有备用的镜像源地址
https://mirror.nju.edu.cn/qt // 南京大学源 http://mirrors.ustc.edu.cn/qtproject // 中科大源 https://mirrors.cnnic.cn/qt // 开源软件源 https://download.qt.io // Qt 官方源
使用 sudo 权限来安装,默认会安装在/opt/Qt 这个路径
chmod +x qt-unified-linux-x64-4.6.0-online.run sudo ./qt-unified-linux-x64-4.6.0-online.run --mirror https://mirrors.aliyun.com/qt
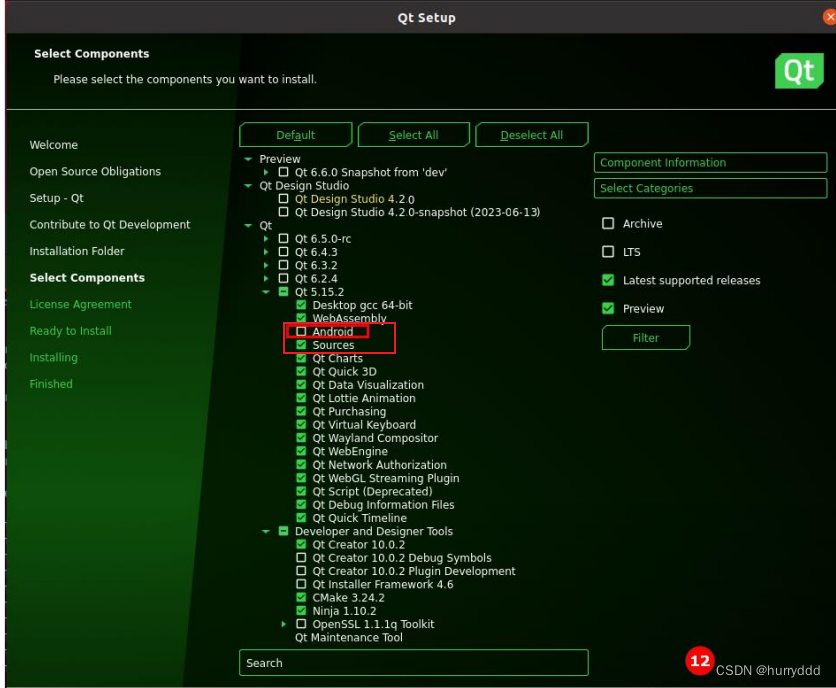
3、组件选择
这里为与瑞芯微SDK保持一致,所以选择的是Qt5.15.2,Android跟sources不需要可以不选择,不然会占用很多磁盘空间

