Flutter这些年发展的很快,特别是在 Google 持续的加持下,Flutter SDK 的版本号已经来到了 3开头,也正式开始对 Windows、macOS 和 Linux 桌面环境提供支持。如果从 Flutter 特有的优势来看,我个人认为主要是它已经几乎和原生的性能表现没什么太大的差别,这一点是 React Native 和 Vue 等前端框架望尘莫及的。
在我们熟悉的应用中也有很多是使用 flutter 或更严谨的说部分用到 flutter 进行开发的,例如微信、闲鱼、淘宝、学习强国、微博等大家经常会使用到的 App。所以有国内大厂们做技术的案例,同时他们的参与也持续的丰富了技术生态,很多企业或个人开发者在考虑应用开发时不可避免的会将 flutter 作为技术选型的目标之一。
那我们作为一个普通开发者或者更直白的说,作为一个之前没有接触过 flutter 的开发者,我们应该如何去开发自己的第一个 flutter app 呢?
在这里我主要分享开发使用 flutter app 的一个环境配置相关的注意项。
环境配置的主要步骤可以分为6步:
1、软硬件系统的准备
硬件系统主要包括操作系统和内存,这里我们以 Windows 为例,操作系统需要是 64 位的 Windows 10 或以上版本;
磁盘的空间我们需要预留大约 30 GB,因为里面需要包括到 flutter SDK、Android SDK、IntelliJ IDEA、Visual Studio、Chrome、Git 和 Java SE 等工具。
相信这一步大家的电脑都能做到,如果准备完这一步,那相当于完成了第一步,将正式进入到环境的配置环节。
2、Java 环境配置
为什么会配置 Java 环境呢?因为 Flutter 是基于 Android 的,所以要安装 Java 环境。
Java 环境下载地址需要访问 Oracle 的官网,具体的安装步骤和正常的软件安装一样比较简单,这里就不进行赘述了。
3、配置 Flutter SDK
在这一步大家应该都知道 flutter 是使用的 dart 语法,所以在这一步我们也需要同步的集成 dart sdk ,按照 flutter sdk 也非常简单,只需要在官网下载安装包即可。

另外这里需要注意的是解压缩后的 zip 文件,需要选择一个合适的文档位置存放。这个位置用来保存 flutter sdk 和 dart sdk,此后非必要不要随意进行移动。
打开解压后的文件会看到 flutter_console 文件,后面我们使用 flutter 命令时,也需要通过双击这个文件进来再执行flutter相关命令。
安装成功后,需要复制代码下面的代码在命令行验证环境配置。
flutter doctor如果看到下面的这个界面就代表 flutter 安装成功了。

