加载服务端发送的模型文件
- 前言
- 一、服务端搭建
- 二、unity请求文件
- 三、加载模型
- 结语
前言
之前我们学习制作的都是离线状态下的东西,今天我们学习制作一个小demo。
内容就是我们用unity请求后台,接受后台发送过来的模型,然后将模型加载到场景中的指定位置上。
一、服务端搭建
既然有请求,那么就得有个服务端,这里我们先用node.js简易的搭建一个可以发送文件的服务,这里不要求很精良,能发送文件用来演示即可。用java、python后端搭建服务也是可以的。
🟠没有安装node的话直接去官网下载,下载完成之后一路傻瓜式安装即可,甚至环境在安装的时候都自动配好了。还是建议去网上搜一下教程,根据教程安装。
🟠node官网: https://nodejs.org/en
安装完成之后在控制台输入node -v出现版本号就表示安装好了,这里我的版本比较老旧,大家可以下载最新20的版本。

下面直接上node代码:
const http = require('http')
const fs = require('fs');
const server = http.createServer()server.on('request',(req, res)=>{console.log(req.url,req.method);const filePath = './data/水车.FBX'; // 传输的文件路径fs.readFile(filePath, (err, data) => {if (err) {res.statusCode = 500;res.end('Error reading file');} else {res.statusCode = 200;res.setHeader('Content-Type', 'application/octet-stream'); // 设置响应头,通知客户端下载文件const encodedFileName = encodeURIComponent('水车.FBX');res.setHeader('Content-Disposition', 'attachment; filename=' + encodedFileName);res.end(data);}});
})server.listen(2000,()=>{//服务开启之后的回调函数console.log('服务已启动');
})
node代码编辑完成之后,在控制台输入node .\文件名.js然后回车,这里注意路径。

当出现服务已启动字样之后就可以了,然后可以在网页的地址栏输入http://127.0.0.1:2000/,然后回车,看是否有文件进行下载,如果有文件进行下载,那就没问题了,可以进行下一步了。
🟠这里的模型文件我用的是.fbx格式的文件,模型的文件大家可以去网上自行下载。
二、unity请求文件
服务端有了之后,我们需要在unity上编写脚本进行请求。在资源窗口创建一个Script文件夹,然后创建一个脚本文件http。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;
using System.IO;
using UnityEditor;public class http : MonoBehaviour
{public void Getxxxx(){// 启动协程,协程可以简单理解为等待某个事物完成之后再执行,类似vue中的异步async、await// 具体可以查看阅读我的相关文章StartCoroutine(GetRequest("http://127.0.0.1:2000/"));}//协程方式请求函数IEnumerator GetRequest(string uri){using (UnityWebRequest webRequest = UnityWebRequest.Get(uri)){// Request and wait for the desired page.yield return webRequest.SendWebRequest();//Debug.Log(webRequest.SendWebRequest());string[] pages = uri.Split('/');int page = pages.Length - 1;switch (webRequest.result){case UnityWebRequest.Result.ConnectionError:case UnityWebRequest.Result.DataProcessingError:Debug.LogError(pages[page] + ": Error: " + webRequest.error);break;case UnityWebRequest.Result.ProtocolError:Debug.LogError(pages[page] + ": HTTP Error: " + webRequest.error);break;case UnityWebRequest.Result.Success:// 保存文件到资源文件夹string savePath = Path.Combine(Application.dataPath, "Fbx/水车.FBX");File.WriteAllBytes(savePath, webRequest.downloadHandler.data);//刷新资源文件AssetDatabase.Refresh();Debug.Log("文件加载完成");// 在资源文件夹中使用文件string modelPath = "Assets/Fbx/水车.fbx";GameObject loadedPrefab = AssetDatabase.LoadAssetAtPath<GameObject>(modelPath);if (loadedPrefab != null){Vector3 position = new Vector3(0f, 0f, 0f); // 指定模型的位置Quaternion rotation = Quaternion.identity; // 指定模型的旋转GameObject instance = Instantiate(loadedPrefab, position, rotation);}else{Debug.Log("无法加载模型");}break;}}}}在脚本挂载之前先创建一个UI,就只有一个button,创建过程就不再阐述了,直接看效果。

