表格
1.基本结构
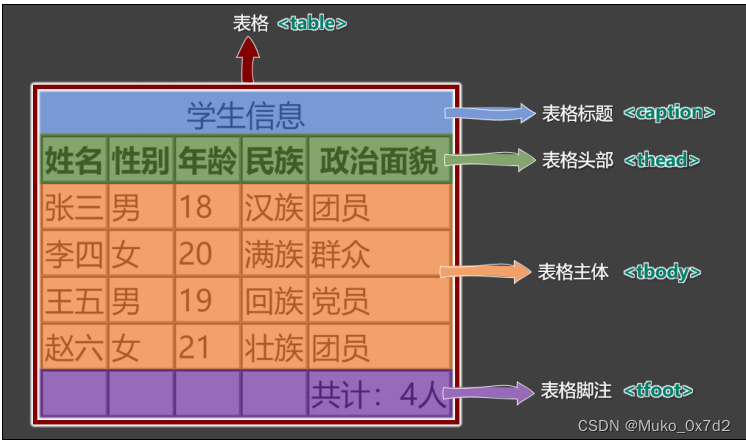
- 一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成

- 表格涉及到的标签:
table:表格
caption:标题
thead:表格头部
tbody:表格主体
tfoot:表格注脚
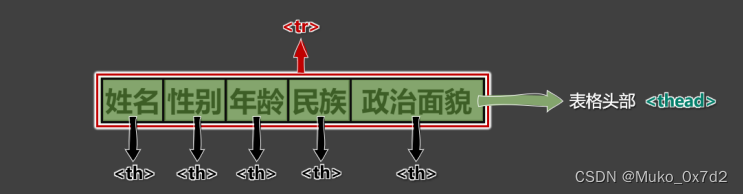
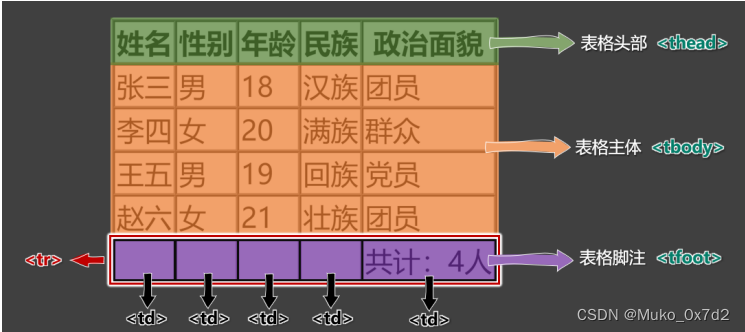
tr:每一行(table row)
th、td:每一个单元格(备注:表格头部中用 th ,表格主体、表格脚注中用: td ,table data)



- 具体编码:
<table border="1"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头部 --><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody><tr><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>20</td><td>回族</td><td>党员</td></tr><tr><td>赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot><tr><td></td><td></td><td></td><td></td><td>共计:4人</td></tr></tfoot>
</table>
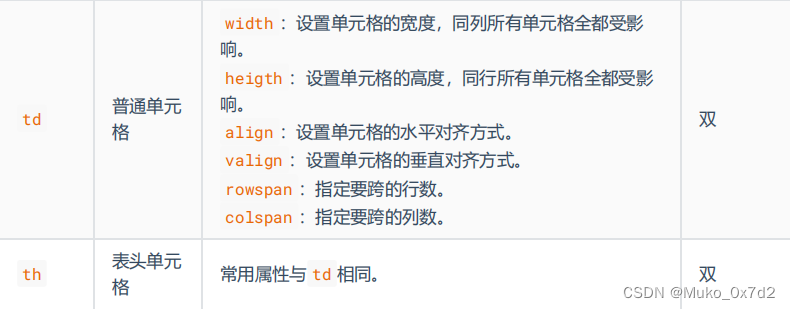
2.常用属性


注意点:
- 元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。
- 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
- 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
- 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
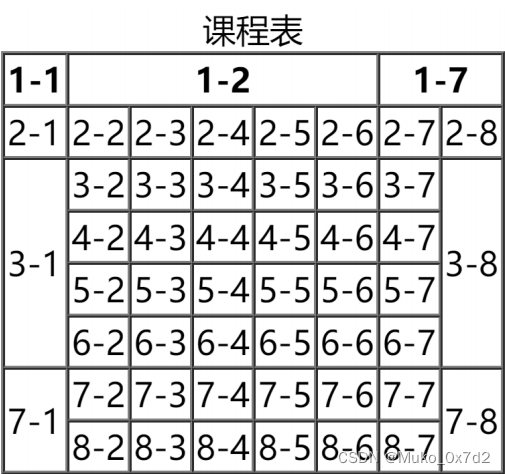
3.跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
课程表效果:

编写思路:

例如:
<table><caption></caption><thead><tr><th>1-1</th><th colspan="5">1-2</th></tr></thead><tbody><tr><td rowspan="4">3-1</td></tr></tbody>
</table>
然后再删除多余的单元格
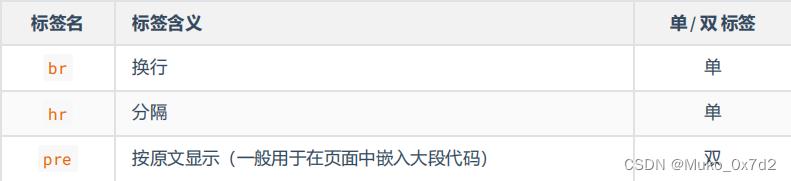
4.常用标签补充

注意点:
- 不要用 br 来增加文本之间的行间隔,应使用 p 元素,或后面即将学到的 CSS的margin 属性。
- hr 的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。



)
、代理拦截)


2022版本 Services中服务窗口不显示端口号解决)



![[leetcode] 18. 四数之和](http://pic.xiahunao.cn/[leetcode] 18. 四数之和)







)