最近人工智能聊天工具Chagpt火爆全网,从闲聊到编程,文学到菜谱,似乎以一种无所不能的姿态推翻了早期“人工智障”的屈辱招牌,正逐步进入并改变我们生产生活方式。作为文字处理大师,如果让人工智能来执笔大学申请文书会如何呢?

没有灵魂的完美文书?
事实上这并不是什么新奇的想法,几个月前Emma Whitford就曾在福布斯杂志上发表文章,描述了使用ChatGPT 撰写两篇大学入学论文的经过。无论是Common App 2022-2023 通用申请的文书表达,还是针对威斯康星大学麦迪逊分校补充论文。结果喜忧参半,好消息10分钟之内成功出品,然而坏消息是它太完美了...

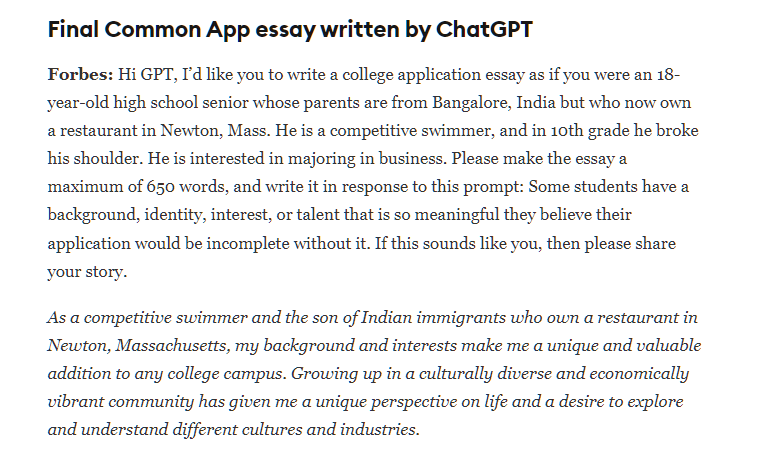
ChatGPT 撰写的Common App 论文部分节选
结构完美但缺乏灵魂,这是Emma 在调研时得到最多的评价,其中Jim Jump(圣克里斯托弗学校的大学咨询主任和弗吉尼亚州伦道夫梅肯学院的前招生官)对于AI交出的答卷表示“我可能无法分辨出它是由 AI 撰写的,但它类似于学生在论文顾问的帮助下撰写的‘陈词滥调’论文”

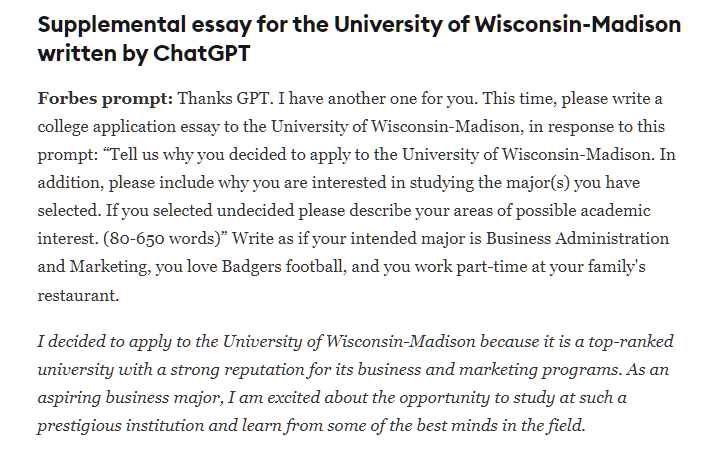
ChatGPT 撰写的威斯康星大学麦迪逊分校补充论文
由于ChatGPT仍处于发展阶段,目前的它更像是一个行走的理科书呆子,高级词汇和标准语法信手拈来,对情感的复杂性仍有待提升,但倘若我们与其联手,取长补短,那又会如何呢?
ChatGPT的三阶玩法
初阶提纲——简单粗暴直接问
如果一开始制作文书毫无头绪可以尝试直接询问ChatGPT,我们可以很轻松便得到一份初步的大纲。

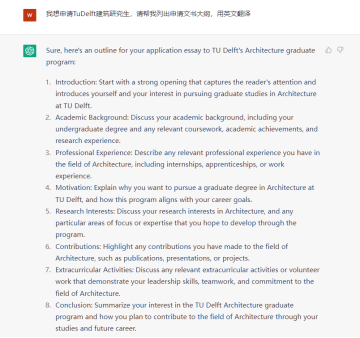
初阶提纲
Chatgpt告诉我们可以尝试从自我介绍,学术背景、职业经历、申请动机、研究兴趣、实际贡献、课外活动、文章总结八个方向入手进行我们的留学文书写作。然而实际情况中文书申请会有字数要求(不宜超过1000词)不可能面面俱到,因为我们可以尝试通过对话突出重点。

