一:页面布局介绍:
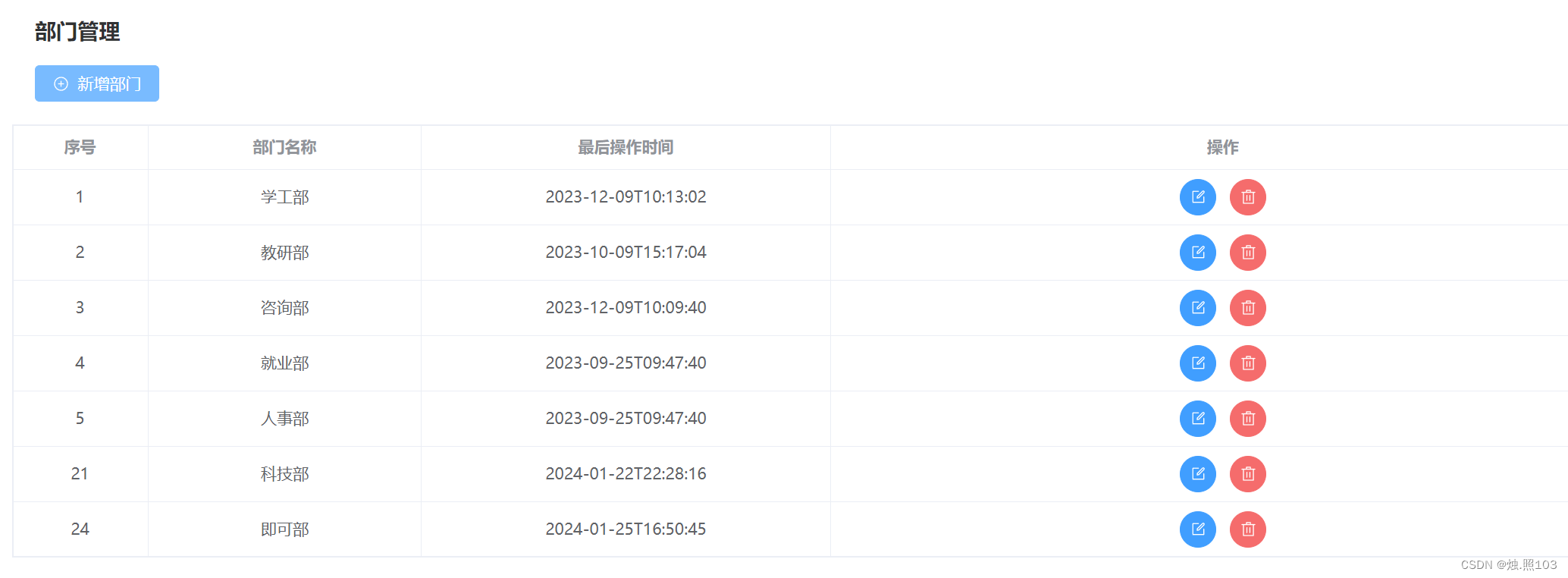
这是我刚刚用基于vue3+element-plus写好的一个部门管理的页面

