按照大家的做法,把自己遇到的问题及解决方案写出来(注意:Error里面有些方法有时候我用可以成功,有时候我用也不能成功,写出来仅供参考,实在不行重头再clone,add,commit,push吧,万物皆可重头再来 )
文章目录
- Github上传文件到远程仓库
- 1.create repository ,Github上创建仓库,就不多说了
- 2.复制新建仓库链接,在本地创建一个新文件夹 upload,打开git bash ,然后git clone 这个仓库(代码如下:)新建仓库链接在绿色按钮 Code里,https里的链接
- 3.把自己要上传到仓库的文件,复制到自己创建的本地文件夹里(这里我创建的文件夹叫upload),右键打开git bash
- 4. git init
- 5. git add . (将工作区的文件添加到暂存区,"."是当前目录下的所有文件,也可知输入文件夹的名称)
- 6. git commit -m ‘first commit’
- 7. git push origin main 完成,刷新github就好啦
- 如何修改github已提交的文件或者再次上传文件到远程仓库?
- 1. 增加新文件在本地仓库,右键打开git bash
- 2. git status查看当前状态
- 3.git commit -m "修改地方 "
- 4.git push origin main 完成,刷新github就好啦
- 删除仓库
- 使用lfs 上传大文件(> 100 M 文件或者数据)
- 0.如何下载lfs?
- 1. 安装 git lfs
- 2. 确定要追踪的上传文件类型
- 3.git add .gitattributes
- 4.git add .
- 5. git commit -m ‘add commit’
- 6. git push origin main
- Error1:Remote "origin" does not support the LFS locking API. Consider disabling it with : $ git config lfs.https://git
- 解决办法:
- Error 2:上传图片失败
- 解决办法:
- Error3:On branch main Your branch is up to date with 'origin/main'. nothing to commit, working tree clean
- 解决办法:
- Error4:fatal: Unable to create 'D:/PyCharm 2022.3.2/workplace/FSL/upload/Succ_test/.git/index.lock': File exists.
- 解决办法:
- Error 5:remote: error: File: MB, exceeds 100.00 MB.git push提示我文件大于100M
- 解决办法:
- Error 6: ! [rejected] main -> main (non-fast-forward) error: failed to push some refs to 'https://github.com/wangjiawen-123/Succ_test.git'
- 解决办法:
- 针对Error4,5,6,有时候我试了并没解决问题,重新clone,重新按流程上传吧:
Github上传文件到远程仓库
1.create repository ,Github上创建仓库,就不多说了
注意这里一定要add README file,要不然仓库不能clone到本地

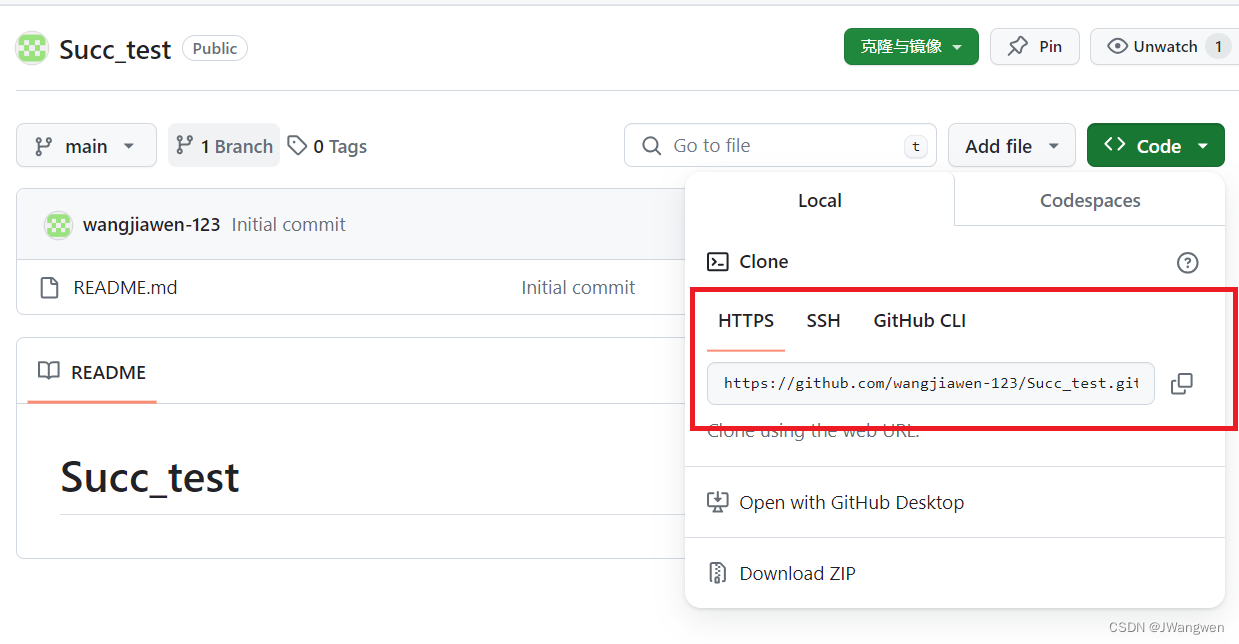
2.复制新建仓库链接,在本地创建一个新文件夹 upload,打开git bash ,然后git clone 这个仓库(代码如下:)新建仓库链接在绿色按钮 Code里,https里的链接
git clone https://github.com/wangjiawen-123/Succ_test.git
clone有时候网不好,多试几次就可以;
也可能会报错:fatal: unable to access ‘https://github.com/wangjiawen-123/Succ_test.git/’: Failed to connect to 127.0.0.1 port 1080 after 2074 ms: Connection refused,解决办法在最后面Error部分

