群辉NAS是私有云存储,局域网访问很容易【详见:网上邻居访问设置、其它设备的访问设置】,远程访问相对复杂,涉及很多关键因素,现将过程记录如下:
目录
1、互联网接入
2、绑定MAC与IP地址
3、路由器开启5006端口
4、群辉NAS上开启WebDAV
5、NAS上设置DDNS
6、在电脑上安装RaiDrive
7、连接成功
【写在最后】
1、互联网接入
联系互联网运营商,将光猫改为桥接,让路由器拨号,并要求给公网地址。

需要注意一个问题,如果IP地址以100开头,说明我们的网络还是在运营商的一个大“内网”里,这个地址并不是公网IP,这样通过互联网是不能访问自己的NAS的。因此一定要跟当地宽带运维的部门说清楚诉求,让他们更改配置,获取真正的外网IP。
2、绑定MAC与IP地址
在路由器中为NAS进行IP地址与MAC地址绑定
这一步是为了实现让NAS的IP地址固定下来,让DHCP服务每次都为NAS的MAC地址分配固定的IP地址,这样后续的端口映射就能永久生效。
TP-LINK路由器的操作方式是:手机APP→发现路由器→选择需要管理的路由器→工具箱→IP与MAC绑定→绑定已连接设备→选择NAS设备→绑定IP与MAC
3、路由器开启5006端口
5006端口是WebDAV的https使用的端口,也就是我们这次设置远程访问要使用的端口。

4、群辉NAS上开启WebDAV
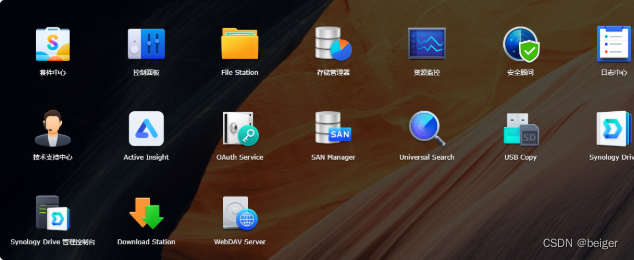
浏览器登录NAS后台→套件中心→搜索“webdav”→安装WebDAV Server→确保安装后是开启状态。


5、NAS上设置DDNS
浏览器登录后台→控制面板→外部访问→DDNS→新增→服务供应商选择Synology→填写内容,IP地址会自动识别到的(如果这里识别的IP地址,与浏览器中测试的不一致,则说明在路由器上还有一级路由,也就是运营商没给公网IP地址)


测试成功后,确定保存。这时,NAS的域名即为:nas.synology.me(后面会用到)
6、在电脑上安装RaiDrive
这是RaiDrive的官网:https://www.raidrive.com/,下载后安装并配置

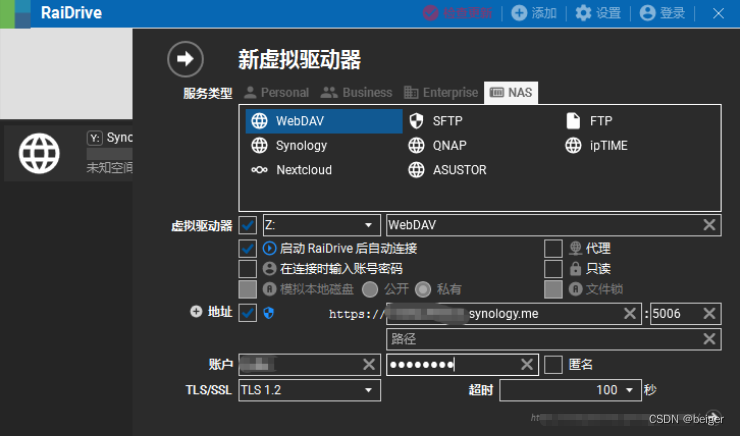
添加→新虚拟驱动器恶服务类型:NAS→WebDAV→填写域名、账号、密码等信息

7、连接成功
连接成功后,就可以在本地看到一个新的驱动,打开驱动器就可以看到NAS上的文件了


至此,我们通过互联网可以远程访问NAS了,而且由于映射为本地驱动器,因此在NAS上存取文件,就如同操作本地磁盘一样方便了。
【写在最后】
1、以上的操作逻辑上是:互联网获得公网IP→路由器固定NAS的IP地址→开通5006端口→开通DDNS→NAS上开通WebDAV服务→安装RaiDrive并配置。理论上适合各种NAS品牌设备的配置。(其实如果NAS就是群辉的,RaiDrive就有synology的选项,可以直接使用)
2、可以考虑开启路由器DMZ主机功能,添加NAS的IP地址进去,可以省不少事儿但也增加了NAS的风险,请大家自己斟酌使用。
3、DDNS这里使用的群辉的,也可以使用其他的,如:花生壳等等,很多“黑群”就是这么用的。
3、DDNS开通后,浏览器访问地址为:
https://nas.synology.me:5001(需要路由器打开5001端口)
4、远程打通以后,建议安装一个“Synology Drive Client”(群辉官网可以下载)软件,可以帮我们同步本地文件到NAS上。不过要注意,本地文件夹的路径与NAS上是对应的,比如:在PC上“D:\G工作”在NAS上是:[NAS用户目录]>[可自定义]>D>G工作
5、手机上安装ES文件浏览器也支持WebDAV(在网络→FTP下),也可以利用上面的配置进行远程连接,还可以实现自动备份照片至webdav呢。
以上是本次介绍的NAS远程访问的内容,如果大家感兴趣,可以给我留言,我计划出一个远程控制NAS,让它自动给我们下载资源的文章。




)


)









)
)
