元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考:
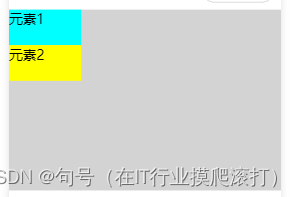
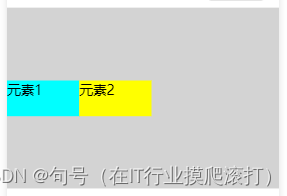
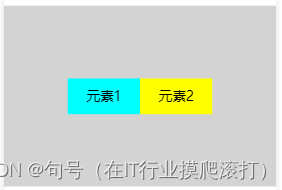
初始显示
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
初始定义元素,默认显示在左上角。
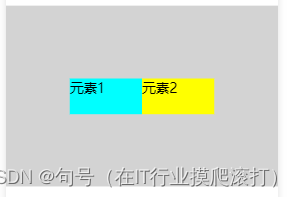
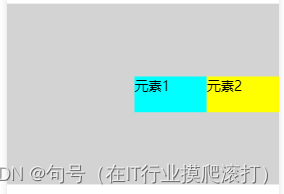
元素居中
水平居中关键代码:justify-content: center;
竖直居中关键代码:align-items: center;
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; align-items: center; justify-content: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
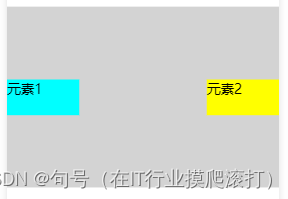
元素水平两端对齐
关键代码:justify-content: space-between;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; align-items: center; justify-content: space-between;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
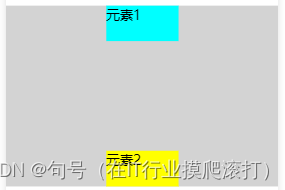
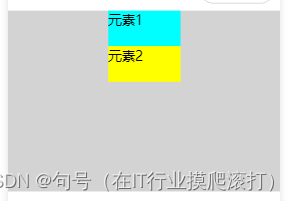
元素竖直两端对齐
关键代码:flex-direction: column; justify-content: space-between;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; flex-direction: column; justify-content: space-between;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
元素左对齐
关键代码:justify-content: flex-start;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content: flex-start;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
元素右对齐
关键代码:justify-content:flex-end;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content:flex-end;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view> 
元素上对齐
关键代码:flex-direction: column; justify-content:flex-start;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex;flex-direction: column; justify-content:flex-start;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
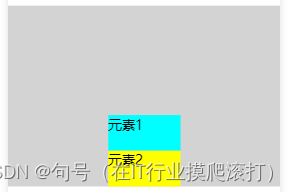
元素下对齐
关键代码:flex-direction: column; justify-content:flex-end;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex;flex-direction: column; justify-content:flex-end;align-items: center;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
文字居中对齐
文字其他对齐方式可以参考元素对齐
关键代码:justify-content:center;align-items: center;
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; justify-content:center;align-items: center; "><view style="width: 200rpx;height:100rpx;background-color: aqua; display: flex; align-items: center; justify-content: center;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow; display: flex; align-items: center; justify-content: center;">元素2</view>
</view>
可以在wxml的style参数中修改元素显示样式,也可在wxss文件定义样式。
更多内容欢迎关注博主。
有用的话欢迎打赏。
创意编程Python初中组决赛真题)





![[Linux基础开发工具---vim]关于vim的介绍、vim如何配置及vim的基本操作方法](http://pic.xiahunao.cn/[Linux基础开发工具---vim]关于vim的介绍、vim如何配置及vim的基本操作方法)
)


)


)

)



和Portainer(Docker)安装)