目录
文章目录
前言
一.HTML的基本标签
二.HTML标签
1.块级标签
1.1块级标签特征
1.2标题标签
编辑
1.3 水平线标签
1.4 段落标签
1.5 无序列表标签
1.6 有序列表标签
1.7 表格标签
1.8层标签
1.9 表单
2. 行级标签
2.1行级标签特征
2.2图像标签
2.3 范围标签
2.4 超链接标签
2.5 输入标签
2.6 文本域
2.7下拉列表框
三.HTML5 新增元素
1.结构标签
2. 其他标签
2.1 音频标签
2.2 视频标签
2.3列表标签
2.4时间与标记标签
2.5 HTML5新增元素属性
总结
文章目录
- 前言
- 一.HTML的基本结构
- 二.HTML标签
- 三.HTML5 新增元素
- 总结
前言
HTML是Hyper Text Markup Language的简称,即超文本标记语言,是一种用于创建网页的标准标记语言。HTML 运行在浏览器上,由浏览器来解析执行。
一.HTML的基本标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>超用心在线教育</title></head><body></body>
</html>基本结构说明:
<!DOCTYPE html> 表示定义的文档类型为 HTML5 文档。
<html></html>表示整个 HTML 文档内容的定义只能在该标签对之间
<head></head> 表示整个 HTML 文档的头部信息,比如文档的标题、文档使用的字符集编码、文档是否可以缩放等。
<meta charset="utf-8"> 表示定义文档的字符集编码为 "utf-8",支持中文
<title></title> 表示定义文档显示的标题
<body></body> 表示 HTML 文档的主体内容部分应该定义在该标签内
标签一般都是成对出现,分别叫开放标签和闭合标签
二.HTML标签
HTML 标签分为两大类:块级标签和行级标签
1.块级标签
1.1块级标签特征
a. 总是在新行上开始
b. 高度,行高以及外边距和内边距都可控制
c. 宽度缺省是它的容器的100%
d. 可以容纳内联元素和其他块元素
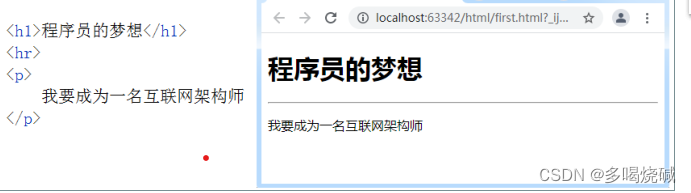
1.2标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>1.3 水平线标签
<hr> 
1.4 段落标签
<p><!-- 段落内容 -->
</p> 
1.5 无序列表标签
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>......<li>列表项n</li>
</ul>
1.6 有序列表标签
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>......<li>列表项n</li>
</ol>
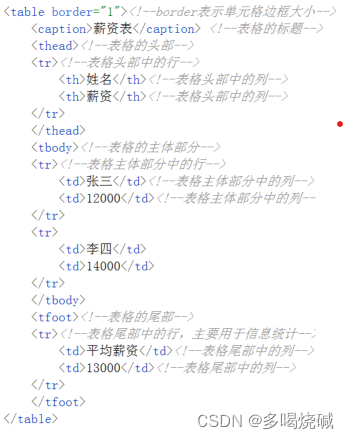
1.7 表格标签
<table border="1"><!--border表示单元格边框大小--><caption>表格的标题</caption> <!--表格的标题--><thead><!--表格的头部--><tr><!--表格头部中的行--><th>列名1</th><!--表格头部中的列--><th>列名2</th>......<th>列名n</th></tr></thead><tbody><!--表格的主体部分--><tr><!--表格主体部分中的行--><td>列1的值</td><!--表格主体部分中的列--><td>列2的值</td>......<td>列n的值</td></tr><tr><td>列1的值</td><td>列2的值</td>......<td>列n的值</td></tr>......<tr><td>列1的值</td><td>列2的值</td>......<td>列n的值</td></tr></tbody><tfoot><!--表格的尾部--><tr><!--表格尾部中的行,主要用于信息统计--><td>统计项名称</td><!--表格尾部中的列--><td>列1的值</td>......<td>列n的值</td></tr></tfoot>
</table>