基本的增删改查已经写好,下面我只提供页面的template和style的代码:
template
<template><el-card class="box-card"><!-- 部门管理的头部 --><div><h1 style="margin-left: 20px;">部门管理</h1></div><!-- 部门管理的主体部分 --><el-button type="primary" style="margin-left: 20px;" @click="addDeptDialog()"><el-icon><CirclePlus /></el-icon> 新增部门</el-button><!-- 主体内容展示 --><div class="form-box"><el-table :data="deptDate" border style="width: 100%"><el-table-column prop="id" label="序号" width="120" align="center"/><el-table-column prop="name" label="部门名称" width="240" align="center"/><el-table-column prop="updateTime" label="最后操作时间" width="360" align="center"/><el-table-column label="操作" align="center"><template #default="scope"><el-button type="primary" :icon="Edit" circle @click="updateDept(scope.row.id)" /><el-button type="danger" :icon="Delete" circle @click="delDept(scope.row.id)"/></template></el-table-column></el-table></div>
</el-card><!-- dialog弹窗 -->
<el-dialog v-model="dialogForValue" width="450px" :title="dialogTitle"><el-form :model="deptForm"> <el-form-item label="部门名称" :label-width="formLabelWidth"><el-input v-model="deptForm.name" autocomplete="off" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogForValue = false">取消</el-button><el-button type="primary" @click="save()">确认</el-button></span></template></el-dialog>
</template>style部分:
<style scoped>
.box-card{height: 700px;
}.form-box{margin-top: 20px;
}
</style>二:表单校验:
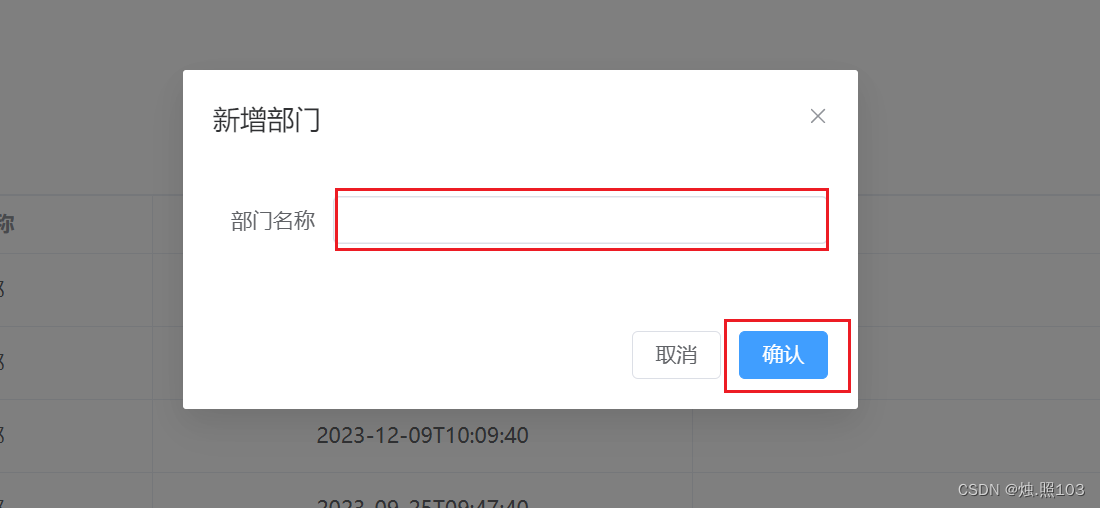
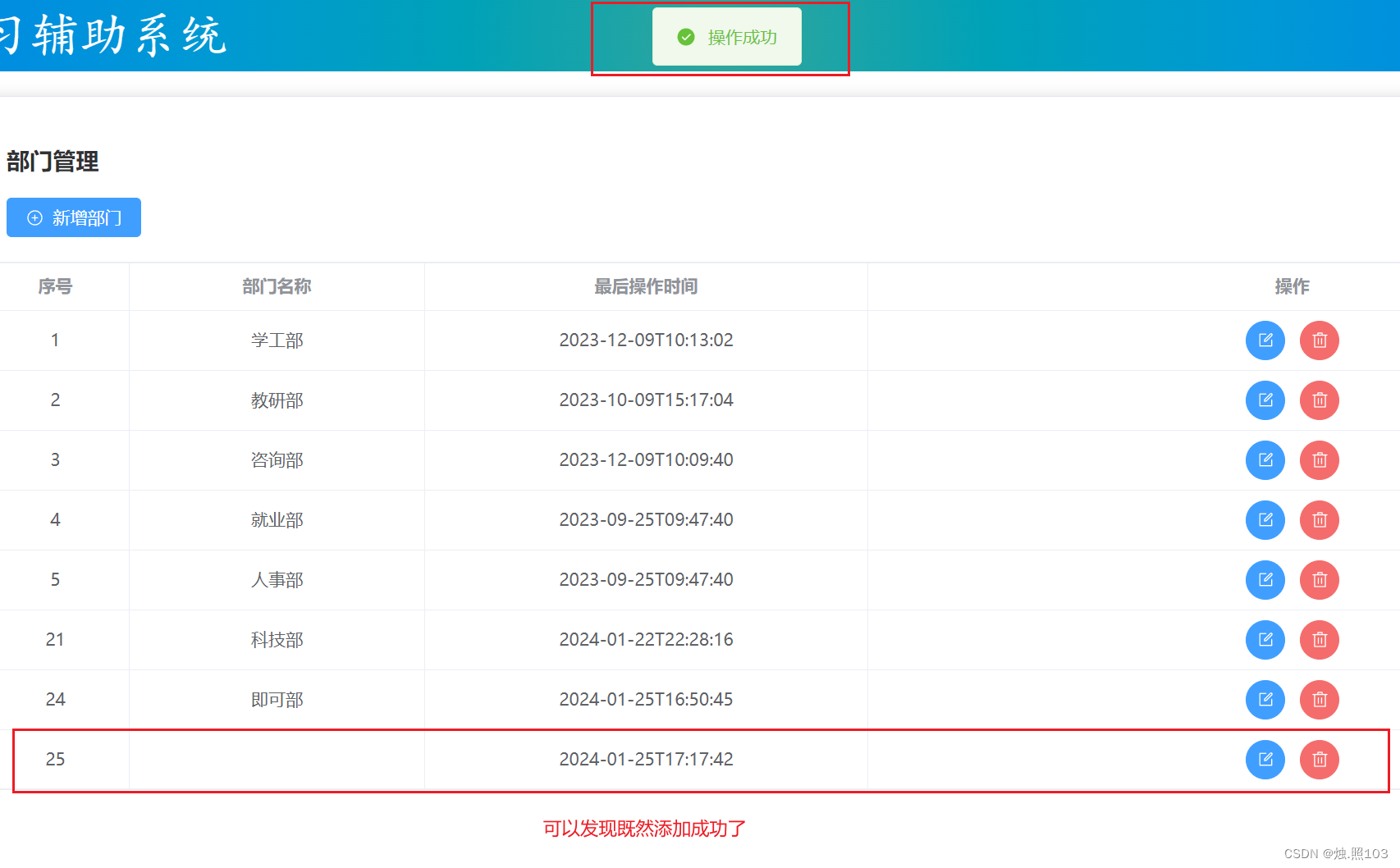
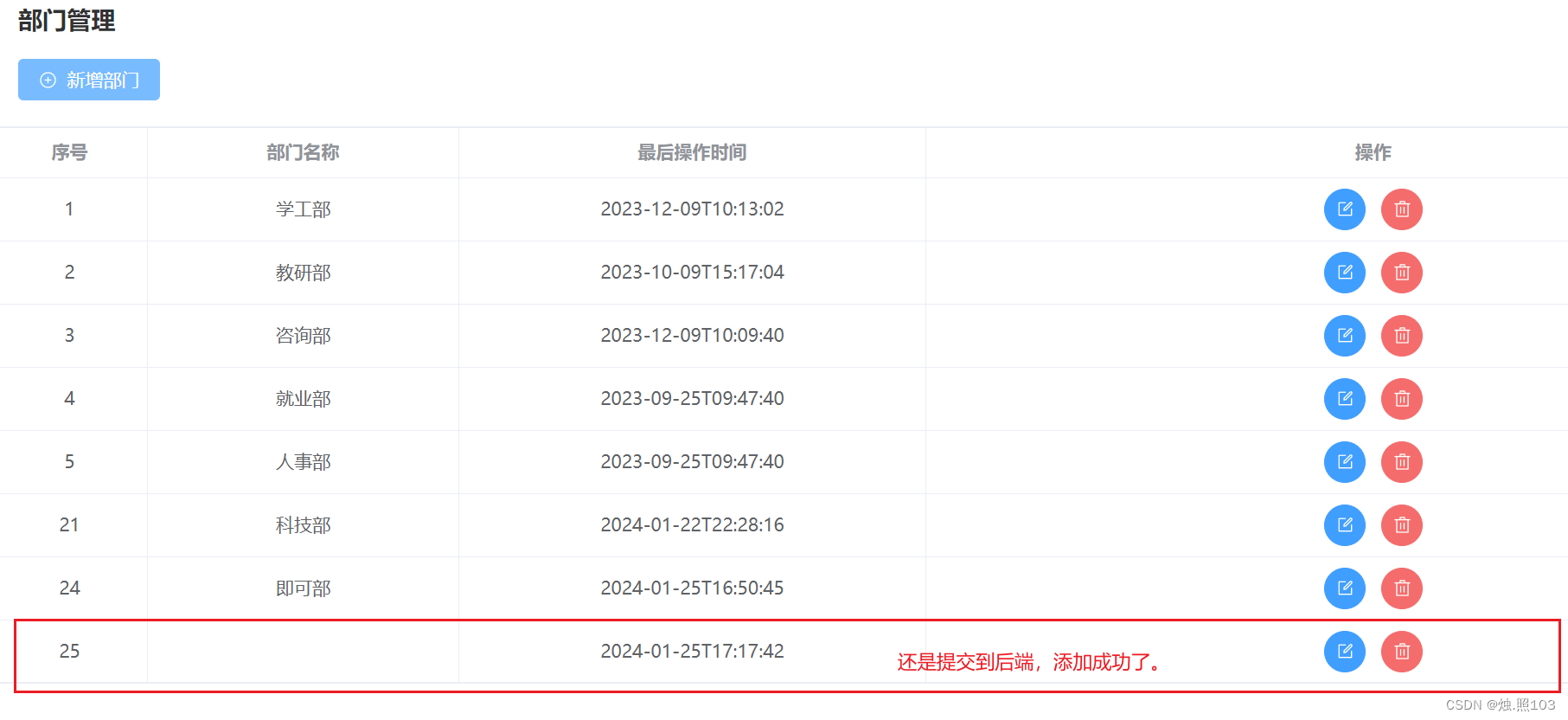
通过测试我们发现,在添加部门的时候,我不在输入框里面输入内容也是可以成功添加部门数据的,这显得就不太友好。