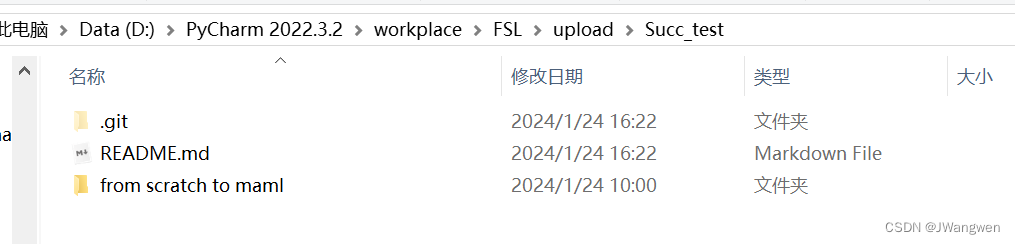
3.把自己要上传到仓库的文件,复制到自己创建的本地文件夹里(这里我创建的文件夹叫upload),右键打开git bash

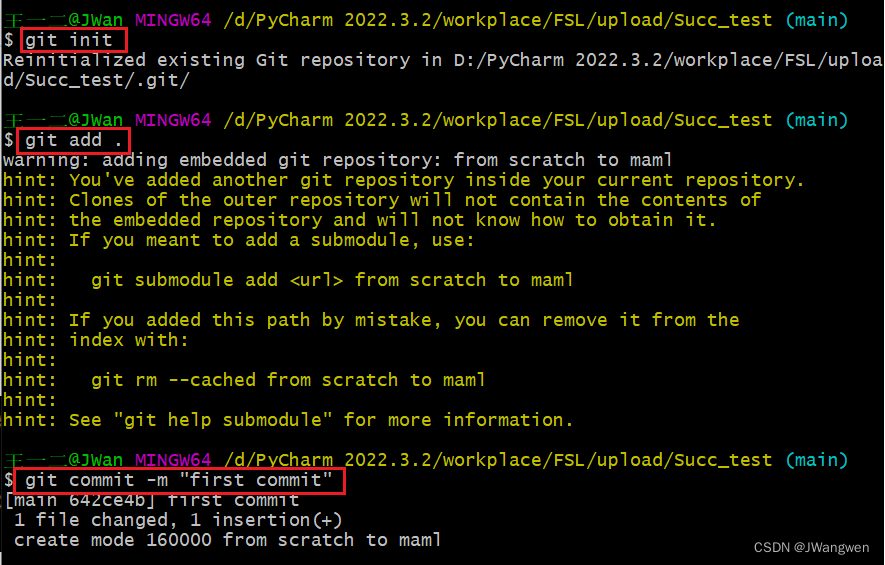
4. git init
5. git add . (将工作区的文件添加到暂存区,"."是当前目录下的所有文件,也可知输入文件夹的名称)
6. git commit -m ‘first commit’
‘first commit’ ‘’ 引号中填什么都行,这步是添加一个标记信息(暂存区的文件添加到本地仓库)