1.8层标签
<div><!--内容-->
</div>
1.9 表单
<form action="请求资源" method="请求方式">......
</form> 

2. 行级标签
2.1行级标签特征
a.和其他元素都在一行上
b.高度,行高及外边距和内边距不可改变
c.宽度就是其内容的宽度,不可改变
2.2图像标签
<img src="logo.png" title="鼠标放在上面显示的内容" alt="图片未加载时显示"> 
2.3 范围标签
<span>内容</span> 
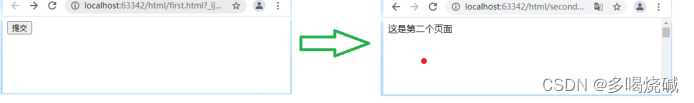
2.4 超链接标签
<a href="资源地址" target="目标窗口位置">内容</a> 其中target常用如下:
_blank: 在新窗口中打开
_self: 在当前窗口中打开,是超链接target属性的默认值
超链接通常分为页面间链接、锚链接和功能性链接
页面间链接:
<a href="页面名称">内容</a>锚链接:
<a href="页面名称#元素的ID属性值">内容</a>锚链接定位同一个页面中的元素时,页面名称可以省略。

功能性链接:

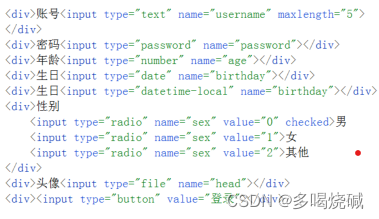
2.5 输入标签
<input type="类型" name="名称" value="值">


<input type="hidden" name="名称"> <!-- 隐藏域 -->2.6 文本域
<textarea name="名称" placeholder="提示信息"></textarea> 

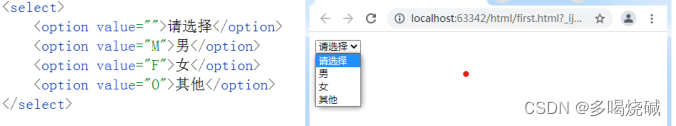
2.7下拉列表框
<select><option value="值">显示值</option><option value="值">显示值</option>......<option value="值">显示值</option>
</select>
只读和禁用
<input type="类型" name="名称" readonly> <!-- 只能读,不能修改 -->
<input type="类型" name="名称" disabled> <!-- 禁用 -->
<select name="名称" disabled> <!-- 禁用 --><option value="值">显示值</option><option value="值">显示值</option>......<option value="值">显示值</option>
</select>
<textarea name="名称" placeholder="提示信息" readonly></textarea><!-- 只能读,不能修改 -->
<textarea name="名称" placeholder="提示信息" disabled></textarea><!-- 禁用 -->

