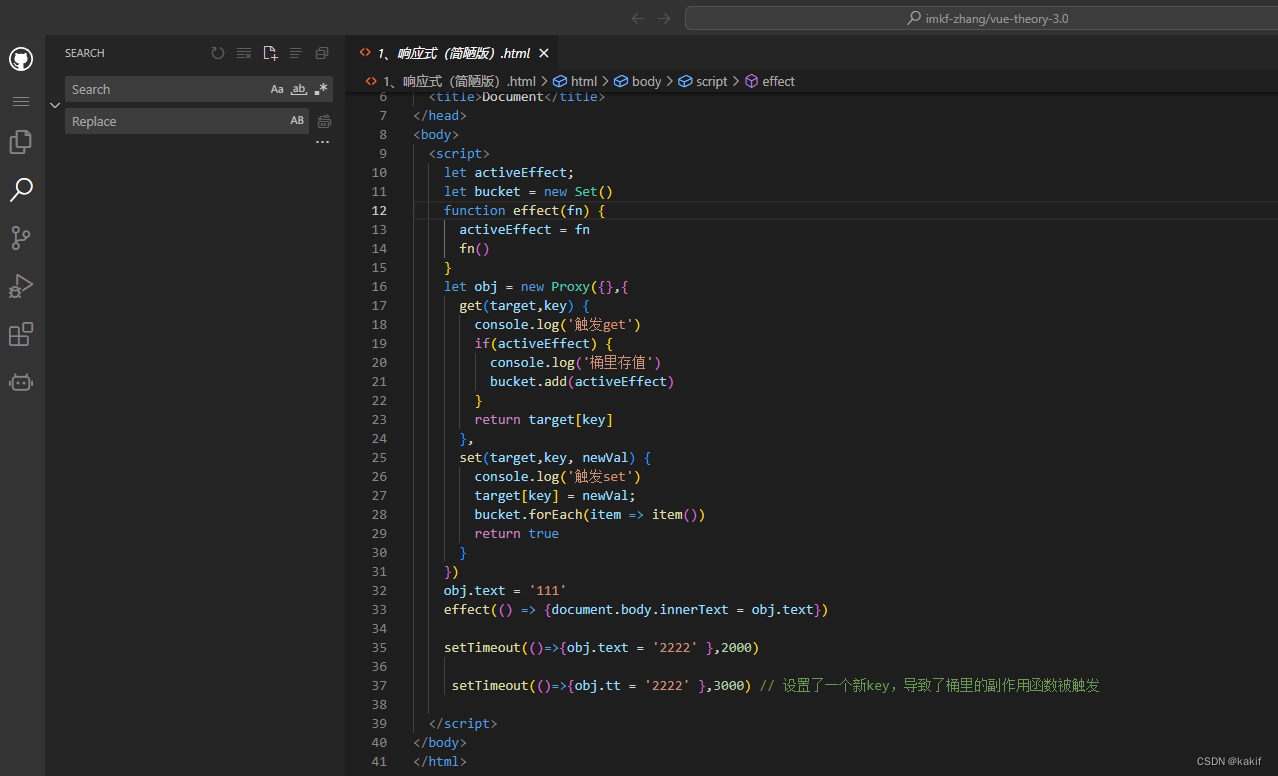
1、效果:

1、html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>魅族声学</title><link rel="stylesheet" href="./CSS/全局样式.css"><link rel="stylesheet" href="./CSS/魅族声学.css">
</head>
<body><div><div class="title1"><h3>声学配件</h3></div><div class="t1_box1"></div><div class="t1_box2_1"><div class="t1_box2"><div class="shangPing"><div class="t1_img1"><img class="t1_tuPian" src="./图片/1-1.jpg" alt=""></div><span class="pName">PANDAER 游戏耳机 1s</span><span class="jianJie">28h 超长续航无线充电 | 0.035s 超低延迟</span><span class="jiaGe">¥269¥<del class="yuanJia">369</del></span></div><div class="shangPing"><div class="t1_img1"><img class="t1_tuPian" src="./图片/1-1.jpg" alt=""></div><span class="pName">PANDAER 游戏耳机 1s</span><span class="jianJie">28h 超长续航无线充电 | 0.035s 超低延迟</span><span class="jiaGe">¥269¥<del class



![[数据结构]-哈希](https://img-blog.csdnimg.cn/direct/48c60aec62e4441db5eded28b6a4b9a4.png)


![[SWPUCTF 2018]SimplePHP1](https://img-blog.csdnimg.cn/direct/a0258d4dfdc64495a1419b5820a42d32.png)