测试代码6.2
检测这一套都没啥说的主要在onnx转ncnn这步
- python export.py --data data/xuehua.yaml --weights runs/train/exp4/weights/best.pt --train
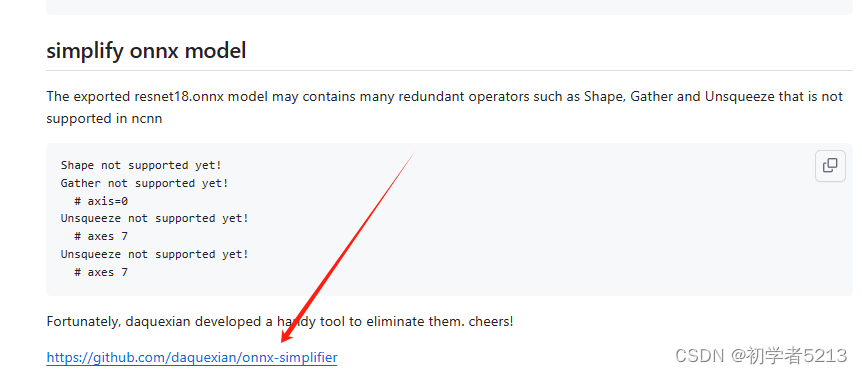
- python -m onnxsim runs/train/exp4/weights/best.onnx runs\train\exp4\weights\best-sim.onnx(这步重要),如果忘了用这个https://convertmodel.com/ 转ncnn估计也好使,理解是把onnx里面ncnn不支持的算子都去除掉
3.下载ncnn的转换工具,有windows版本的 下载地址:https://github.com/Tencent/ncnn,选这个版本里面找onnx2ncnn的exe,通过cmd命令启动,转换命令:onnx2ncnn.exe xx.onnx
这样就会得到一个转换好的一个bin和param结尾的文件
4.用pycharm工具打开param结尾的文件,把里面的Reshape 后面对应的0=6400、0=1600、0=400均修改为0=-1(这步重要,不能少) 在这里-1表示自动计算,到这里就算是转换完成了
网上找了一个做app程序的代码uniapp,搜索yolov5的插件,https://ext.dcloud.net.cn/plugin?id=5243
这个老哥已经上传,我也是请教他的,把模型和类别修改为直接的打包成app就可以实现app里面使用yolov5做目标检测了
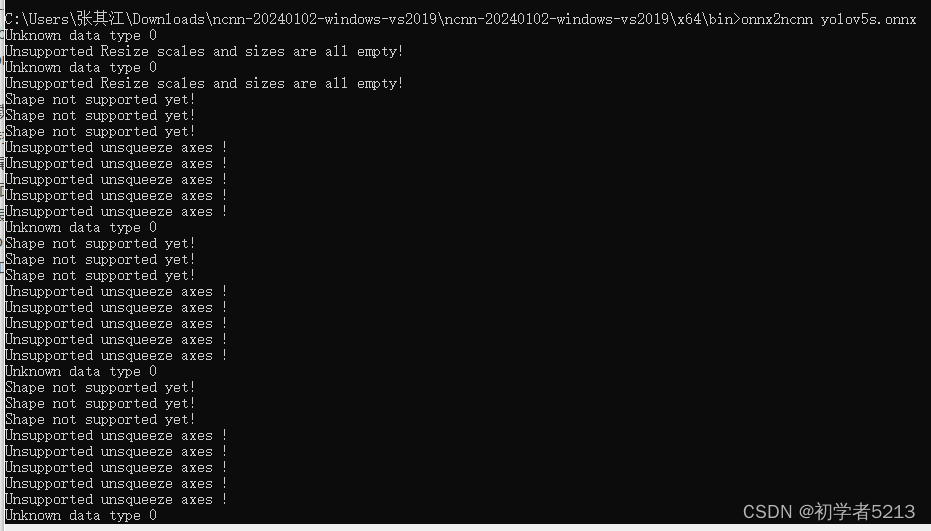
onnx转ncnn错误记录

这里就是提示有些算子不支持,其实在官方的文档里面也有说,只是如果不注意看也不知道给出的解决办法是去这个网址线上转换,其实最后就会调转到https://convertmodel.com/这个网址,然后上传onnx模型一键转换成ncnn





![[go] 中介者模式](http://pic.xiahunao.cn/[go] 中介者模式)


)






QML编程基础)