三.HTML5 新增元素
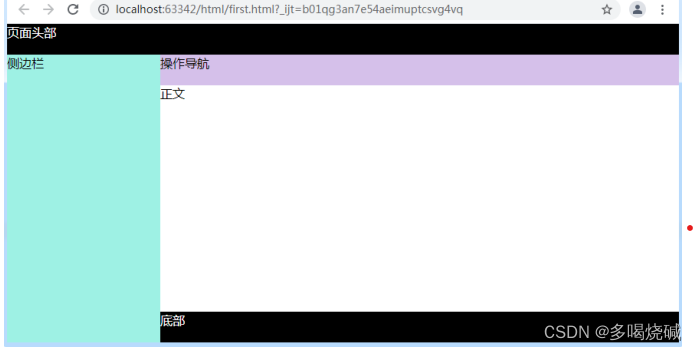
1.结构标签

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>666</title><style>html,body{width: 100%;height: 100%;margin: 0;padding: 0;}header,footer {height: 40px;background-color: black;color: white;}main{height: calc(100% - 40px);display: grid;grid-template-columns: 200px calc(100% - 200px);}aside{background-color: brown;}section{background-color: red;display: grid;grid-template-rows: 40px calc(100% - 80px) 40px;}nav{background-color: rebeccapurple;}</style>
</head>
<body><header>页面头部</header><main><aside>侧边栏</aside><section><nav >操作导航</nav><article>正文</article><footer>底部</footer></section></main>
</body>
</html> 
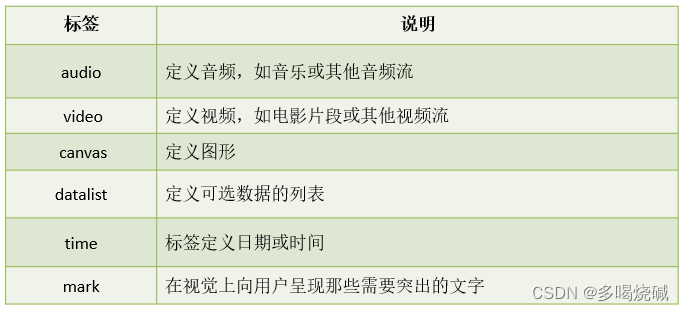
2. 其他标签

2.1 音频标签
<!-- controls属性控制页面上是否显示音频的操作控件autoplay属性表示音频在就绪后马上播放loop属性表示音频结束后重新播放preload值:auto - 当页面加载后载入整个音频metadata - 当页面加载后只载入元数据none - 当页面加载后不载入音频-->
<audio src="音频路径" controls="controls" autoplay="autoplay" loop="loop"
preload="metadata"></audio>常见的音频格式:MP3、OGG、Wav
音频标签还支持设置多个音频文件
<audio controls="controls" autoplay="autoplay" loop="loop" preload="metadata"><source src="音频路径1"/><source src="音频路径2"/>
</audio>2.2 视频标签
<video src="视频路径" controls="controls" autoplay="autoplay" loop="loop" preload="metadata">
</video>常见的视频格式:avi、flv、mp4、mkv、ogv
视频标签的用法与audio标签一样
2.3列表标签
<input list="id">
<datalist id="id"><option>选项1</option><option>选项2</option><option>选项3</option>
</datalist>2.4时间与标记标签
<p><!--时间标签没有什么实际意义,只是供机器识别:比如搜索引擎、爬虫分析-->我在<time datetime="2021-02-14">情人节</time>有个约会
</p>
<p>她长得很<mark>漂亮</mark>
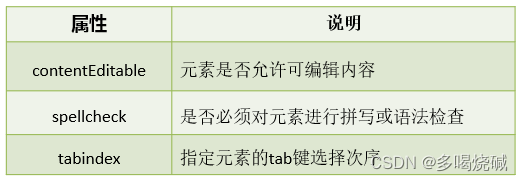
</p>2.5 HTML5新增元素属性
1.全局属性

<div style="height: 100px" hidden></div>
<div style="height: 100px" contenteditable="true" spellcheck="true" tabindex="3"></div>
<div style="height: 100px" contenteditable="true" spellcheck="true" tabindex="2"></div>
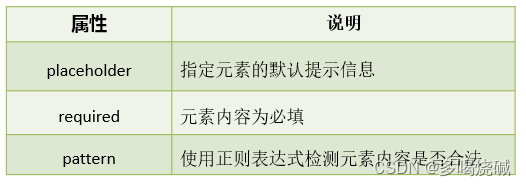
<div style="height: 100px" contenteditable="true" spellcheck="true" tabindex="1"></div>2. 表单属性

<form action="" method="get"><input type="text" placeholder="请输入账号" required pattern="[a-z]{8,15}" title="账号只能为8到15位"><input type="submit" value="注册">
</form>总结
HTML之后马上会更新CSS和javaScipt,大家敬请期待!谢谢大家!


:1971. 寻找图中是否存在路径)

-----操作系统进程相关)




)
)


)
】【转载】)





)