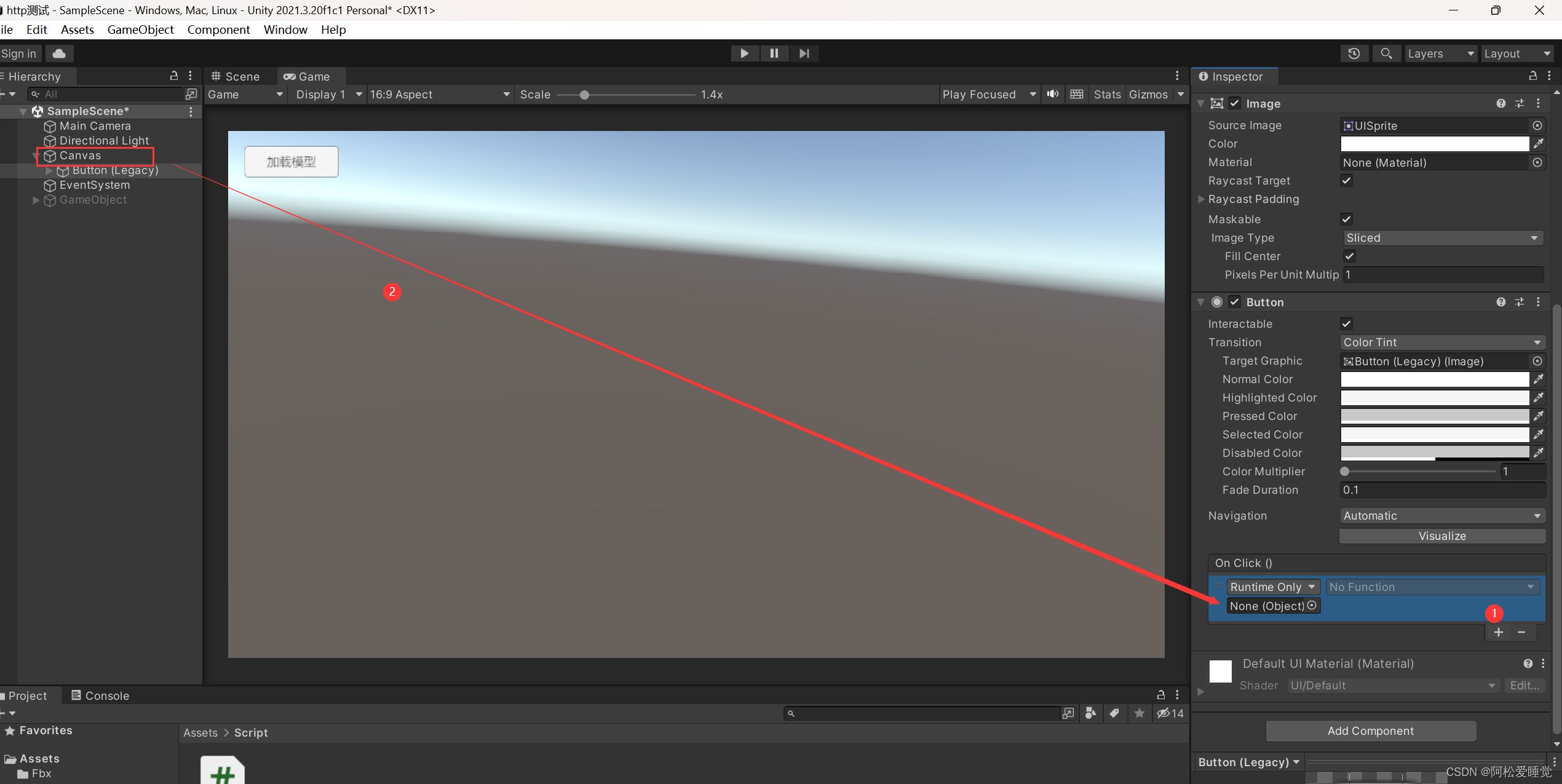
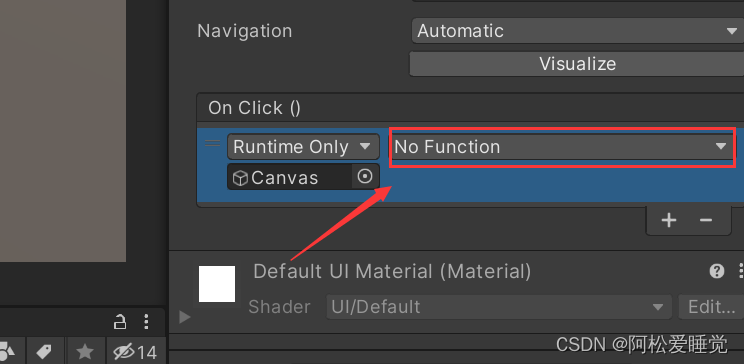
完成之后把脚本挂载到Canvas上,在子级的button中创建一个onClick()。
- 先点击加号,在把Canvas挂载到对应位置。

