锋哥原创的Springboot+Layui python222网站实战:
python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )、第2讲 架构搭建实现、第3讲 页面系统属性动态化设计实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yX4y1a7qM/main.html
https://www.bilibili.com/video/BV1yX4y1a7qM/main.html
<!DOCTYPE html>
<html lang="en">
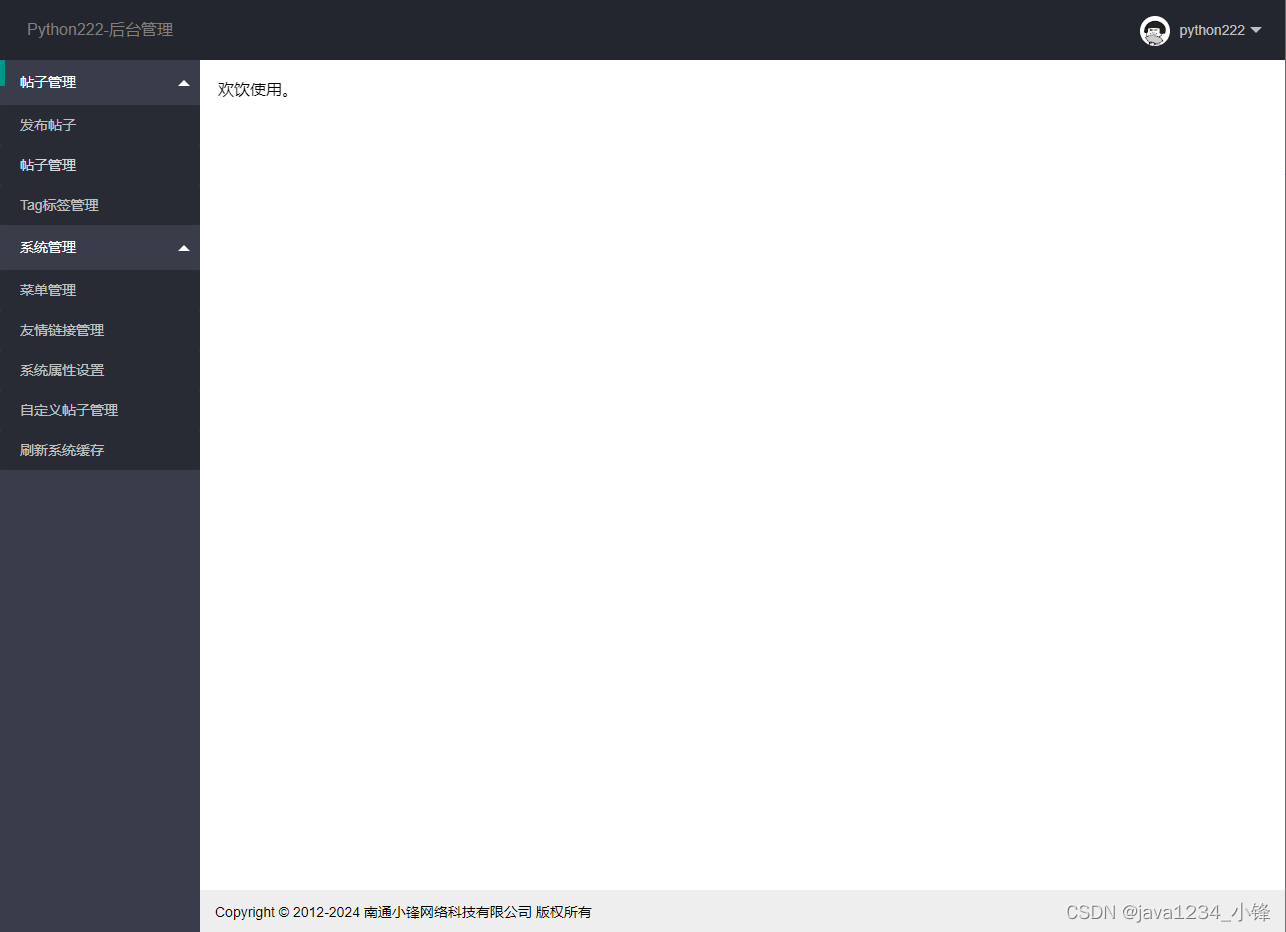
<head><meta charset="UTF-8"><title>Python222-后台系统管理页面</title><link href="/systemImages/favicon.ico" rel="SHORTCUT ICON"><link rel="stylesheet" href="/static/layui/css/layui.css"/><link rel="stylesheet" href="/static/css/css.css"/>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo"><a href="/admin" style="color: gray">Python222-后台管理</a></div><ul class="layui-nav layui-layout-right"><li class="layui-nav-item"><a href="javascript:;"><img src="/systemImages/manager.jpg" class="layui-nav-img" th:text="${session.SPRING_SECURITY_CONTEXT.authentication.principal.username}"></img></a><dl class="layui-nav-child"><dd><a href="/logout">安全退出</a></dd></dl></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">帖子管理</a><dl class="layui-nav-child"><dd><a href="javascript:openPage('saveArticle.html')">发布帖子</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:openPage('articleManage.html')">帖子管理</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:openPage('tagManage.html')">Tag标签管理</a></dd></dl></li><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">系统管理</a><dl class="layui-nav-child"><dd><a href="javascript:openPage('menuManage.html')">菜单管理</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:openPage('linkManage.html')">友情链接管理</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:openPage('propertyManage.html')">系统属性设置</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:openPage('postManage.html')">自定义帖子管理</a></dd></dl><dl class="layui-nav-child"><dd><a href="javascript:refresh()">刷新系统缓存</a></dd></dl></li></ul></div></div><div class="layui-body"><iframe id="pageFrame" frameborder='0' scrolling='auto' style='width:100%;height:98%' src="/static/admin/default.html"></iframe></div><div class="layui-footer"><!-- 底部固定区域 -->Copyright © 2012-2024 南通小锋网络科技有限公司 版权所有</div>
</div>
<script src="/static/layui/layui.js"></script>
<script src="/static/js/jquery.js"></script>
<script th:inline="javascript">/*<![CDATA[*/layui.use(['element','laypage','form'], function(){var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块var $ = layui.jquery; // 使用jqueryvar laypage = layui.laypage;});function openPage(page){$("#pageFrame").attr("src","/static/admin/"+page);}/*]]>*/
</script>
</body>
</html>




)
)
第06章_登录页面)






节 -- Cisco VTP的使用)
)


)


