问题描述
原因分析:
解决方案:
完成了批量上传功能,这插件真的很方便
于是写了个批量获取附件的js代码,我真厉害
项目场景:
活字格V9版本获取图片链接Upload
【9.0.103.0】图片上传的存储路径和获取问题 - 活字格专区 - 求助中心 - 葡萄城开发者社区 (grapecity.com.cn)
问题描述
他们给的文档解释:
看完必恍然大悟的活字格内幕:五十五、活字格附件存储原理详解 - 活字格专区 - 专题教程 - 葡萄城开发者社区
(出处: 葡萄城开发者社区)
原因分析:
这个文档和我的情况不太一样,
他说的活字格设计时的附件存储路径是同级目录下以应用名+_fgcfiles命名的文件夹
而我的活字格设计时的附件存储路径C:\ProgramData\Forguncy\Garimi\303\WebSite\Upload\Temp
我的存储路径连应用名都没有
解决方案:
用了个插件
完成了批量上传功能,这插件真的很方便
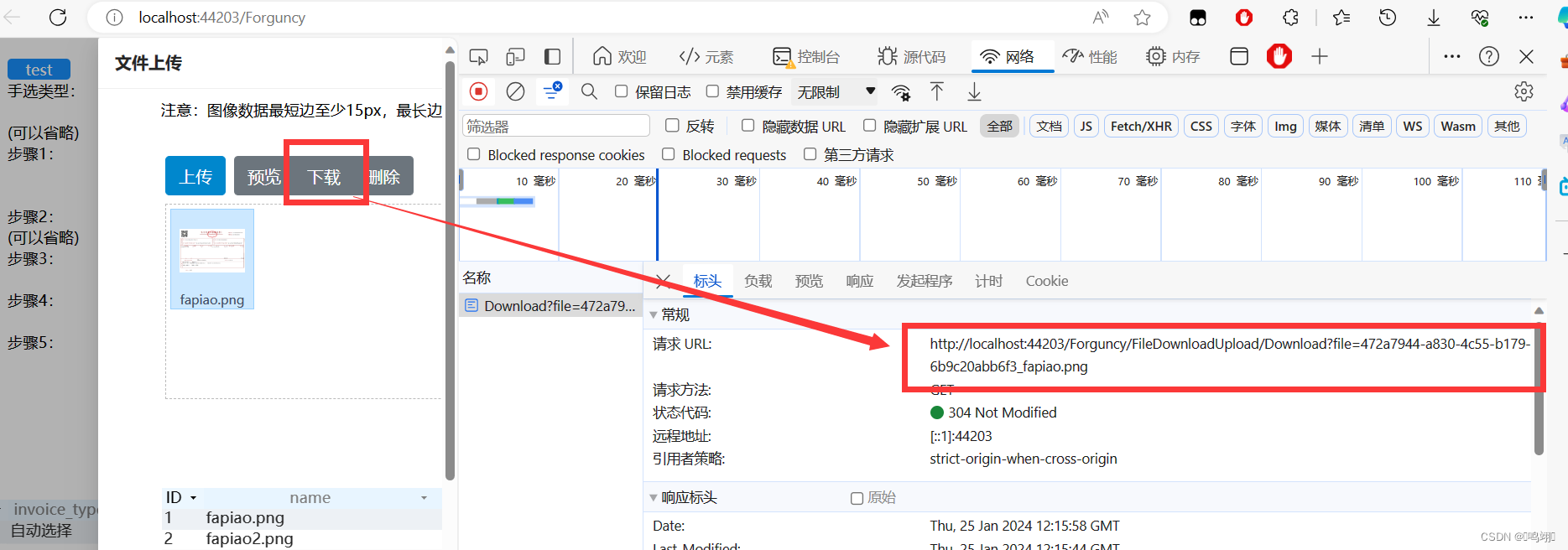
奶奶滴,这请求路径和文档给的根本不一样好吗,我真服了

路径:http://${window.location.host}/Forguncy/FileDownloadUpload/Download?file=
于是写了个批量获取附件的js代码,我真厉害
//imgs=ffc31308-ec72-4268-a977-16f4c366a75f_whitepig.png|3e8582d5-7e4b-4544-8e51-446ba8f70905_blackpig.png
//img[1]=ffc31308-ec72-4268-a977-16f4c366a75f_whitepig.png
//img[2]=3e8582d5-7e4b-4544-8e51-446ba8f70905_blackpig.png
//....
const imgs = Forguncy.Page.getCell("img").getValue();
const imgArray = imgs.split("|");
//遍历imgArray
for (let i = 0; i < imgArray.length; i++) {(function(index) {var img = `http://${window.location.host}/Forguncy/FileDownloadUpload/Download?file=` + imgArray[index];var image = new Image();var base64;image.src = img;console.log("第" + index + "轮次的src:" + image.src);image.onload = function () {base64 = getBase64Image(image);console.log(index + base64);Forguncy.modifyTablesData({image: {addRows: [{name: getImgName(imgArray[index]),code: imgArray[index],base64: base64,is_identify: false}],}});}})(i);
}function getBase64Image(img) {var canvas = document.createElement("canvas");canvas.width = img.width;canvas.height = img.height;var ctx = canvas.getContext("2d");ctx.drawImage(img, 0, 0, img.width, img.height);var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();var dataURL = canvas.toDataURL("image/" + ext);return dataURL;
}function getImgName(input) {var match = input.match(/_([^_]*)(?:\.|$)/);var result = match && match[1];return result || null;
}

---虚拟机)


)
》笔记3.3)
--敏感电阻器)








哨兵机制(sentinel))



)
