1. 问题描述及原因分析
在busybox的环境下,执行
cd rootfs
chroot .
报错如下:
chroot: failed to run command ‘/bin/bash’: No such file or directory
根据报错应该rootfs文件系统中缺少/bin/bash,进入查看确实默认是sh,换成
chroot . /bin/sh
依然报错
chroot: failed to run command ‘/bin/sh’: No such file or directory
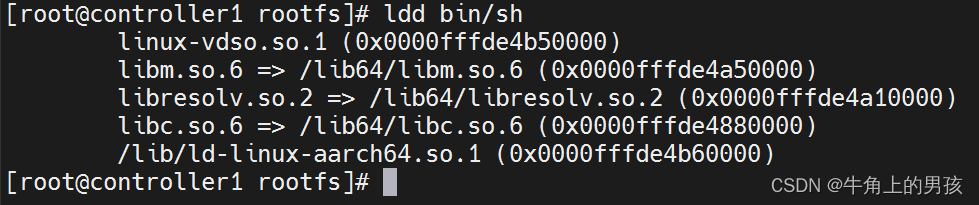
通过查阅资料发现,/bin/sh链接/bin/busybox,busybox为动态执行文件,直接进入缺少动态链接库,如下:

需要拷贝相应的动态到rootfs文件系统,如下:
cd rootfs
cp /lib/ld-linux-aarch64.so.1 lib/
mkdir -p lib64
cp /lib64/libc.so.6 lib64/
cp /lib64/libresolv.so.2 lib64/
cp /lib64/libm.so.6 lib64/
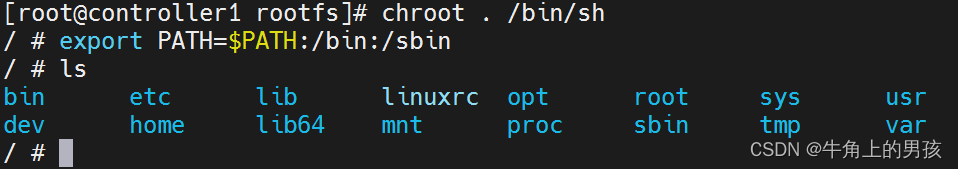
然后再执行chroot . /bin/sh就正常了。
2. 解决方案:
拷贝相应的动态链接库到rootfs中,如下:
cd rootfs
cp /lib/ld-linux-aarch64.so.1 lib/
mkdir -p lib64
cp /lib64/libc.so.6 lib64/
cp /lib64/libresolv.so.2 lib64/
cp /lib64/libm.so.6 lib64/
然后再chroot采用sh解释器,如下:
chroot . /bin/sh
export PATH=$PATH:/bin:/sbin
ls

3.参考文献
https://unix.stackexchange.com/questions/58074/how-to-chroot-into-busybox-environment



)

)





---虚拟机)


)
》笔记3.3)
--敏感电阻器)