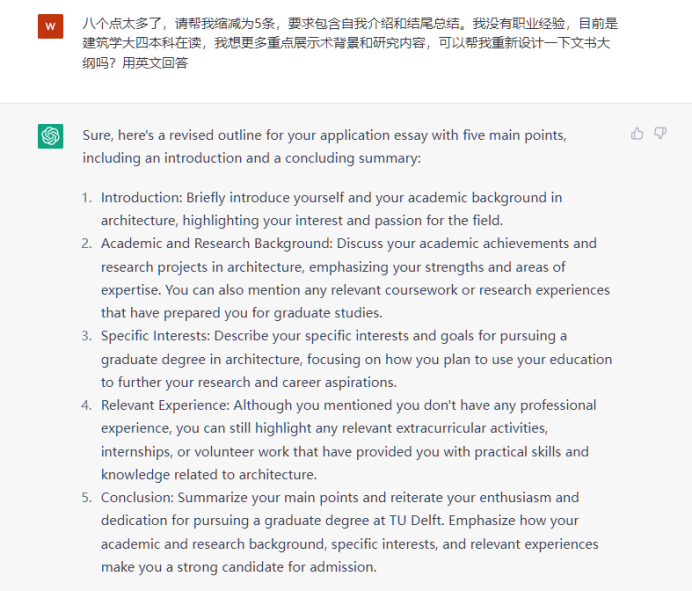
初阶提纲修改
通过更修正,ChatGPT在10s内更新出了更有针对性的文书提纲,扬长避短,用学术的研究课题内容和对未来规划、专业兴趣内容来弥补实操经验不足的问题,同时以更具体细致的角度解释申请这所大学的原因和希望被录取的心愿。
进阶展开——整理大纲给资料
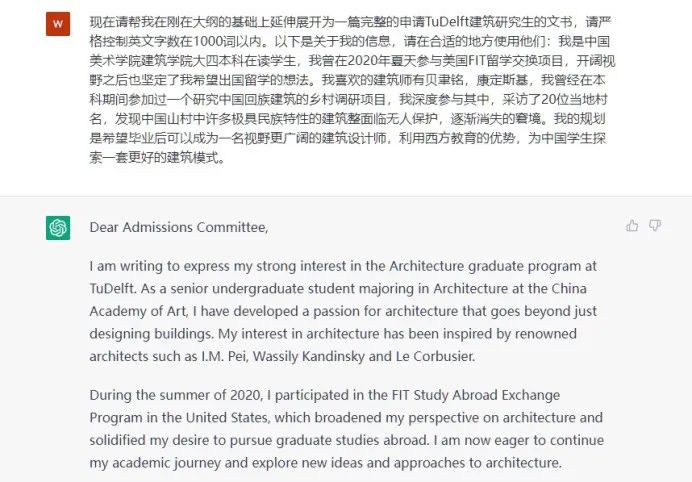
有了初步的大纲,我们可以尝试和AI分享更多我们的个人信息,并提出我们想重点展示的内容。


进阶发展
整体通读的体验也比较普通,正如 Enrollment Intelligence校长兼联合创始人Bob Massa所言:“像中学英语老师所指导的那样”过于刻板无趣了。

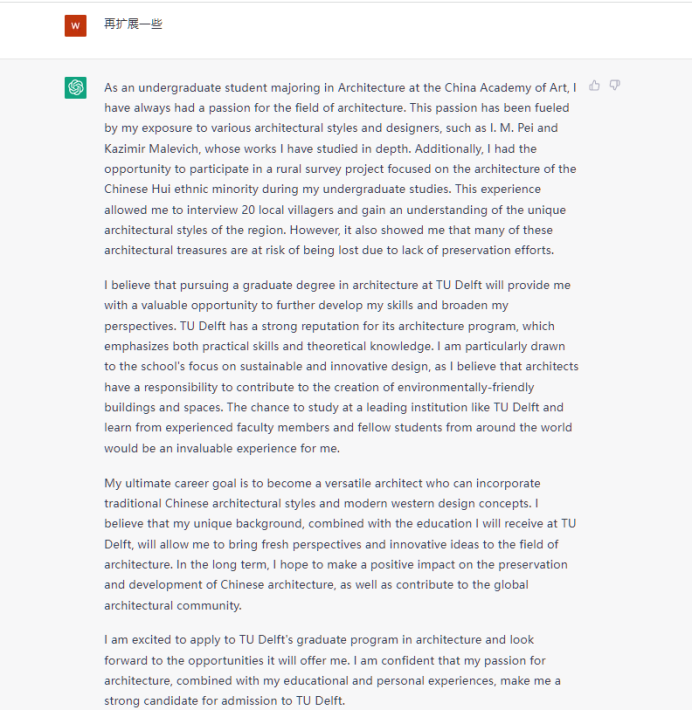
进阶发展
值得一提的是ChatGPT对于申请文书的理解常常会臆想为邮件书信的场景下,因此第一版多以书信的格式出现。我们可以通过微小指令例如“不要使用书信格式”“扩展一些”“控制字数在350左右”内容可以对结果进行调整,以此来优化我们的内容输出。
当然这个过程不是单向的,ChatGPT提出的大纲可以作为一个灵感来源可以帮助我们制定更加个性化精准化的文书大纲,我们也可以将已有的大纲输入对话框来控制文章的走向。
高阶结合——灵活翻译共合作
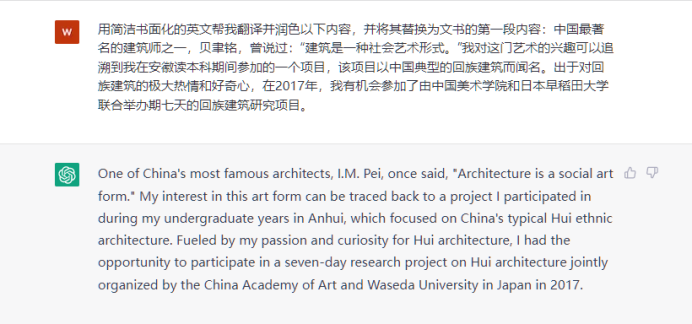
AI过于重视结构是导致作品泯然众人的极大影响因素,因此我们不妨尝试在部分内容上亲自上场,用个性化的文采控制内容的走向,然后邀请AI作为首席翻译官帮我们转译为英文。