我直接点击确定:近发现数据已经添加成功了,这就有点不符合逻辑了。

开始表单校验:
- 1,定义表单校验规则 绑定到form表单
- 2,把规则绑定到form表单中
- 3,定义表单组件的引用
- 4,检验表单
定义表单校验实例:

完整规则代码:

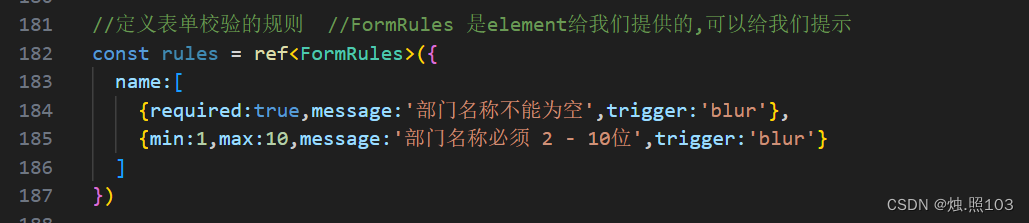
//定义表单校验的规则 //FormRules 是element给我们提供的,可以给我们提示
const rules = ref<FormRules>({name:[{required:true,message:'部门名称不能为空',trigger:'blur'},{min:1,max:10,message:'部门名称必须 2 - 10位',trigger:'blur'}]
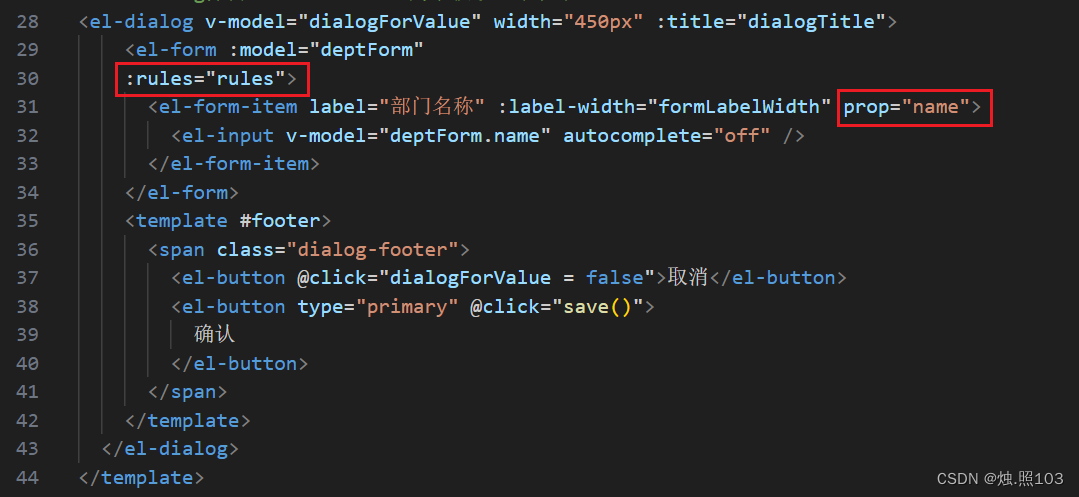
})规则绑定到表单中:

代码:
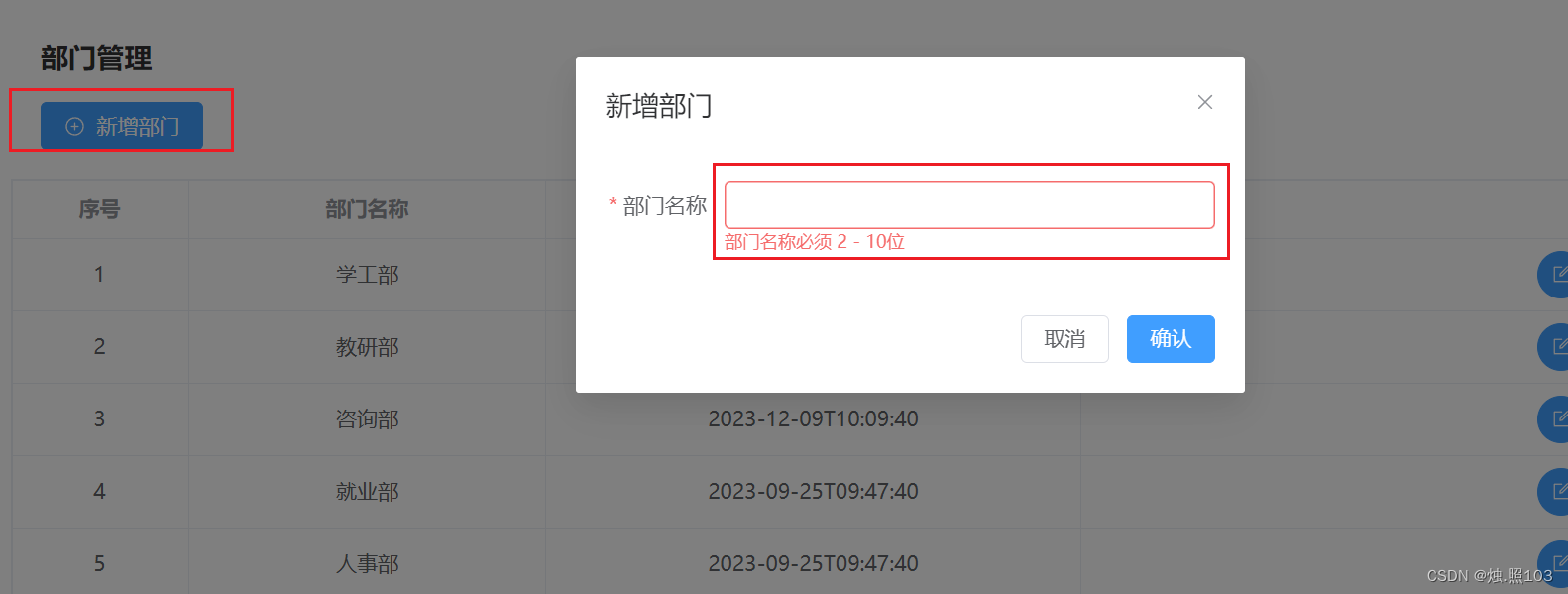
<el-dialog v-model="dialogForValue" width="450px" :title="dialogTitle"><el-form :model="deptForm":rules="rules"> <el-form-item label="部门名称" :label-width="formLabelWidth" prop="name"><el-input v-model="deptForm.name" autocomplete="off" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogForValue = false">取消</el-button><el-button type="primary" @click="save()">确认</el-button></span></template></el-dialog>看看效果:
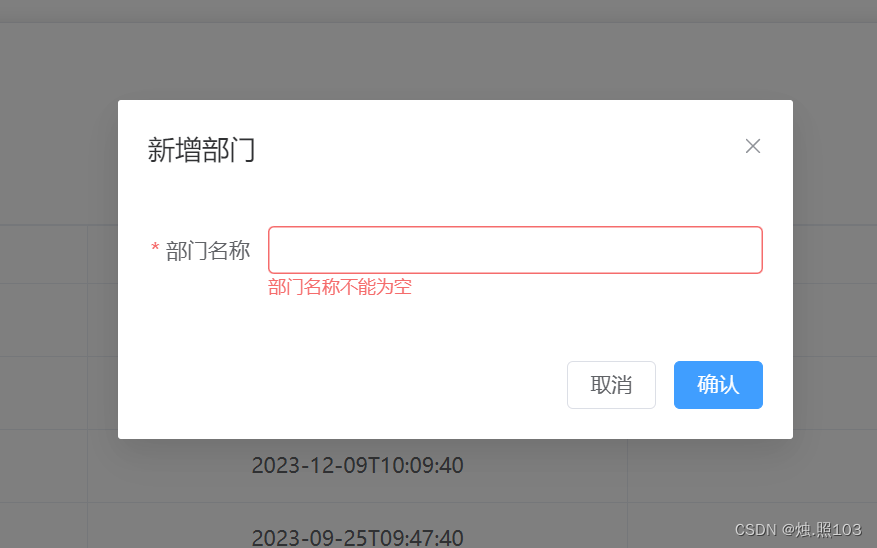
可以发现我们定义的校验规则已经生效了
但是规则虽然生效了,我们还是可以提交表单数据。
我们因该在表单校验不通过的时候,阻止表单提交。
定义表单组件的引用:

