Kotlin Multiplatform项目推荐 | 太空人分布图
项目简介
Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS + React等客户端框架,并且使用Ktor作为后端。太空人分布图项目目前可以在以下平台上运行:
- Android(Jetpack Compose)
- Android小部件(基于Compose的Glance API - 由https://github.com/yschimke贡献)
- Wear OS(Compose for Wear OS - 主要由https://github.com/yschimke开发)
- iOS(SwiftUI)
- iOS(Compose for iOS - 实验性支持!)
- iOS小部件(SwiftUI)
- watchOS(SwiftUI)(由https://github.com/nealsanche贡献)
- macOS(SwiftUI)
- Swift可执行包
- 桌面应用(Compose for Desktop)
- Web应用(基于JS的Compose for Web)
- Web应用(基于Wasm的Compose for Web)
- Web应用(Kotlin/JS + React封装)(由https://github.com/PatilShreyas贡献)
- JVM(小型的Ktor后端服务 + 共享模块中的Main.kt)
该项目利用了Open Notify PeopleInSpace API (http://open-notify.org/Open-Notify-API/People-In-Space/),用于显示当前太空中的人员列表以及国际空间站的位置(灵感来自https://kousenit.org/2019/12/19/a-few-astronomical-examples-in-kotlin/)。
这个项目被包含在官方的Kotlin多平台移动文档 (https://kotlinlang.org/docs/mobile/samples.html#peopleinspace)和Google Dev Library (https://devlibrary.withgoogle.com/products/android) 中作为示例。
请注意,这个存储库非常注重简洁,以更清晰地说明Kotlin多平台项目的关键部分,并帮助刚开始探索KMP的人快速上手(当然主要专注于使用Jetpack Compose和SwiftUI)。如果你已经超过这个阶段,我强烈推荐你查看Touchlab的KaMPKit (https://github.com/touchlab/KaMPKit)。我还有以下示例,演示了各种Kotlin多平台库的使用(也使用了Jetpack Compose和SwiftUI):
- BikeShare (https://github.com/joreilly/BikeShare)
- FantasyPremierLeague (https://github.com/joreilly/FantasyPremierLeague)
- MortyComposeKMM (https://github.com/joreilly/MortyComposeKMM)
- StarWars (https://github.com/joreilly/StarWars)
- Confetti (https://github.com/joreilly/Confetti)
- GalwayBus (https://github.com/joreilly/GalwayBus)
- Chip-8 (https://github.com/joreilly/chip-8)
构建
您需要使用至少Android Studio Flamingo(注意:Java 17是现在所需的最低版本)。需要Xcode 13.2或更高版本(因为使用了新的Swift 5.5并发API)。
打开PeopleInSpaceSwiftUI以查看iOS/watchOS/macOS项目。
要运行(基于React的)Web客户端,请运行./gradlew :web:browserDevelopmentRun。
要运行后端,可以运行./gradlew :backend:run,或者通过Android Studio直接运行Server.kt。然后,您应该能够在浏览器中打开http://localhost:9090/astros_local.json。
Compose for Web客户端(JS)
Compose for Web客户端位于compose-web模块中,可以通过调用./gradlew :compose-web:jsBrowserDevelopmentRun来运行。
Compose for Web客户端(Wasm)
类似地,对于基于Kotlin/Wasm的版本,可以使用./gradlew :compose-web-wasm:wasmBrowserDevelopmentRun 运行。
Compose for Desktop客户端
该客户端在compose-desktop模块中可用,并可以使用./gradlew :compose-desktop:run来运行。请注意,在运行时需要使用适当版本的JVM(例如Java 11)。
Compose for iOS客户端
可以使用例如./gradlew :compose-ios:iosDeployIPhone13ProDebug来运行。
后端代码
已在Google App Engine部署中测试过。使用shadowJar插件创建"uber" jar,然后按照下面的示例进行部署。也可以将此jar部署到其他服务上。
./gradlew :backend:shadowJar
gcloud app deploy backend/build/libs/backend-all.jar --appyaml=backend/src/jvmMain/appengine/app.yaml
GraphQL后端
有一个GraphQL模块(graphql-server),可以使用./gradlew :graphql-server:bootRun在本地运行,并在http://localhost:8080/playground上提供"playground"。
项目截图
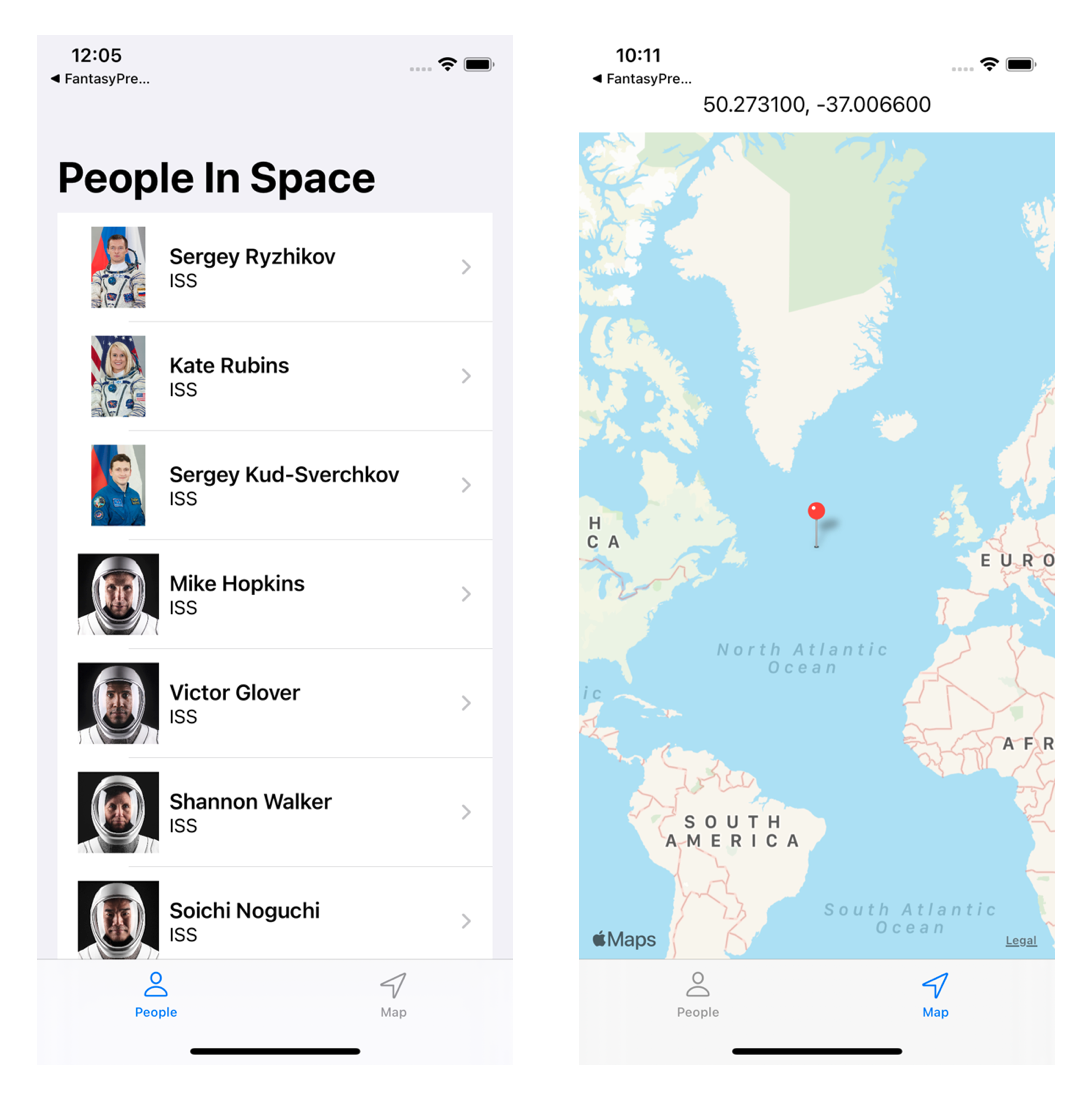
iOS (SwiftUI)