2.3、遇到的问题
Linux下使用Qt的一些问题及解决方法_:-1: error: /opt/qt/5.15.2/gcc_64/lib/libqt5webeng-CSDN博客
1、在Ubuntu下编译qt程序时, 报如下错误
libQt5WebEngineCore.so: .dynsym local symbol at index 3 (>= sh_info of 3) libQt5WebEngineCore.so: .dynsym local symbol at index 4 (>= sh_info of 3) libQt5WebEngineCore.so: .dynsym local symbol at index 5 (>= sh_info of 3) libQt5WebEngineCore.so: .dynsym local symbol at index 6 (>= sh_info of 3)
解决办法如下:
Ubuntu下编译qt程序libQtWebEngineCore报错_libqt5webenginecore.so: .dynsym local symbol at in-CSDN博客
[QTBUG-80964] Warnings when linking against WebEngine on Ubuntu 19.10 - Qt Bug Tracker
sudo apt-get install lld sudo ln -sf /usr/bin/x86_64-linux-gnu-ld.gold /usr/bin/ld
2、qt编译时报错GL/gl.h: No such file or directory
解决办法:
ubuntu16.04下qt5.14报错:/home/zhangfakai/Qt5.14.1/5.14.1/gcc_64/include/QtGui/qopengl.h:141: error: GL/ - 码农教程 (manongjc.com)
【Qt】错误GL/gl.h: No such file or directory的解决方法(以及cannot find -lGL解决方法)-CSDN博客
sudo apt-get install mesa-common-dev sudo apt-get install libgl1-mesa-dev libglu1-mesa-dev sudo ln -s /usr/lib/x86_64-linux-gnu/mesa/libGL.so.1.2.0 /usr/lib/libGL.so
3、交叉编译环境
我这里使用的是正点原子通过SDK编译出来的交叉编译工具链 atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run
1、交叉编译器安装
将该工具拷贝到ubuntu下后,执行进行安装,默认安装在的 /opt/atk-dlrk356x-toolchain/ 路径下
chmod 777 atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run ./atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run
2、导出环境变量
在 /etc/profile 文件最后添加如下命令,默认导出编译器环境
Add the path of arm-linux compiler to ENV if [ -d /opt/atk-dlrk356x-toolchain/bin ]; then export PATH=$PATH:/opt/atk-dlrk356x-toolchain/bin fi
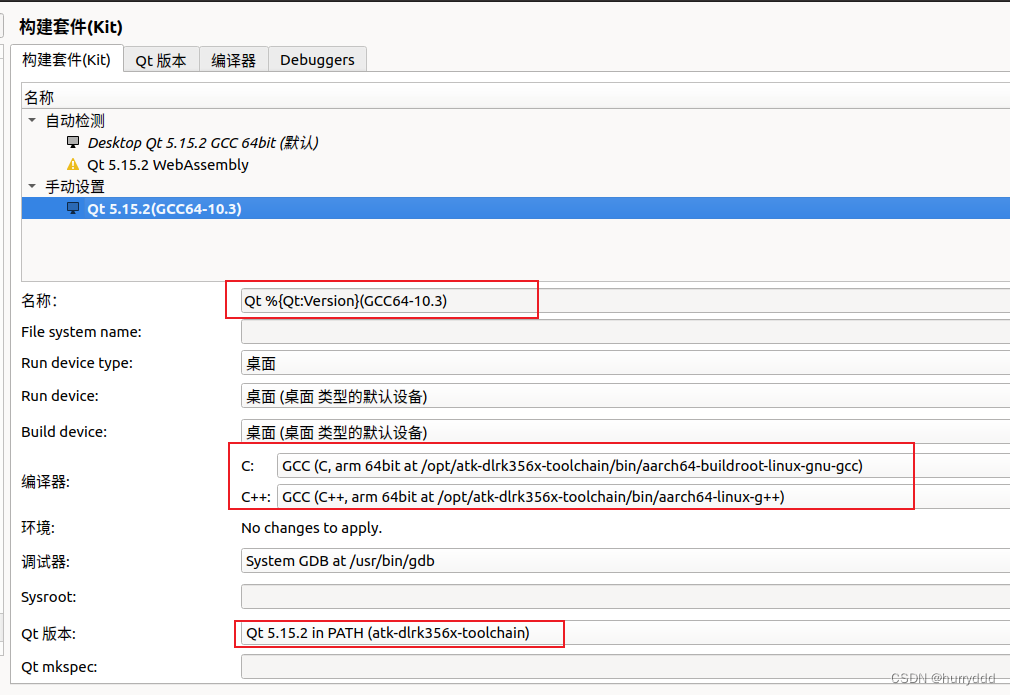
3、配置构建套件(kit)

三、无头浏览器
无头浏览器(Headless Browser)是一种没有图形用户界面(GUI)的浏览器。它通过在内存中渲染页面,然后将结果发送回请求它的用户或程序来实现对网页的访问,而不会在屏幕上显示网页。这种方式使得无头浏览器不仅适用于网络爬虫和测试等自动化任务,而且还能够更安全地进行网页浏览,因为它不会在屏幕上显示您的活动。
常见的无头浏览器包括Chrome Headless、PhantomJS、Puppeteer等,常见的这些无头浏览器都属于互联网前后端开发相关的东西,与Qt技术栈相关的比较少
1、基于QWebEnginePage实现无头浏览器
QWebEngine有两种实现方式,一个QWidget框架下的QWebEngineView,另一种是QML框架下的WebEngineView,其中QWebEngineView包含QWebEnginePage的功能,QWebEnginePage提供页面加载相关的功能,QWebEngineView用于page的显示,基于QWebEnginePage就可实现无头浏览器。
auto page = new QWebEnginePage(this);
page->setUrl(QUrl("https://www.qt.io/"));
connect(page, &QWebEnginePage::loadFinished, this, [=](bool ok){qDebug() << __FUNCTION__ << "song" << "load is ok" << ok;
});
使用QWebEnginePage加载页面,页面加载成功后就可以做一些操作,如网络截图、爬虫、数据采集等。
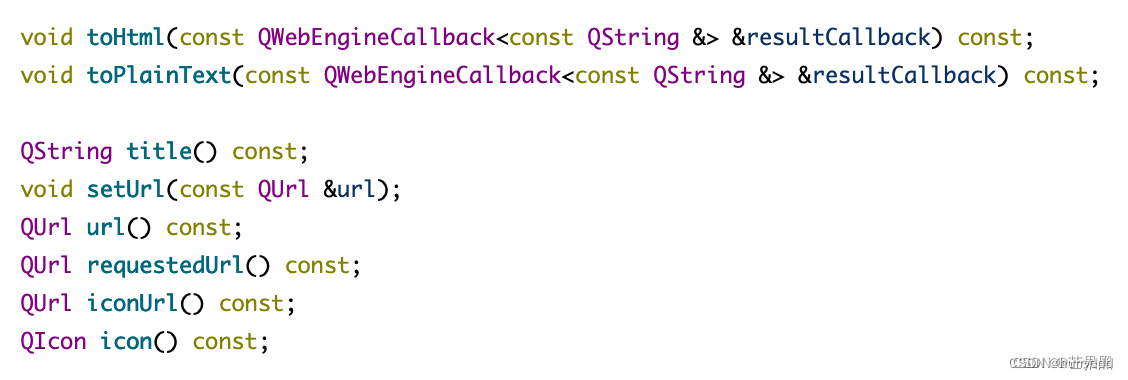
QWebEnginePage支持QWebEngine内嵌浏览器相关的功能,具体可查看相关接口
1、获取网页相关信息