代码:
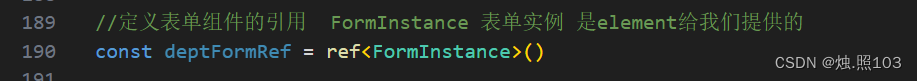
//定义表单组件的引用 FormInstance 表单实例 是element给我们提供的
const deptFormRef = ref<FormInstance>()把这个表单组件的引用,绑定到我们自己的表单中。

代码:
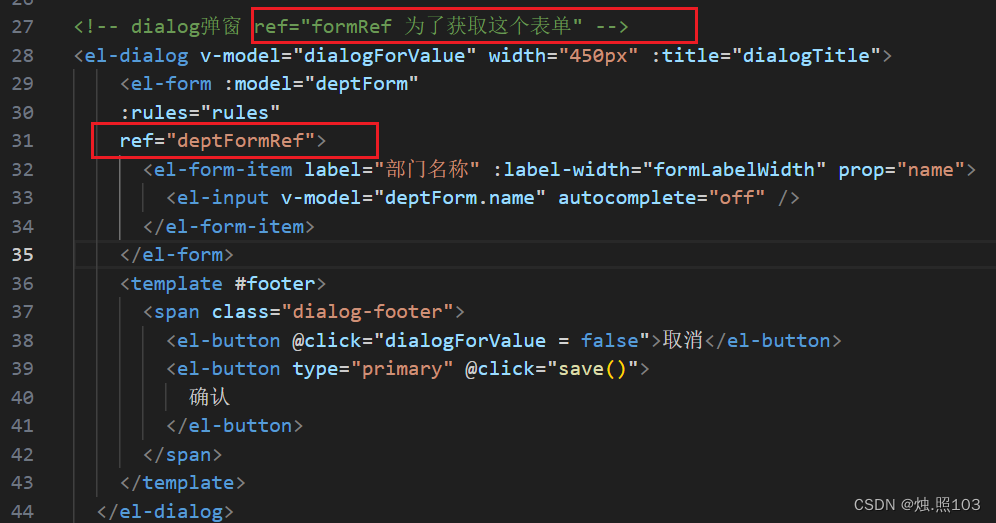
<!-- dialog弹窗 ref="formRef 为了获取这个表单" -->
<el-dialog v-model="dialogForValue" width="450px" :title="dialogTitle"><el-form :model="deptForm":rules="rules"ref="deptFormRef"> <el-form-item label="部门名称" :label-width="formLabelWidth" prop="name"><el-input v-model="deptForm.name" autocomplete="off" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogForValue = false">取消</el-button><el-button type="primary" @click="save()">确认</el-button></span></template></el-dialog>在添加dialog弹窗里面,点击保存的时候,我们因该先判断表单校验是否通过,才能往下执行。

