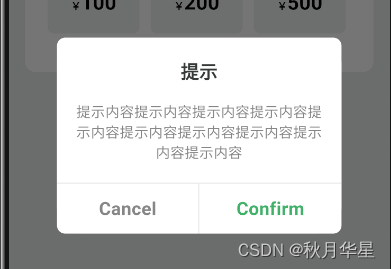
示例完成结果展示:

示例组件代码:
context:上下文
title:提示标题,null时不显示
content:提示内容,null时不显示
cancelText:取消按钮文字,null时不显示取消按钮
confirmText:确认按钮文字
//lib\widgets\my.dart
class My {
static Future<bool> dialog(BuildContext context, {String? title = "提示",String? content,String? cancelText = "Cancel",String confirmText = "Confirm",}) async {final bool? isConfirm = await showDialog<bool>(context: context,//点击背景灰色区域是否关闭对话框barrierDismissble: false,builder: (BuildContext context) => Dialog(//这部分是对话框样式,可以完全自定义child: Container(width: 560.w,padding: EdgeInsets.only(top: 40.w),clipBehavior: Clip.hardEdge,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(16.w),),child: Column(mainAxisSize: MainAxisSize.min,children: [if (title != null)Padding(padding: EdgeInsets.),only(bottom: 34.w, left: 30.w, right: 30.w),child: Text(title,style: TextStyle(color: const Color(0xFF353A37),fontSize: 36.w,fontWeight: FontWeight.w700,),),),if (content != null)Padding(padding: EdgeInsets.only(bottom: 40.w, left: 30.w, child: Text(content,textAlign: TextAlign.center,style: TextStyle(color: const Color(0xFF858786),fontSize: 28.w,),),),Row(children: [if (cancelText != null)Expanded(child: GestureDetector(//点击取消按钮onTap: () {Navigator.pop(context, false);},child: Container(height: 100.w,decoration: const BoxDecoration(border: Border(top: BorderSide(color: Color(0xFFE5E5E5)),right: BorderSide(color: Color(0xFFE5E5E5),),),),child: Center(child: Text(cancelText,style: TextStyle(fontSize: 36.w,color: const Color(0xFF858786),fontWeight: FontWeight.w700,),),),),),),Expanded(child: GestureDetector(//点击确认按钮onTap: () {Navigator.pop(context, true);},child: Container(height: 100.w,decoration: const BoxDecoration(border: Border(top: BorderSide(color: Color(0xFFE5E5E5)),),),child: Center(child: Text(confirmText,style: TextStyle(fontSize: 36.w,color: const Color(0xFF40B169),fontWeight: FontWeight.w700,),),),),),),],)],),),),);//返回结果return isConfirm ?? false;}
}页面上使用:
//导入包
import 'package:app_hongxin/widgets/my.dart';......onTap()async{if(await My.dialog(context,title: "提示",content: "提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容",)){print("点击确认");}else{print("点击取消");}}
安全管理人员】证考试及金属非金属矿山(地下矿山)安全管理人员模拟考试题库)










)
)