高阶结合
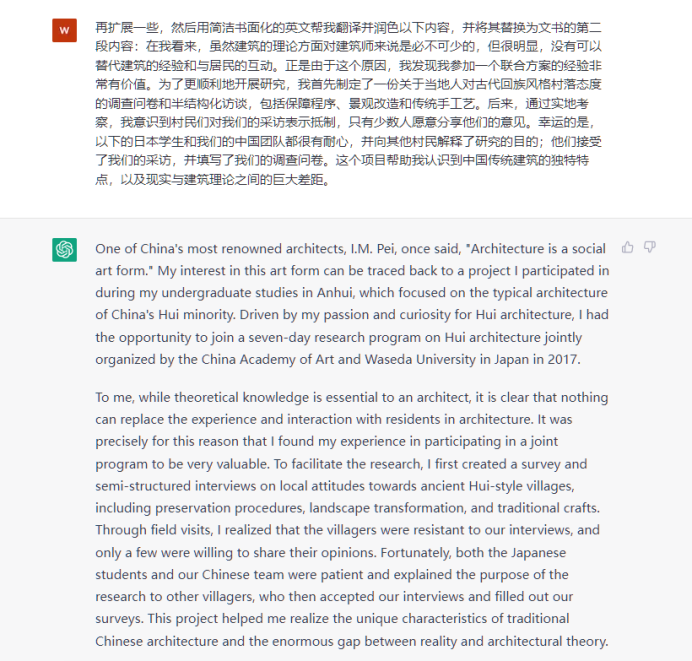
我们可以通过点击问题右侧的编辑图标,实现在之前的基础上修改关键词“文书的第X段”来控制实际的内容的增加和修改的效果。不过目前算法仍未发展为完全体,因此如果出现断层的情况,我们可以通过人工手动拼接来实现内容的整合。

高阶结合
辅助技巧
ChatGPT 虽然免费开源,但是也正因为这个原因经常过于拥挤而时常出现卡顿报错现象,如果想贯彻豹子头(零充)的思想可以尝试以下几种方法,可以有效提升工作效率。
整合需求,一次说明
当你明确知道自己需要输出或者想得到什么反馈的时候,可以一次性将所有需求和限定关键词都给予AI,这样有助于更准确的获得结果和避免报错未保存的情况。

祝大家永远要见到这个弹窗,如果有那就刷新页面吧...
文书常用关键词:大纲/段落/人称/时态(英文输入时)/字数/请重点描述……/不要使用……/请用简洁的英文帮我翻译以下内容……
备用软件——Merlin
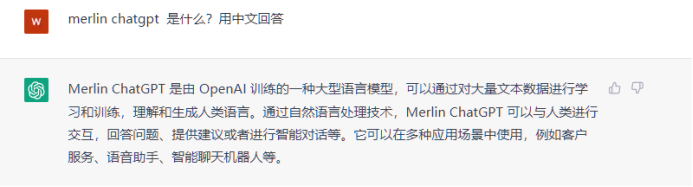
Meilin和ChatGPT 类似都是通过open AI训练出来的语言模型,简单来说可以将两者理解为师兄弟关系,不过Merlin更加不爱说话,表达上会更加简洁。


ChatGPT 和Merlin针对同一个问题的回答
Merlin的优势在于其作为 Chrome或者Firefox的插件,可以免下载直接在浏览器中快速调取打开,同时在使用浏览器的时候也可直接选择使用merlin搜索,在一定程度上可以更快更精准的获得信息。

Merlin在谷歌浏览器中的交互界面
另一个重点在于使用流畅不卡顿,且反应高效。每天有11次免费试用的机会,值得注意的是如果不满意重新生成也是会消耗次数。作为辅助AI工具表现还是比较出彩。
写在最后
我们身处科技井喷式发展的时代,人工智能以一种强硬的姿态一定程度上削弱了专业的壁垒,在呜呼哀哉的AI替代论背后其实不可否认生产效率的大大提升,固步自封只会温水煮青蛙,拥抱科技持续学习才不容易被时代淘汰,共勉。









)

)

服务)