代码:
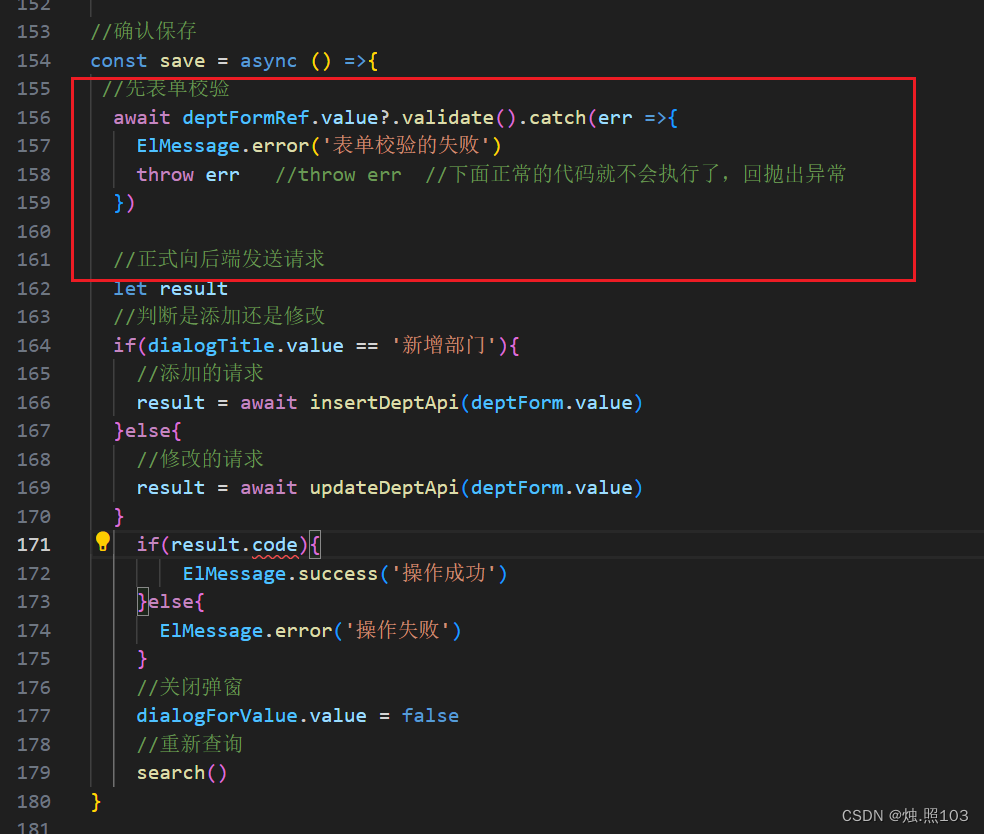
//确认保存
const save = async () =>{//先表单校验 await deptFormRef.value?.validate().catch(err =>{ElMessage.error('表单校验的失败')throw err //throw err //下面正常的代码就不会执行了,回抛出异常})//正式向后端发送请求let result //判断是添加还是修改if(dialogTitle.value == '新增部门'){//添加的请求result = await insertDeptApi(deptForm.value)}else{//修改的请求result = await updateDeptApi(deptForm.value)}if(result.code){ElMessage.success('操作成功')}else{ElMessage.error('操作失败')}//关闭弹窗dialogForValue.value = false//重新查询search()
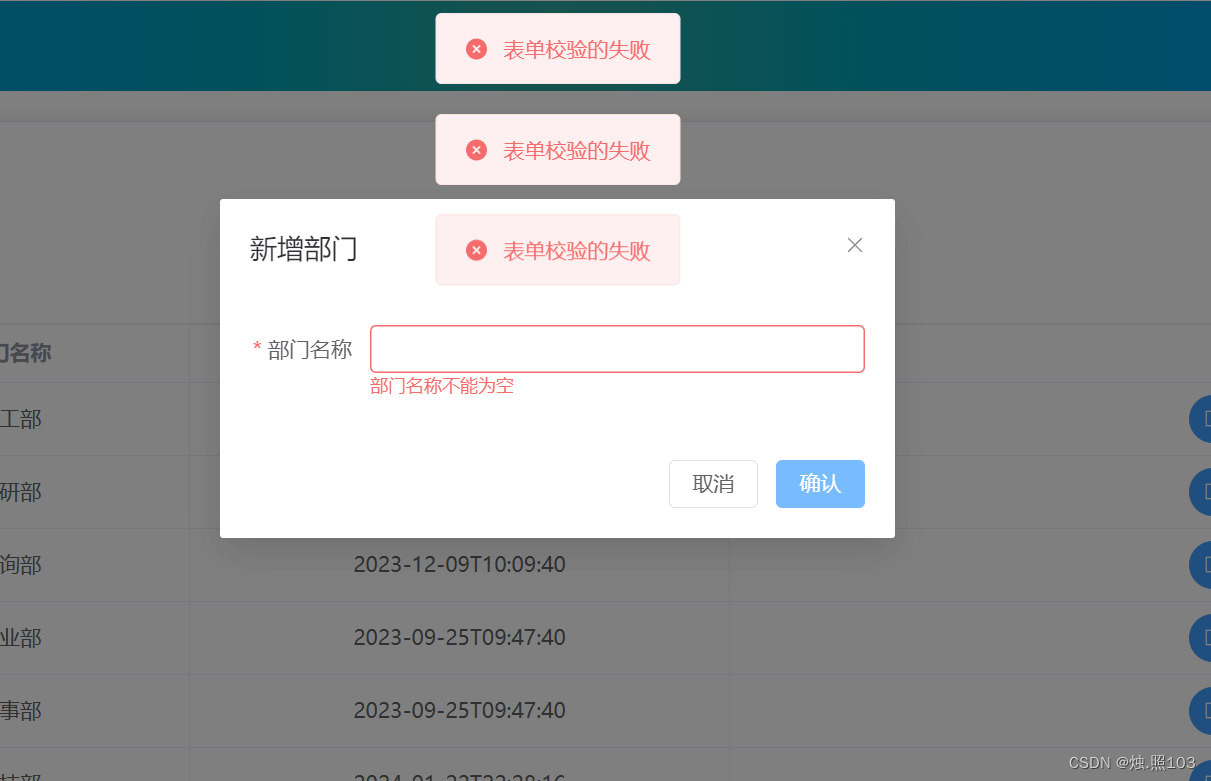
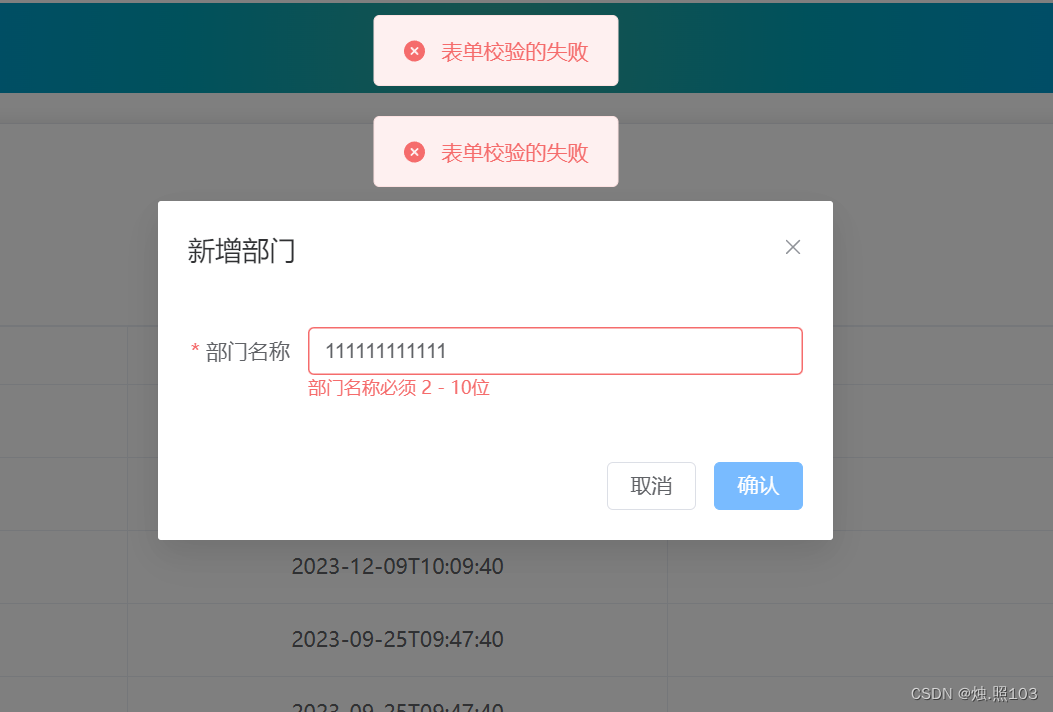
}测试:
可以看到表单校验成功了