4、安装 IntelliJ IDEA
IntelliJ IDEA 也是访问官网下载页面,这里我们下载并安装个人免费的 Community(社区版)就够用了。
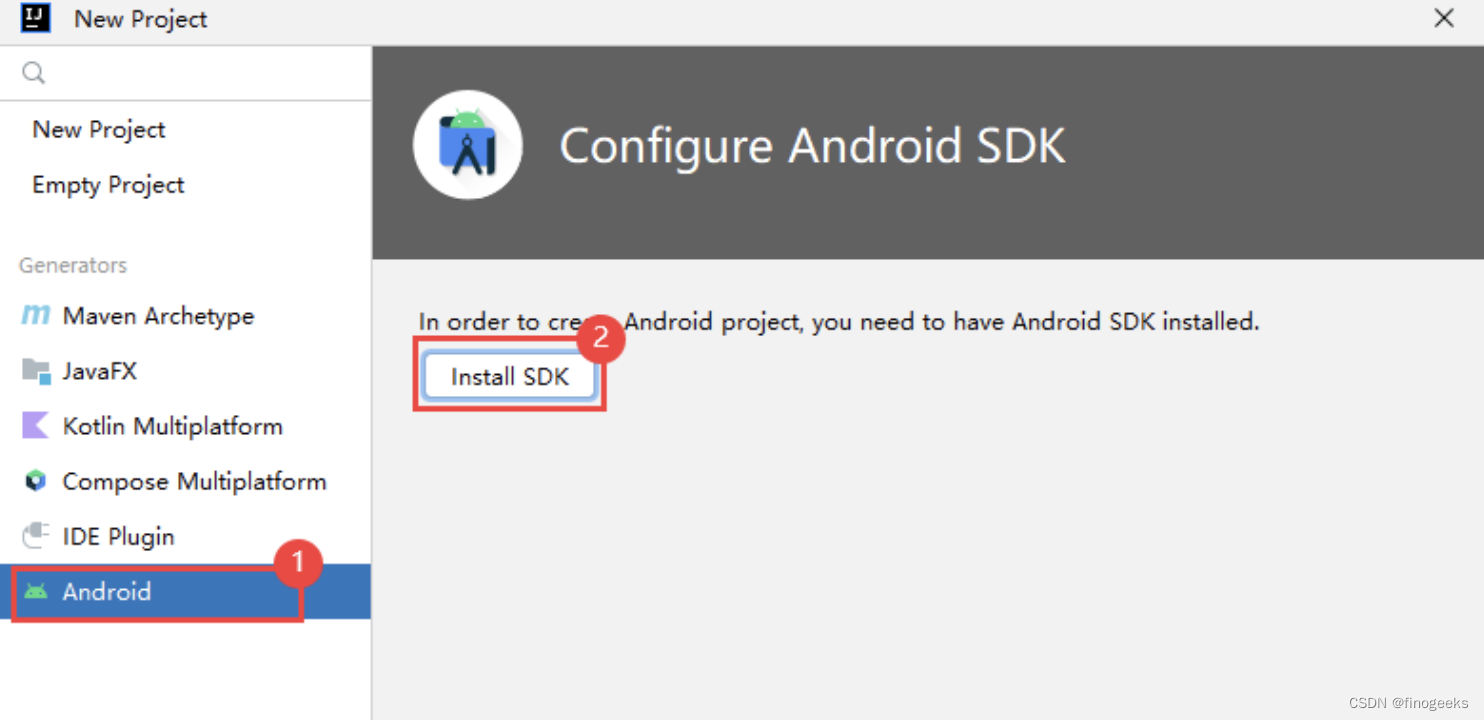
安装完毕后,启动 IDEA,选择“New Project”(新建项目),接着依次选择 Android -> Install SDK。

最后我们还需要在 IntelliJ IDEA 中安装 IDEA 的 Dart 和 Flutter 插件,安装 Flutter 插件时,会提示安装 Dart 插件,一并安装即可。
5、安装 Chrome
这个就不用多说了,我相信开发者的电脑都有 Chrome 浏览器,如果没有的话直接百度下进行安装即可,这个安装非常简单也不用多说。
可能也有小伙伴会问为什么需要安装Chrome,因为我们主要用于预览和调试 Web App页面。
6、安装 Visual Studio
Visual Studio 用于开发运行在 Windows 中的软件,下载 Community(免费的个人社区) 版本即可。
安装时可以对照下面的图进行配置选择:

到这一步,整个环境配置的流程就完成了,我们可以启动 IDEA 开启第一个 flutter app 的搭建。
7、小程序运行环境集成
另外针对很多同学是直接从小程序转到flutter,同样一个功能业务仅需一次小程序开发,即可实现在除了微信端的其它 App 中也运行起来。
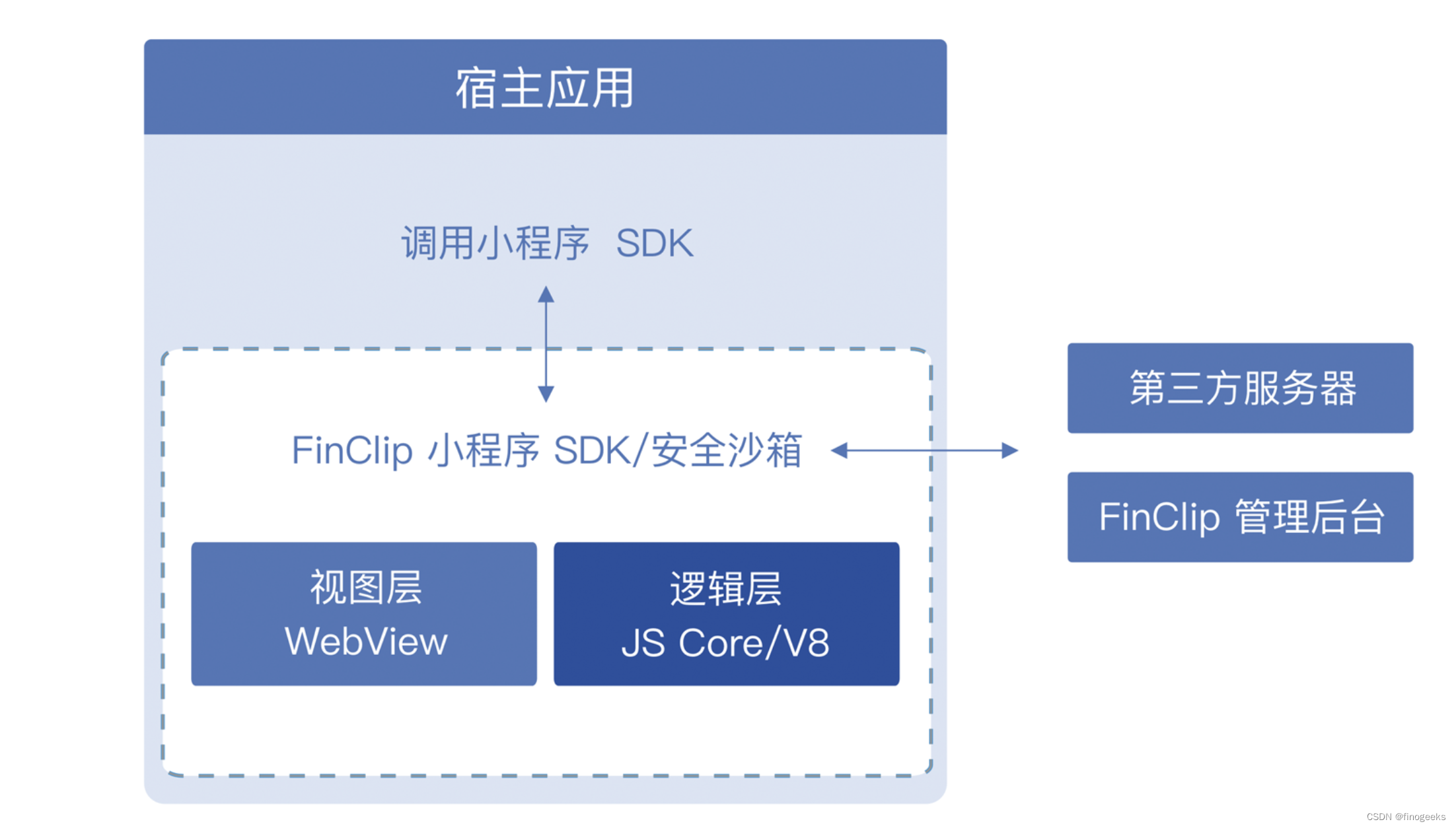
原理其实挺简单的,FinClip 提供了小程序 SDK 给 Flutter 应用进行集成,这样以来 App 即拥有了一套可运行小程序业务代码的宿主环境。

集成 SDK 需要在 FinClip 平台中创建应用并绑定小程序,获得每个应用专属的 SDK KEY 及 SDK SECRET ,随后可以在集成 SDK 时填写对应的参数。打开小程序时 SDK 会自动初始化,并校验 SDK KEY,SDK SECRET 与BundleID (Application ID) 是否正确。


)









:Dataflow 编程基础、并行流处理)
定时器输出比较)



 统计学描述 详解 含代码 含测试数据集 随Pandas版本持续更新)