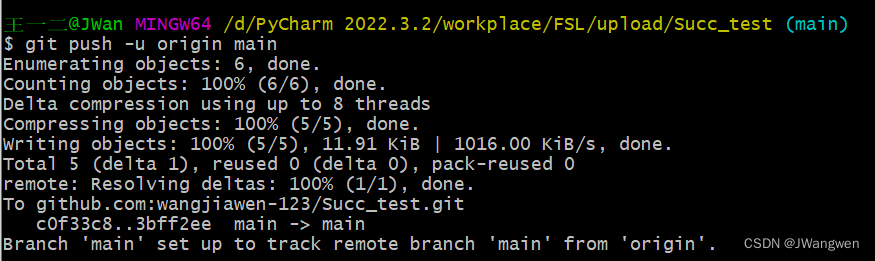
7. git push origin main 完成,刷新github就好啦

如何修改github已提交的文件或者再次上传文件到远程仓库?
1. 增加新文件在本地仓库,右键打开git bash
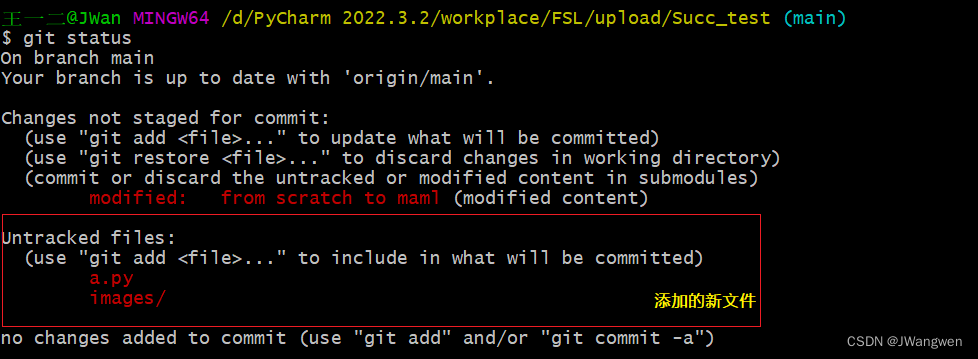
2. git status查看当前状态
红色的字体显示的就是你修改的文件或者添加的新文件(比如images/)
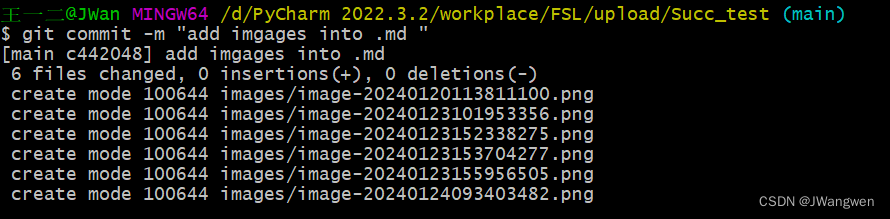