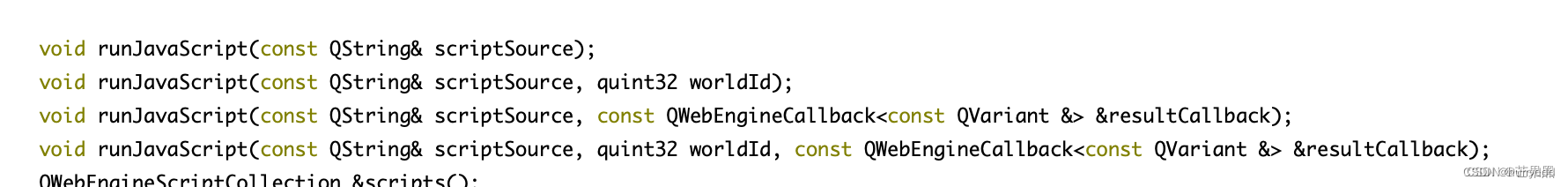
2、注入javascript

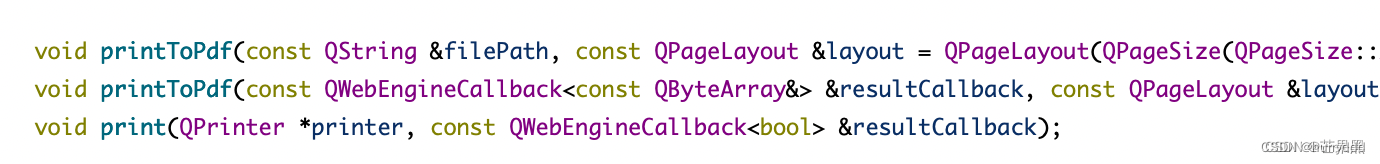
3、打印pdf

QML的WebEngineView没有像QWebEngineView把page的功能分开,所以WebEngineView不能实现无头浏览器的效果。
最后,需要注意的是,如果是在控制台程序中运行QWebEnginePage,main函数的应用程序类型必须是QApplication,使用QCoreApplication无法启动QWebEnginePage。
2、示例程序
mywebengineview.c
#include "mywebengineview.h"
#include <QDebug>MyWebEngineView::MyWebEngineView(QWidget *parent) : QWebEngineView(parent)
{connect(this->page(),&QWebEnginePage::linkHovered,this,&MyWebEngineView::linkHovered);connect(&lessHeadPage,&QWebEnginePage::loadFinished,this,&MyWebEngineView::lessheadPagePrintfToPdf);
}//这个函数应该是由底层的QWebEnginePage发起调用的,如果不想新建QWebEngineView,在这儿覆写。
QWebEngineView *MyWebEngineView::createWindow(QWebEnginePage::WebWindowType type)
{Q_UNUSED(type)//识别要无头浏览输出pdfif (newUrl.toString() == "https://www.baidu.com/s?wd=小米汽车&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" ||newUrl.toString() == "https://www.baidu.com/s?wd=国风浩荡+文脉赓续&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1"){lessHeadPage.load(newUrl);}else{this->load(newUrl);}qDebug() << "createWindow url is :" <<this->url();return 0;
}void MyWebEngineView::linkHovered(QString url)
{qDebug() << "linkHovered url is :" <<url;newUrl = QUrl(url);
}//实现无头浏览输出pdf
void MyWebEngineView::lessheadPagePrintfToPdf(bool ok)
{Q_UNUSED(ok)lessHeadPage.printToPdf(QString("test.pdf"));
}mywebengineview.h
#ifndef MYWEBENGINEVIEW_H
#define MYWEBENGINEVIEW_H
#include <QtWebEngineWidgets>class MyWebEngineView : public QWebEngineView
{Q_OBJECT
public:explicit MyWebEngineView(QWidget *parent = nullptr);QWebEngineView * createWindow(QWebEnginePage::WebWindowType type) override;void linkHovered(QString url);void lessheadPagePrintfToPdf(bool ok);private:QUrl newUrl;QWebEnginePage lessHeadPage;
};#endif // MYWEBENGINEVIEW_H
)



)
)



:1971. 寻找图中是否存在路径)

-----操作系统进程相关)




)
)