控制台报错:

不想提示报错还有另一种方式:

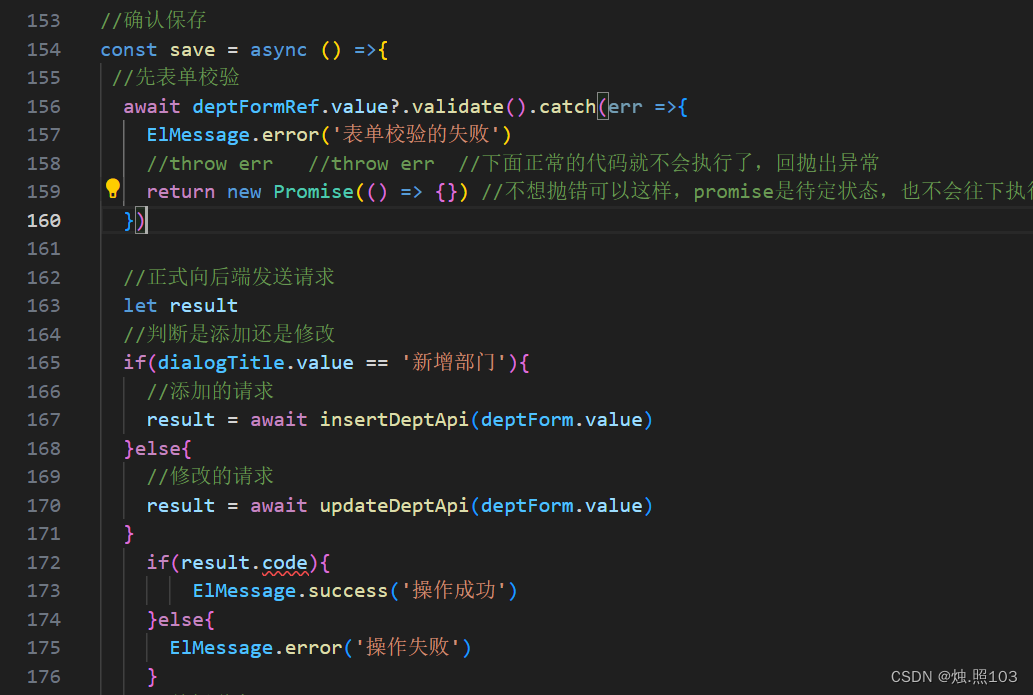
代码:
//确认保存
const save = async () =>{//先表单校验 await deptFormRef.value?.validate().catch(err =>{ElMessage.error('表单校验的失败')//throw err //throw err //下面正常的代码就不会执行了,回抛出异常return new Promise(() => {}) //不想抛错可以这样,promise是待定状态,也不会往下执行})//正式向后端发送请求let result //判断是添加还是修改if(dialogTitle.value == '新增部门'){//添加的请求result = await insertDeptApi(deptForm.value)}else{//修改的请求result = await updateDeptApi(deptForm.value)}if(result.code){ElMessage.success('操作成功')}else{ElMessage.error('操作失败')}//关闭弹窗dialogForValue.value = false//重新查询search()
}测试:

三:表单重置:
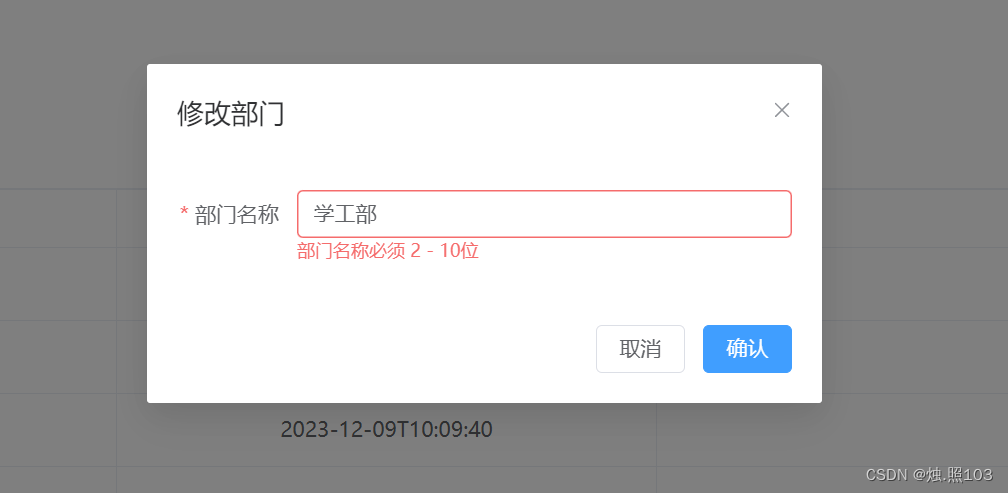
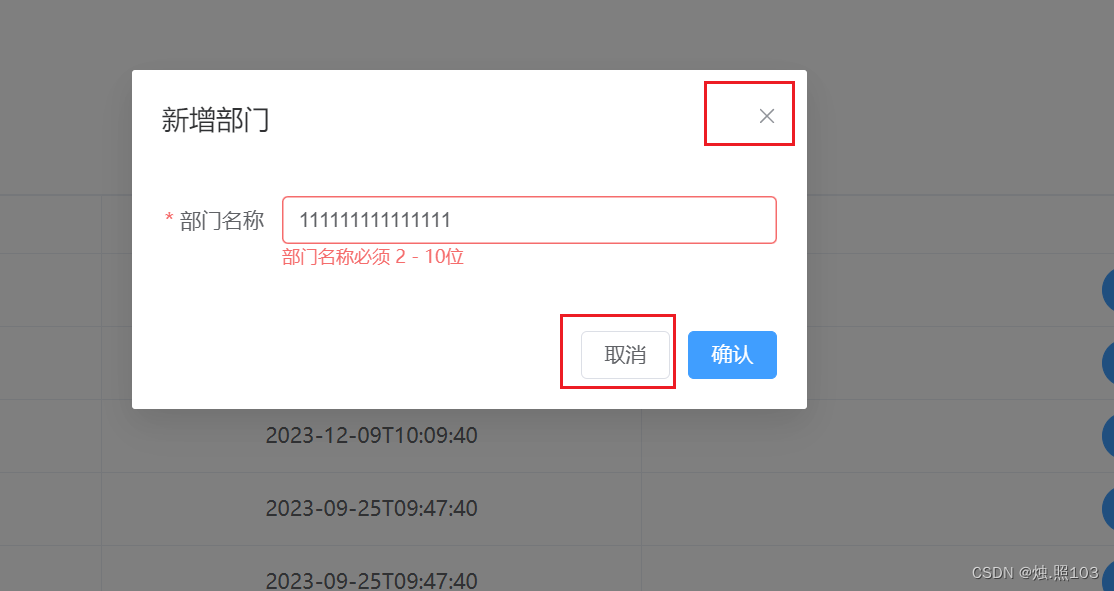
上面我们的表单校验已经成功了,但是我们会发现一个缺点就是,表单校验失败的提示信息一直都在。
我先把错误信息显示出来之后,然后关闭dialog弹窗,接着我在打开dialog弹窗,发现错误信息依然在。


定义表单重置的方法:
form是一会调用方法,传递过来的表单实例参数,就是一个变量名。后面的 FormInstance和undefined就是一个泛型。

代码:
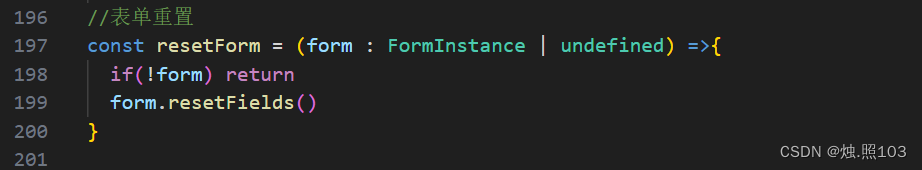
//表单重置
const resetForm = (form : FormInstance | undefined) =>{if(!form) returnform.resetFields()
}在点击新增部门和修改部门的方法时,调用重置表单的方法。

代码:
<el-button type="primary" style="margin-left: 20px;" @click="addDeptDialog();resetForm(deptFormRef)"><el-icon><CirclePlus /></el-icon> 新增部门</el-button>
代码:
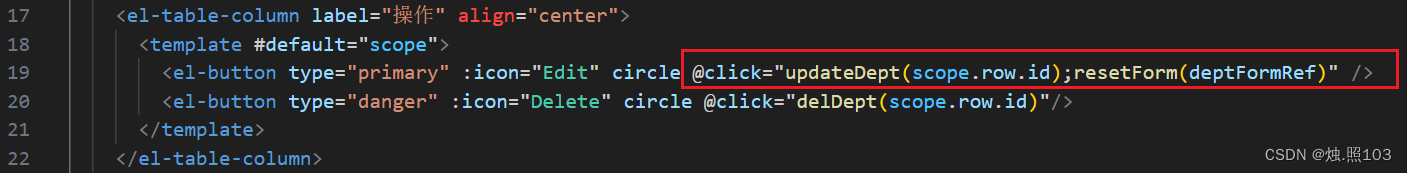
<el-table-column label="操作" align="center"><template #default="scope"><el-button type="primary" :icon="Edit" circle @click="updateDept(scope.row.id);resetForm(deptFormRef)" /><el-button type="danger" :icon="Delete" circle @click="delDept(scope.row.id)"/></template></el-table-column>测试:

在测试一个错误的,然后退出,重新打开看效果。

成功




)





)





)


。Javaee项目,springboot项目。)


