face_recognition.face_locations 介绍
加载图像文件后直接调用face_recognition.face_locations(image),能定位所有图像中识别出的人脸位置信息,返回值是列表形式,列表中每一行是一张人脸的位置信息,包括[top, right, bottom, left],也可理解为每个人脸是一个tuple存储,分别代表框住人脸的矩形中左上角和右下角的坐标。具体坐标的对应可以看下面的代码。可遍历列表打印出每张脸的位置信息,也可以通过位置信息截出识别出的人脸的图像显示出来。
import face_recognition
face_locations = face_recognition.face_locations(demo_image, model='hog')print(face_locations)
输出:[(426, 1429, 555, 1300), (528, 1062, 795, 795)]
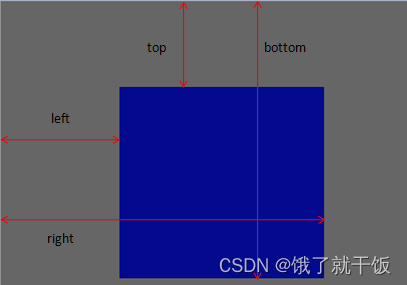
上面的格式是[top, right, bottom, left]
看下面的图片知道第一张人脸的坐标
左上角坐标:(left, top) = (1300, 426)
右上角坐标:(right, bottom) = (1429, 555)
其中:
left,top为左上角的点坐标
right,bottom为右下角的点坐标
转换一下为opencv常用的:
x=left
y=top
width=right-left
height=bottom-top

以上参考:
1、face_recognition常用方法
2、MFC:矩形left、right、top、bottom的表示_转载




)





)







)
