在我们的开发生涯中,遇到IDE工具出现问题是在所难免的。最令人头疼的莫过于,你的IDEA(IntelliJ IDEA)无法启动,而且没有任何错误提示。这篇文章将详细讲解如何解决IntelliJ IDEA 2023.3.3版本启动失败的问题,这个问题可能也适用于其他版本的IDEA。
问题描述
下载并安装了IntelliJ IDEA 2023.3.3版本,点击桌面图标后,发现IDEA没有反应。在尝试了卸载并安装不同版本后,问题依旧存在。就这样陷入了困惑,不知从何下手。
初步尝试
首先,尝试了最基本的操作:卸载IDEA,然后重新安装。无论是2023.3.2版本还是最新的2023.3.3版本,问题都没有得到解决。
错误信息捕获
为了进一步诊断问题,决定查看IDEA的错误日志。通过以下步骤操作:
- 导航到IDEA的安装目录下的
bin文件夹。 - 找到
idea.bat文件并用文本编辑器打开。 - 在文件的最后一行添加
pause命令,以便在执行时能够查看错误信息。
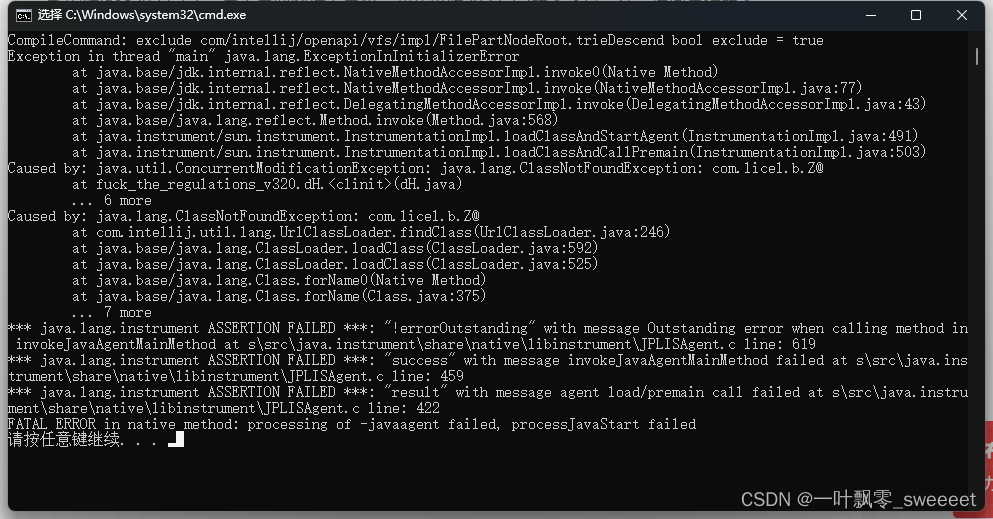
双击idea.bat文件,终于捕获到了错误信息,如下所示:

CompileCommand: exclude com/intellij/openapi/vfs/impl/FilePartNodeRoot.trieDescend bool exclude = true
Exception in thread "main" java.lang.ExceptionInInitializerError
...
Caused by: java.util.ConcurrentModificationException: java.lang.ClassNotFoundException: com.licel.b.Z@
...
Caused by: java.lang.ClassNotFoundException: com.licel.b.Z@
...
FATAL ERROR in native method: processing of -javaagent failed, processJavaStart failed
分析错误
通过错误信息,我们可以看到有几个关键点:
ExceptionInInitializerError:这通常指的是在执行静态初始化代码块或者为静态变量赋值时出现了问题。ConcurrentModificationException和ClassNotFoundException:这表明IDEA在启动时尝试加载某个类,但没有找到。
解决方案
经过一番搜索和尝试,找到了解决问题的方法:
- 在IDEA的安装目录下的
bin文件夹中找到idea64.exe.vmoptions文件。 - 将此文件复制一份。
- 粘贴并替换
C:\Users\你的用户名\AppData\Roaming\JetBrains\IntelliJIdea2023.3目录下的对应文件。
通过这个简单的操作,IDEA终于可以正常启动了。
根本原因
你可能会好奇,为什么这个方法会有效。原来,IDEA的启动和配置文件idea64.exe.vmoptions紧密相关。这个文件包含了IDEA启动时需要的JVM选项配置。如果用户配置目录中的此文件和安装目录下的文件不一致,就可能导致IDEA启动失败。
总结
通过仔细分析错误信息,并且对IDEA的启动配置文件进行了正确的同步,我们成功解决了IDEA启动失败的问题。这个案例教会我们,面对软件问题时,不要慌张,冷静分析错误信息,通常都能找到解决问题的线索。
希望这篇文章能帮助到遇到类似问题的你,让你的IDEA重新回到工作状态,✿✿ヽ(°▽°)ノ✿。













---具体实践规范会持续更新)
)
——右侧属性栏(颜色))

实时开发报错Invalid Host header和websocket)