3.git commit -m "修改地方 "
比如这里增加一个文件夹images,里面有6张图片,
4.git push origin main 完成,刷新github就好啦
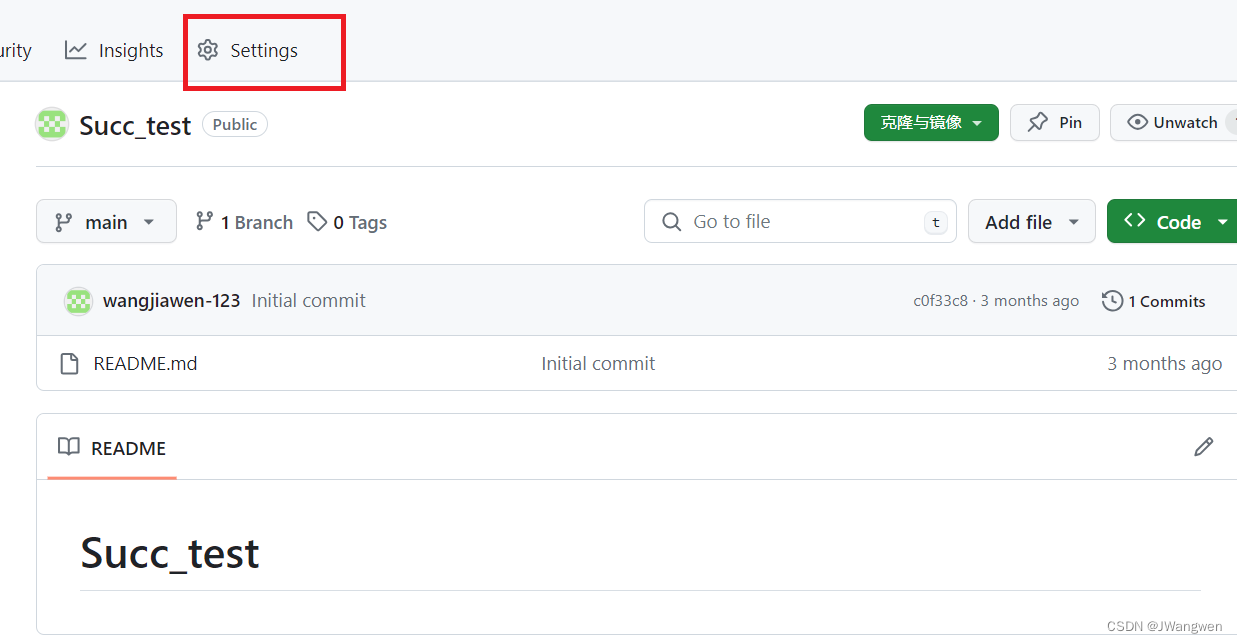
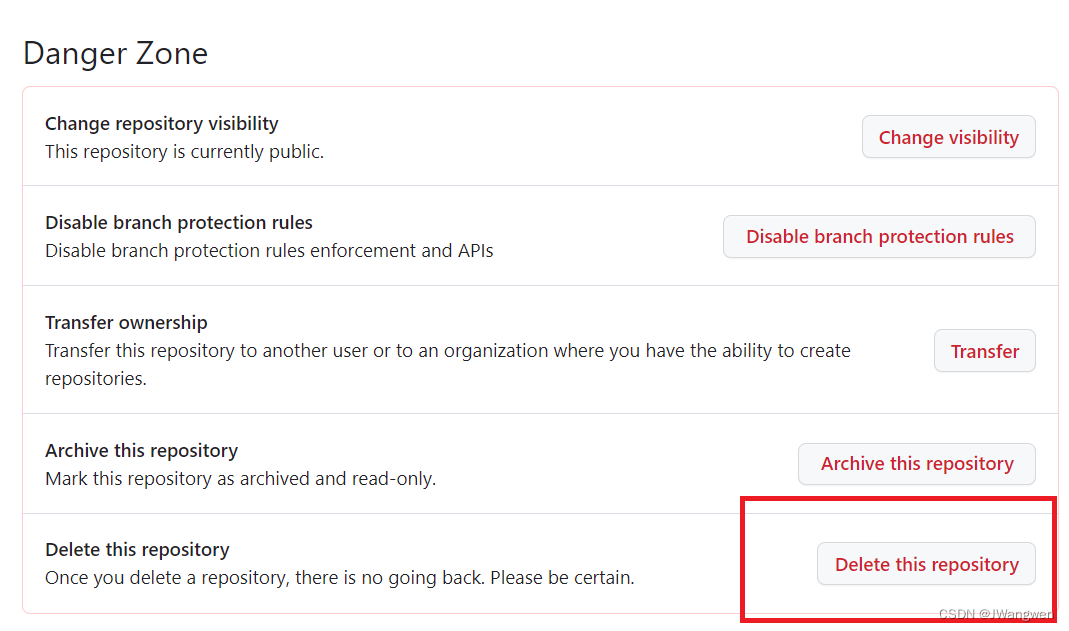
删除仓库
若仓库不小心创建错了,在该错误仓库下找到 Setting,点进去拉到最底下有个 Delete this repository,输入密码就删除啦