- 然后点击下拉框

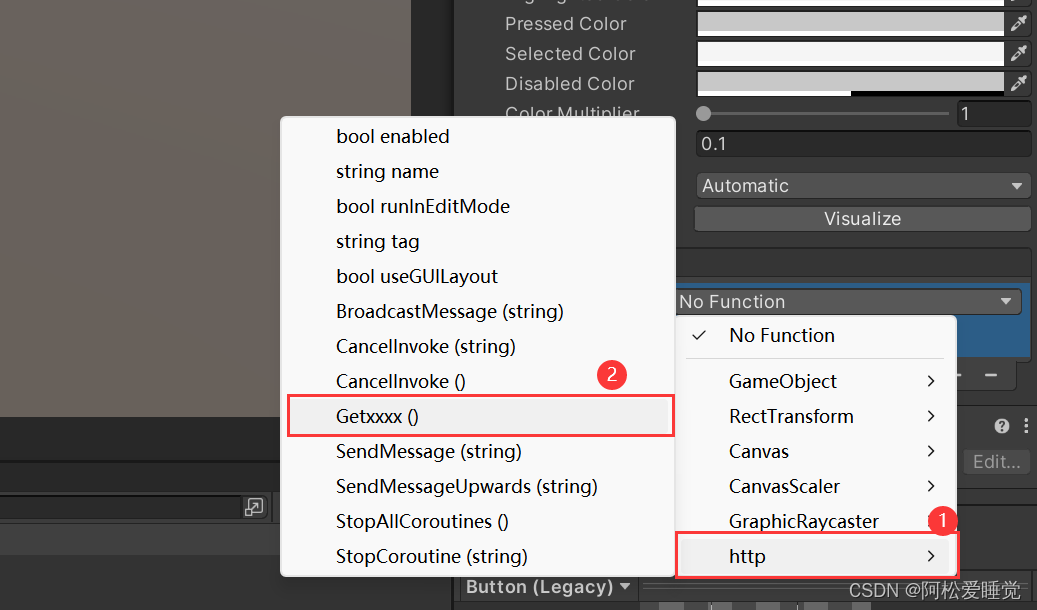
- 选择我们的http脚本,点击脚本中的
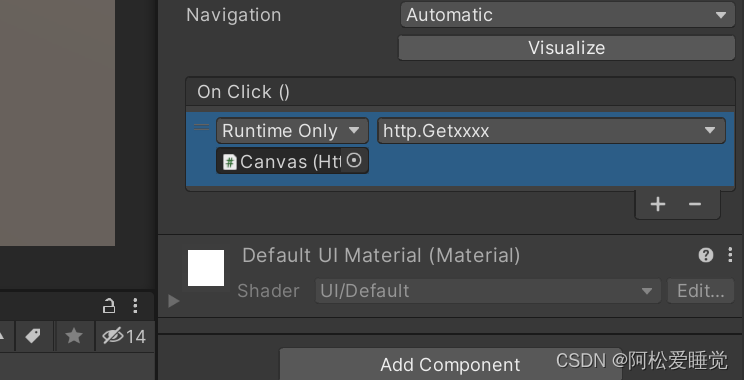
Getxxxx()方法

