01 回合制生存游戏
Cataclysm-DDA 是一款回合制生存游戏,背景设置在后世界末日的世界中。虽然有些人将其描述为“僵尸游戏”,但《大灾变》远不止这些。努力在一个严酷、持久、程序生成的世界中生存。
为食物、设备寻找一个死去的文明的残余物。或者,如果你幸运的话,还有一辆装满油的车辆,让你摆脱道奇的地狱。战斗以击败或逃离各种强大的怪物,从僵尸到巨型昆虫,再到杀手机器人和更奇怪和更致命的东西 … c++
开源地址:https://github.com/CleverRaven/Cataclysm-DDA

02 学习编程的小游戏
Learn to Code RPG 是由 freeCodeCamp.org 开发的一款视觉小说游戏。在这款游戏中,您将自学编程,结交科技行业的朋友,追求成为开发者的梦想。
开源地址:https://github.com/freeCodeCamp/LearnToCodeRPG

03 基于 C 语言的设计游戏
这是一个跨平台、自上而下的 2D 空间射击游戏,用 C 语言编写,仅使用系统库。C 语言
开源地址:https://github.com/tsherif/space-shooter.c

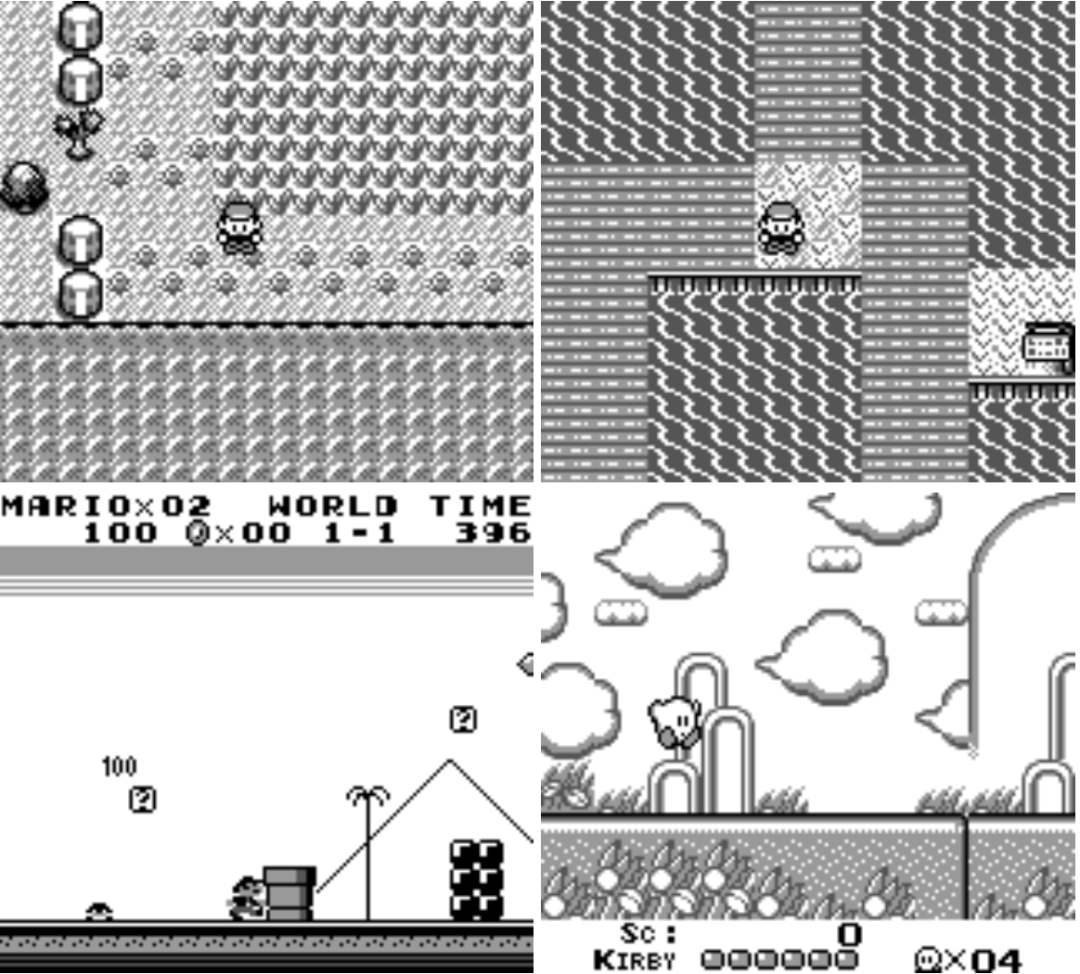
04 用 Python 编写的 Game Boy 模拟器
Game Boy 是任天堂发售的掌上游戏机系列,全球累计销量超过 2 亿。这个开源项目是基于 Python 编写的 Game Boy 的模拟器。
开源地址:https://github.com/Baekalfen/PyBoy

原文链接:
盘点 4 个开源小游戏

)















---具体实践规范会持续更新)
)
——右侧属性栏(颜色))