使用lfs 上传大文件(> 100 M 文件或者数据)
0.如何下载lfs?
打开 https://git-lfs.github.com/ ,进行下载.exe文件,下载后安装就好了

1. 安装 git lfs
git lfs install

2. 确定要追踪的上传文件类型
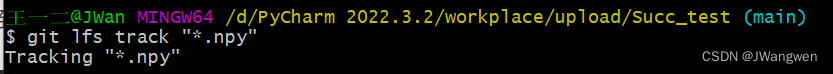
比如我要上传一个 omniglot.npy 文件
git lfs track "*.npy"
这将告诉 Git LFS 跟踪所有扩展名为 .npy 的文件,并使用 Git LFS 进行管理。

3.git add .gitattributes
4.git add .
5. git commit -m ‘add commit’
6. git push origin main
我这里报错了,写在Error2里面,解决后再次上传就好了

若上述看不懂,参考 【Git】保姆级教程:如何在 GitHub 上传大文件(≥100M)?(含自己的操作流程)
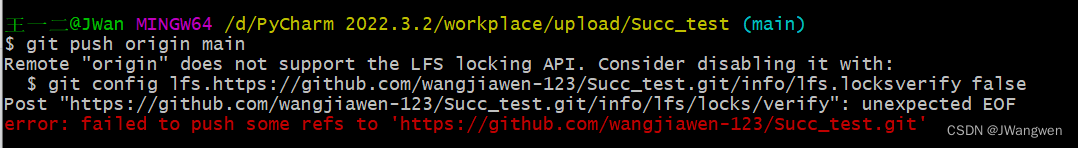
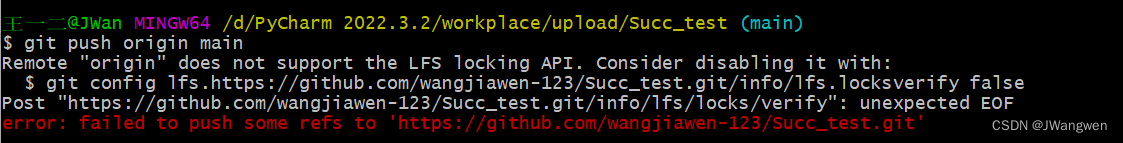
Error1:Remote “origin” does not support the LFS locking API. Consider disabling it with : $ git config lfs.https://git

解决办法:
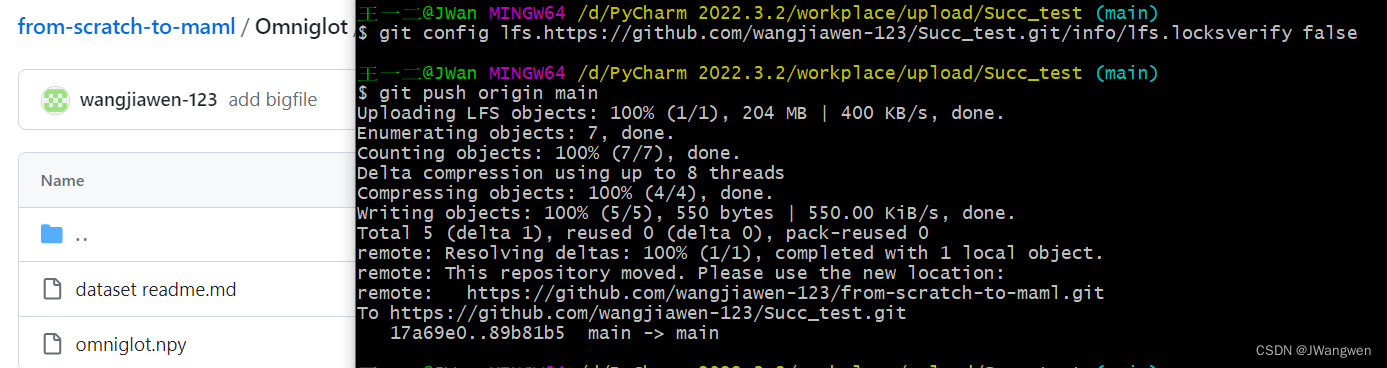
按照上面提示语句重新敲一遍再进行push就好啦

参考:git小文件时报错Remote “origin” does not support the LFS
Error 2:上传图片失败
原因:DNS污染了,即无法访问存放了github图片素材的raw.githubusercontent.com站点
解决办法:
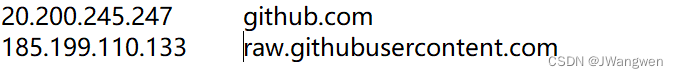
查找raw.githubusercontent.com 的ip,并将其添加至系统hosts文件即可:
( 如何查找和添加hosts参考上一篇文档: 问题:github上不了,但是其他网页可以正常打开)