- 这样就完成了,然后运行试验即可。

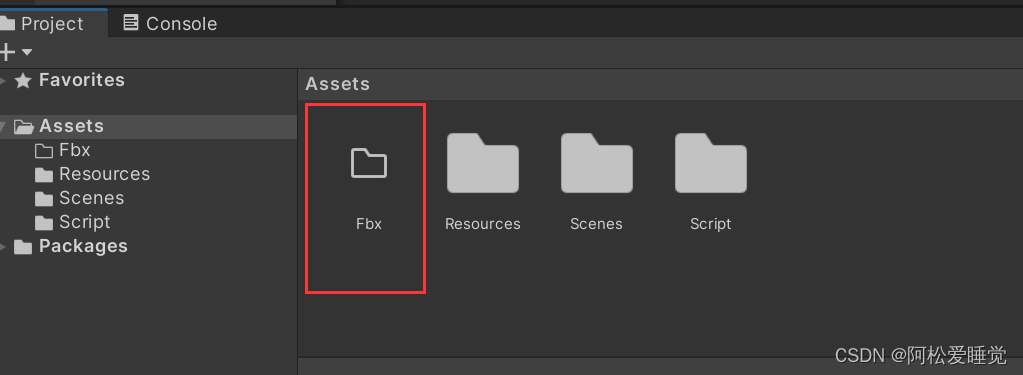
最后还要创建一个Fbx的文件夹,用来保存服务端传过来的模型文件。

三、加载模型
-
运行之前记得先开启node服务。

-
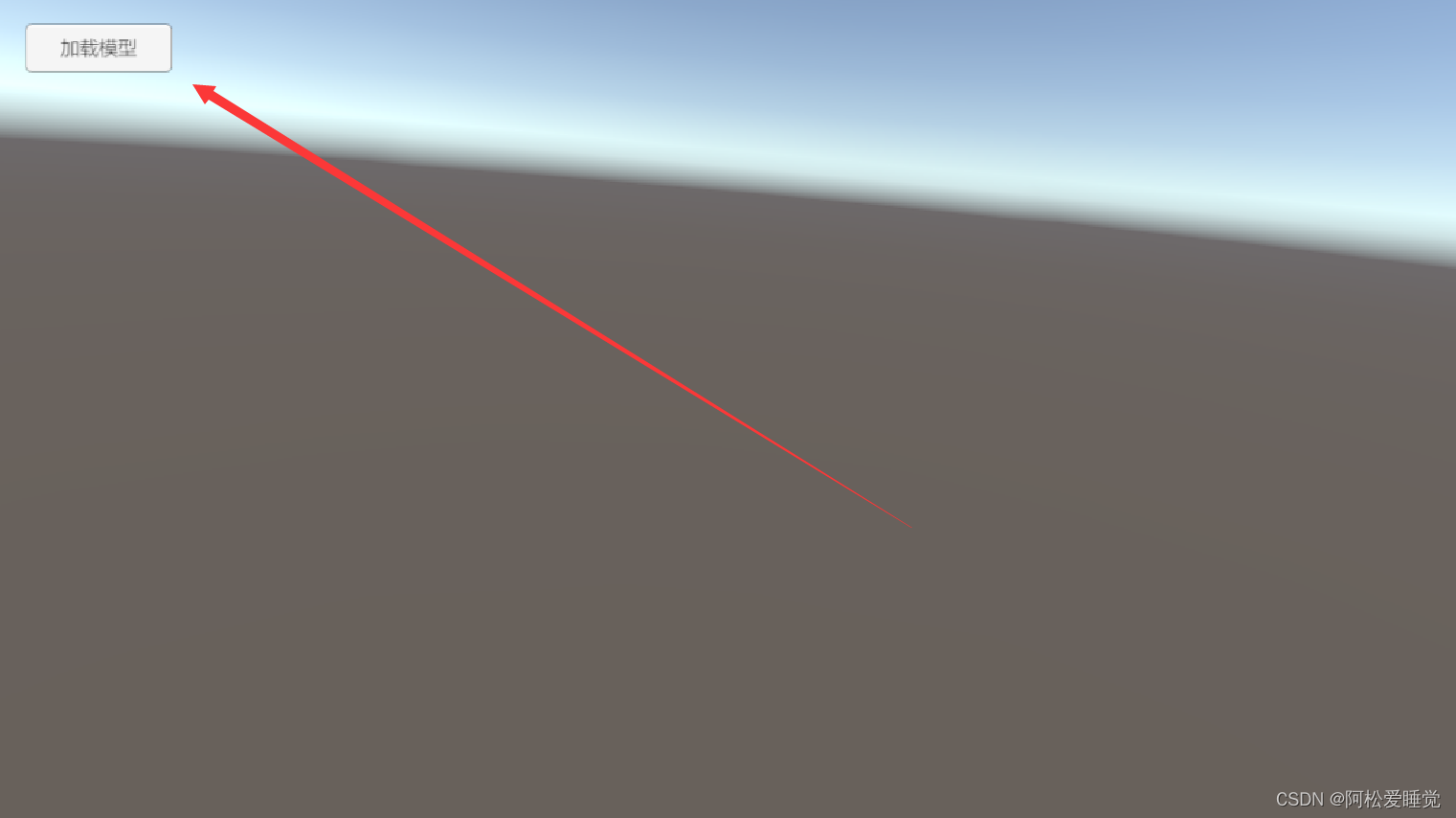
然后点击运行

-
点击加载模型按钮

-