Android (Jetpack Compose)

watchOS (SwiftUI)

Wear OS (Wear Compose)

macOS (SwiftUI)

Compose for Desktop

Compose for Web

Web App (Kotlin/JS + React)

技术栈
使用的语言、库和工具包括:
- Kotlin (https://kotlinlang.org/)
- Kotlin协程 (https://kotlinlang.org/docs/reference/coroutines-overview.html)
- Kotlinx序列化 (https://github.com/Kotlin/kotlinx.serialization)
- Ktor客户端库 (https://github.com/ktorio/ktor)
- Android架构组件 (https://developer.android.com/topic/libraries/architecture/index.html)
- Koin (https://github.com/InsertKoinIO/koin)
- SQLDelight (https://github.com/cashapp/sqldelight)
- Jetpack Compose (https://developer.android.com/jetpack/compose)
- SwiftUI (https://developer.apple.com/documentation/swiftui)
- KMP-NativeCoroutines (https://github.com/rickclephas/KMP-NativeCoroutines)
- Coil (https://coil-kt.github.io/coil/)
项目地址
https://github.com/joreilly/PeopleInSpace





)
:Maven介绍、安装配置及工程构建)
![二叉树的最大深度[简单]](http://pic.xiahunao.cn/二叉树的最大深度[简单])


)




![[MQ]常用的mq产品图形管理web界面或客户端](http://pic.xiahunao.cn/[MQ]常用的mq产品图形管理web界面或客户端)

堆)

)