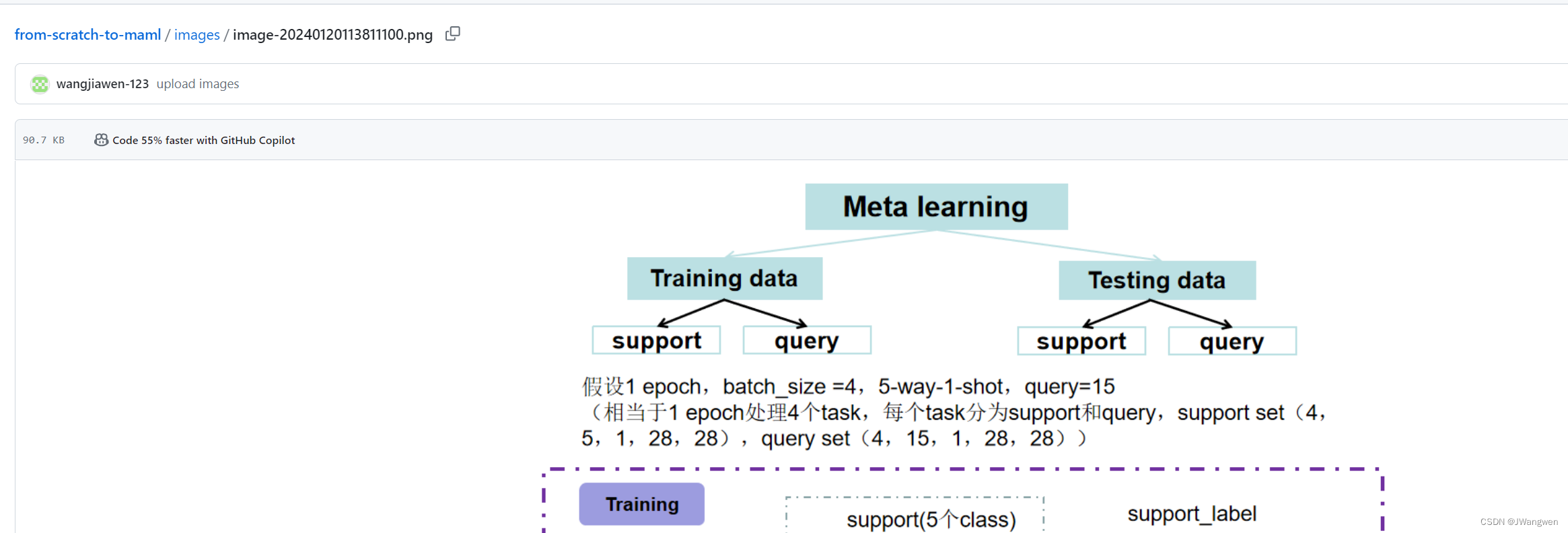
成功,可以显示图像:

Error3:On branch main Your branch is up to date with ‘origin/main’. nothing to commit, working tree clean
原因:暂存区没东西获或者东西都提交到版本库中的当前分支,且工作区中的文件都被git跟踪了(都git add .)
解决办法:
重新修改当前要提交的文件中的任何一个文件(无论做什么修改,空格都行),然后重新执行
git add .
git commit -m ‘备注’
git push -u origin main
Error4:fatal: Unable to create ‘D:/PyCharm 2022.3.2/workplace/FSL/upload/Succ_test/.git/index.lock’: File exists.
原因:当时我git add . 半天没有反应,在commit的时候出现误操作或者意外
解决办法:
我们在commit的时候,git会自动创建一个index.lock文件,操作完成后就会自动删除。但是如果在commit的时候出现误操作或者意外,那么就会导致这个文件不会自动删除,所以想要正常运行,就必须手动把这个文件删除
rm -f ./.git/index.lock
Error 5:remote: error: File: MB, exceeds 100.00 MB.git push提示我文件大于100M
解决办法:
输入:XXX为显示的大文件,比如这里我的文件是 Omniglot/omniglot.py
git filter-branch --force --index-filter “git rm --cached --ignore-unmatch Omniglot/omniglot.py” --prune-empty --tag-name-filter cat – --all
接着再次 git push origin main
Error 6: ! [rejected] main -> main (non-fast-forward) error: failed to push some refs to ‘https://github.com/wangjiawen-123/Succ_test.git’
原因:由于本地库的代码和远程库代码没有同步导致无法提交合并,产生冲突导致无法push
解决办法:
git pull origin master --allow-unrelated-histories在进行 git push 就完事了
若想上传大文件,可以下载 git lfs,使用lfs上传,具体上传步骤本文有些
针对Error4,5,6,有时候我试了并没解决问题,重新clone,重新按流程上传吧:
我因为之前传过大文件,所以会产生一系列问题,但是!!!反复试了很多遍上述解法也没有用,最后我重新clone了远程仓库,再重新上传文件,git add . -------> git commit -m “xxx” -------> git push origin main 一下子就成功了
参考文章:
上传文件到Github仓库
GitHub上传文件到仓库
git 报错(nothing to commit, working tree clean)
【Git】保姆级教程:如何在 GitHub 上传大文件(≥100M)?(含自己的操作流程)
)






)


)