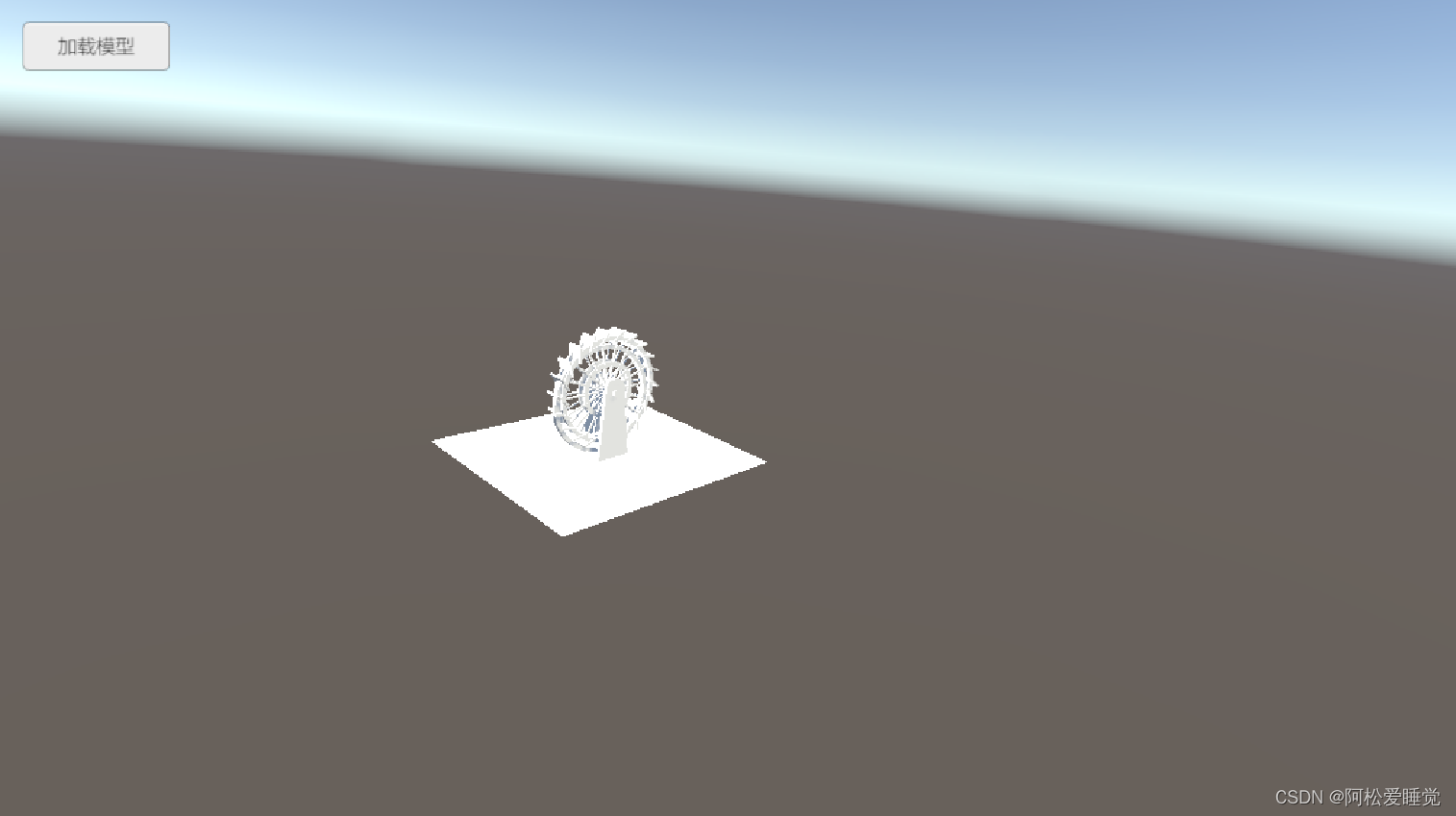
就可以看到,后台传过来的模型已经被我们接受并且加载到场景中了。

同时Fbx文件也保存了模型文件

结语
demo的逻辑其实跟简单,大致可以分为:向服务端请求模型文件、保存模型、加载模型。
文章到这里就讲完了,哪里有没讲解清楚的,可以评论区或者私聊告诉我。下期见,拜拜!













——Java版本)






